Weekly Web Design & Development News: Collective #393
Here's the 393rd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #393
kaboom
kaboom.js is a JavaScript library that helps you make games fast and fun!

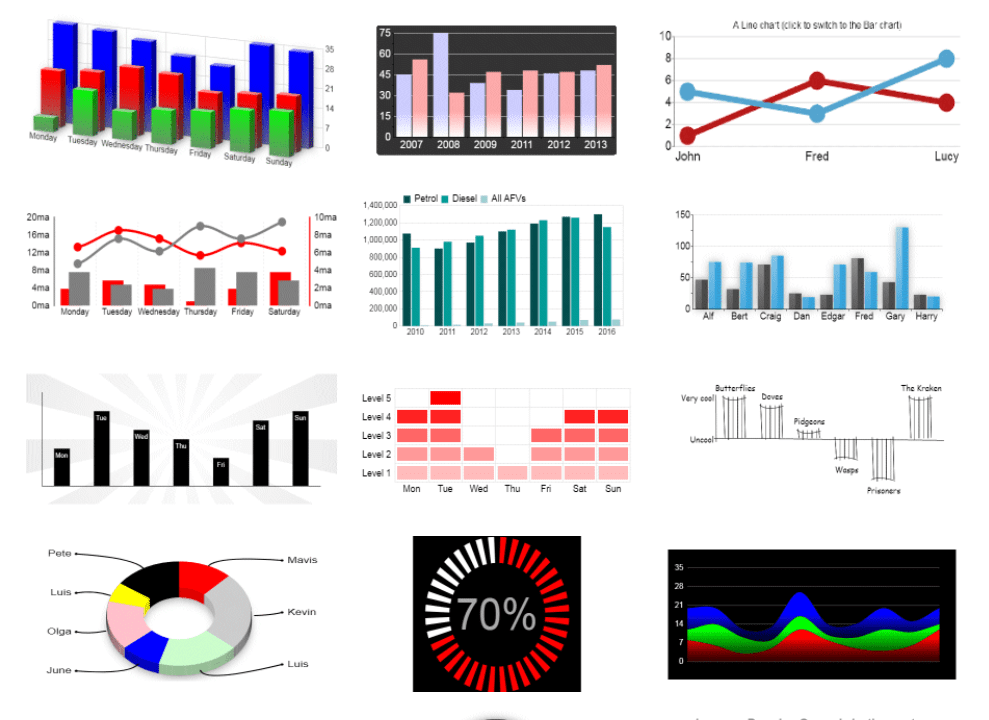
rgraph
RGraph is an Open Source JavaScript charts library for websites. It was started in 2008 and was initially canvas only. Now it has support for over 60 responsive chart types across SVG and canvas, multiple data source import capability (including CSV files, Google Sheets, AJAX amd documentation for using server data), animations, JSON and AJAX support and more besides. RGraph is licensed using the MIT license.

pastey
A lightweight, self-hosted paste platform:
- Self-contained system without external database dependencies
- Automatic programming language detection
- Optional on-disk encryption
- Optional single use pastes
- Optional expiration date
- Theme system
- IP/network whitelisting and blocking
- Endpoint rate limiting
- Fully configurable via environment variables
- Included script for uploading files/content from stdin

Analog-Clock-JS
Just another analog clock built using JavaScript.

netflix-slider
A basic replica of the Netflix slider including the infinite scroll effect.

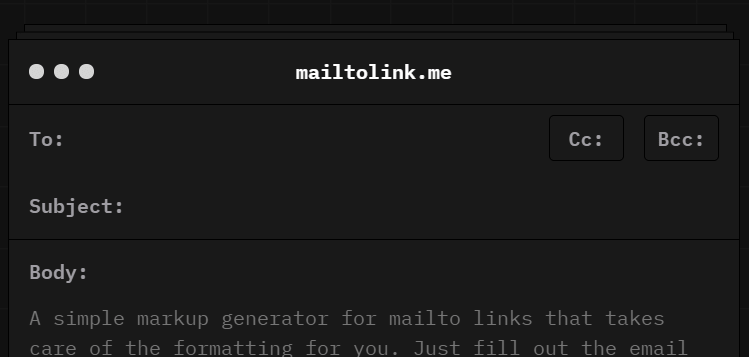
mailtolink
A quick and easy way to generate markup for mailto links without having to worry about the annoying formatting.

movinwords
A dependency-free text animation JavaScript library that has the ability to animate text word by word.

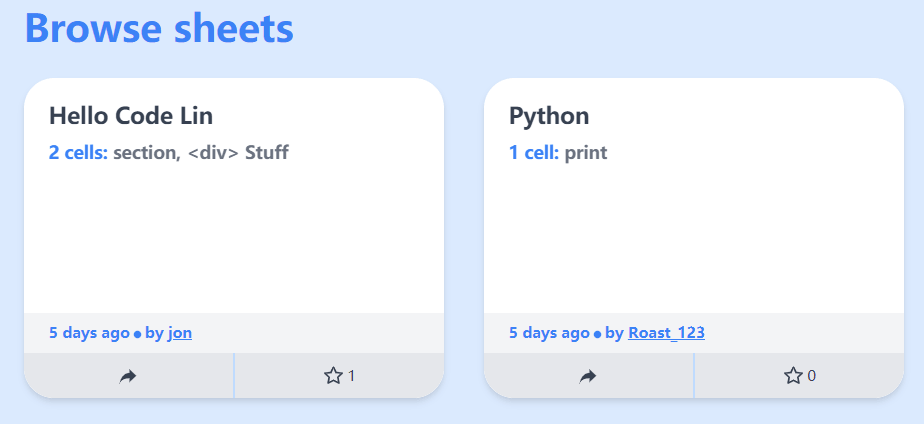
Cheat-sheet maker
A fullstack application to create and share tabulated cheat sheets using markdown syntax. The backend is developed with node-JS, express-JS and mongo-db while the frontend is developed with React.

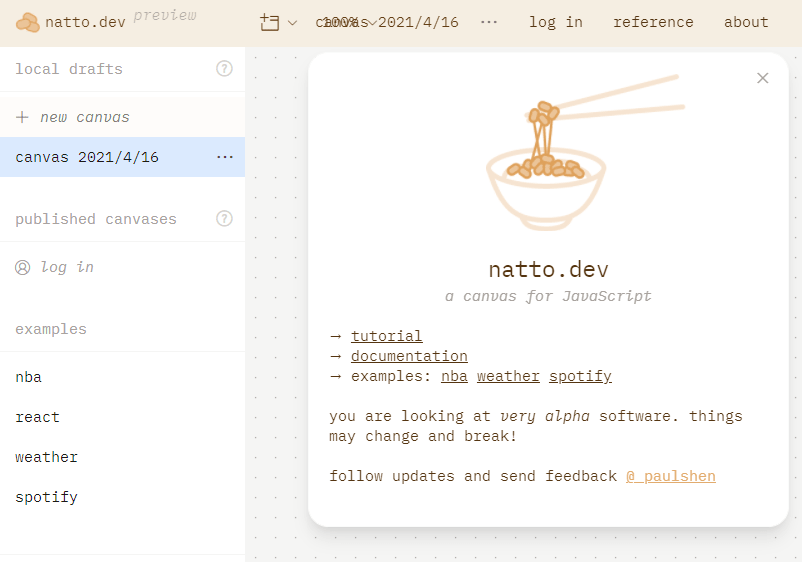
natto.dev
natto is a tool for fidgeting with JavaScript. Write and manipulate JavaScript expressions on a spatial canvas.

Menu Button Interaction
See the Pen Menu Button Interaction by Aybüke Ceylan (@aybukeceylan) on CodePen.
outlined text shadow with fallback
See the Pen outlined text shadow with fallback by Eric Portis (@eeeps) on CodePen.
Animated clip-path slider Concept
See the Pen Animated clip-path slider Concept by Jake Whiteley (@jakewhiteleydev) on CodePen.
Overlapping horizontal slideshow using position: sticky;
See the Pen Overlapping horizontal slideshow using position: sticky; by Håvard Brynjulfsen (@havardob) on CodePen.
5 Best Free Star Wars Icon Packs For Star Wars Fans
5 full free Star Wars Icons Packs that we have collected on the web. Feel free to download and use them in your next Star Wars or sci-fi related design.
![]()
[Download]
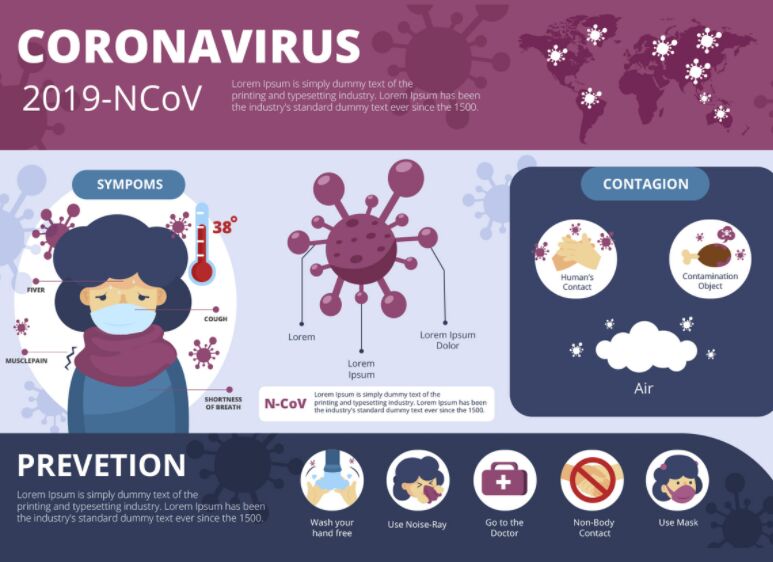
Corona Infographic
A Corona (COVID-19) Infographic template for Adobe Illustrator.

[Download]
Fino typeface

[Download]




