Weekly Web Design & Development News: Collective #361
Here's the 361st Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #361
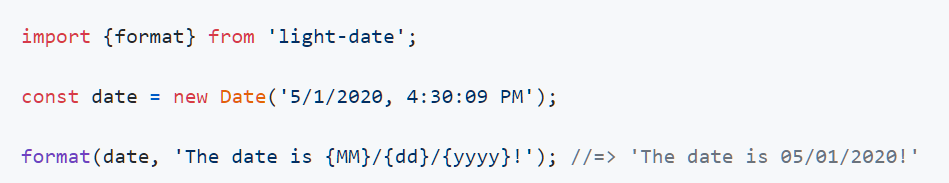
light-date
Blazing fast & lightweight (157 bytes) date formatting for Node.js and the browser.

[Download]
stitches
Near-zero runtime, server-side rendering, multi-variant support, and best-in-class developer experience.

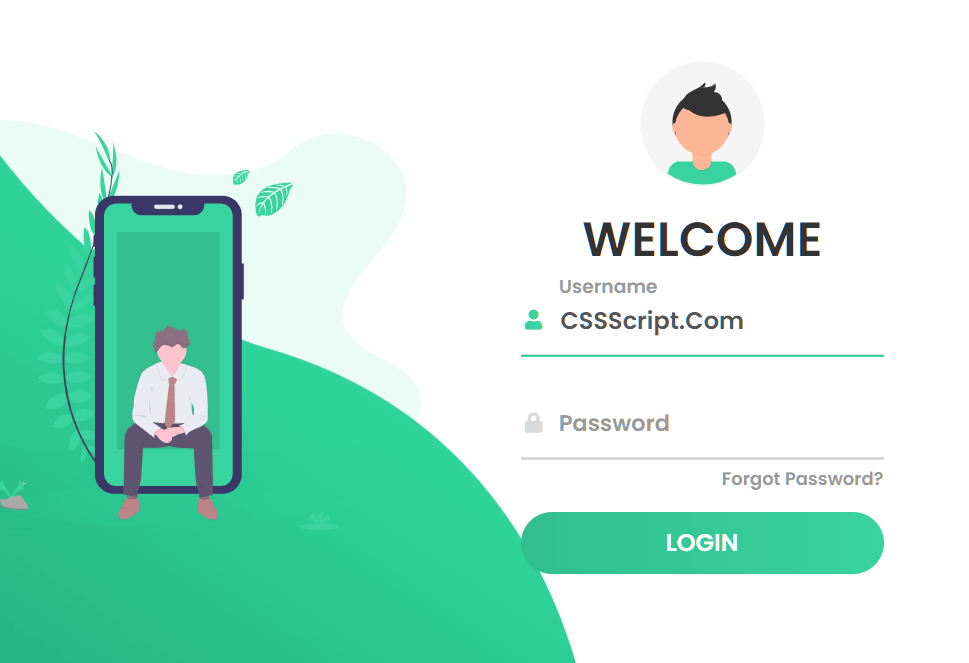
Responsive Beautiful Login Page Template
A fully responsive, pretty nice, and mobile-friendly login page template written in JavaScript and CSS.

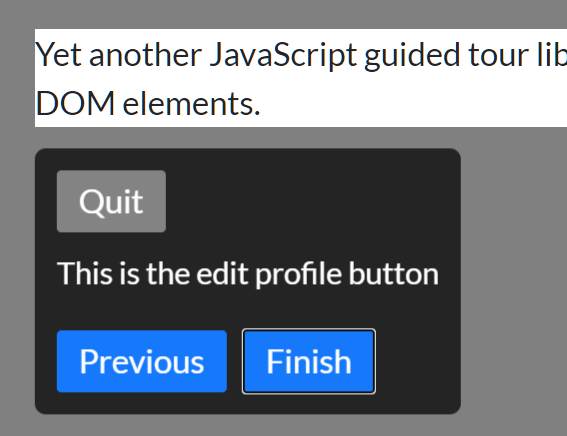
Tooltip Sequence
Yet another JavaScript guided tour library that creates step-by-step tooltips to walk visitors through your webpage and highlight matched DOM elements.

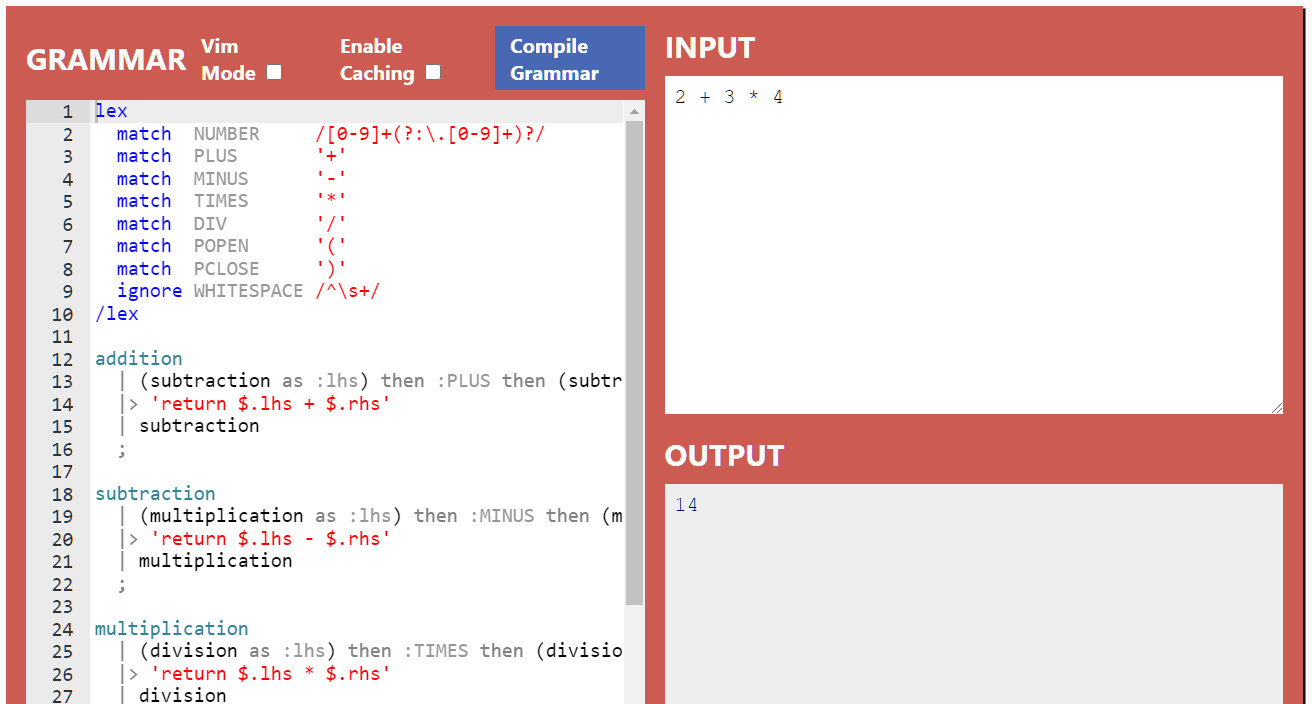
Pasukon
Pasukon generates parsers using an easy to learn grammar. It's based on parser combinators, and also implements a lexing step. It is highly extensible (you can make your own lexer and combinators), has no external dependencies, and works in both Node.js and Browser.

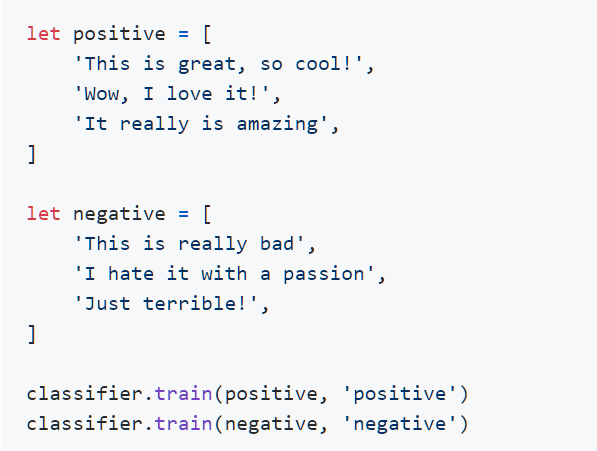
ml-classify-text-js
Machine learning based text classification in JavaScript using n-grams and cosine similarity.

[Download]
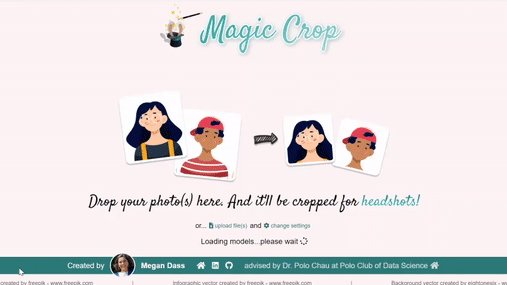
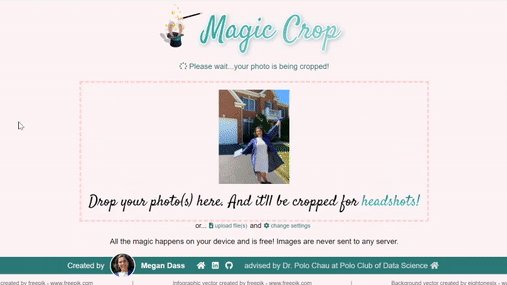
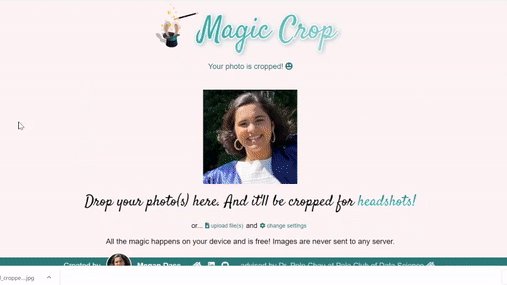
Magic Crop
A free online tool that uses AI and the rule of thirds to automatically crop input photos into square headshots at a smart ratio without sending images to any server, perfect for social media profiles like Linkedin and Twitter that need tight crop. It can even batch-crop multiple images!

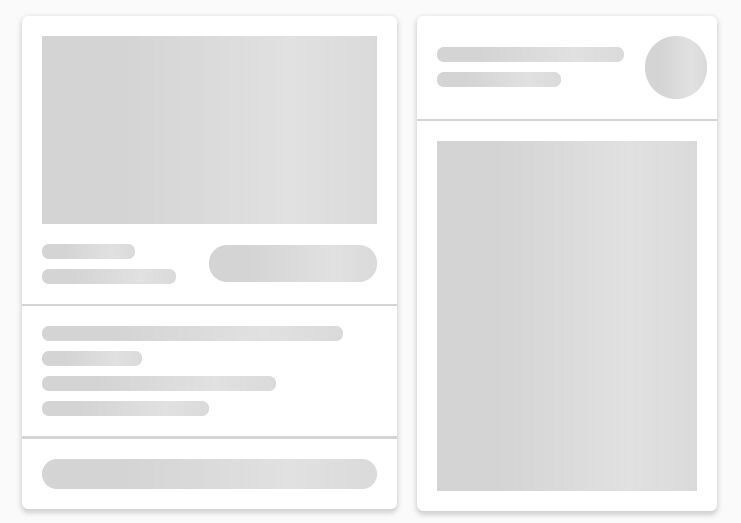
skeleton-screen-css
A CSS skeleton loader library that creates an animated skeleton preview of your block content (e.g. text, cards, images) when the data is loading.

img-to-html
img-to-html is a Python script that converts every pixel from an image, to a HTML element.

[Download]
carbonium
With carbonium, you can call $(selector) and the result can be accessed as both an DOM element and an array of matched elements. DOM element operations are applied to all matched elements.
[Download]
tinyhttp
0-legacy, tiny & fast web framework as a replacement of Express.

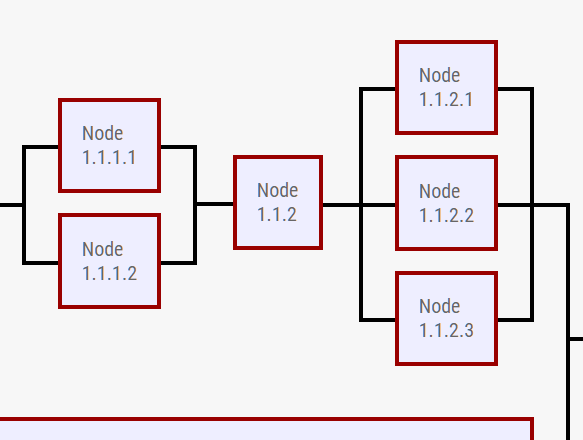
Process Flow Diagram In Pure CSS
A Pure CSS library to render a Process Flow Diagram illustrating the relationships between nodes defined in nested HTML lists.

5 Best And Free Author Box WordPress Plugins
5 best and full free WordPress author box plugins from which you can use in your next website or blog.

Creating a Menu Image Animation on Hover
A tutorial on how to create a hover effect for a menu where images appear with an animation on each item.







