Weekly Web Design & Development News: Collective #456
Here's the 456th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #456
fresh
Fresh is a next generation web framework, built for speed, reliability, and simplicity. Some stand out features:
- Just-in-time rendering on the edge.
- Island based client hydration for maximum interactivity.
- Zero runtime overhead: no JS is shipped to the client by default.
- No build step.
- No configuration necessary.
- TypeScript support out of the box.
- File-system routing à la Next.js

[Download]
illustrator.js
JavaScript image processing library.

Dynamowaves
SVG wave HTML templates that shuffle their shape on each render.

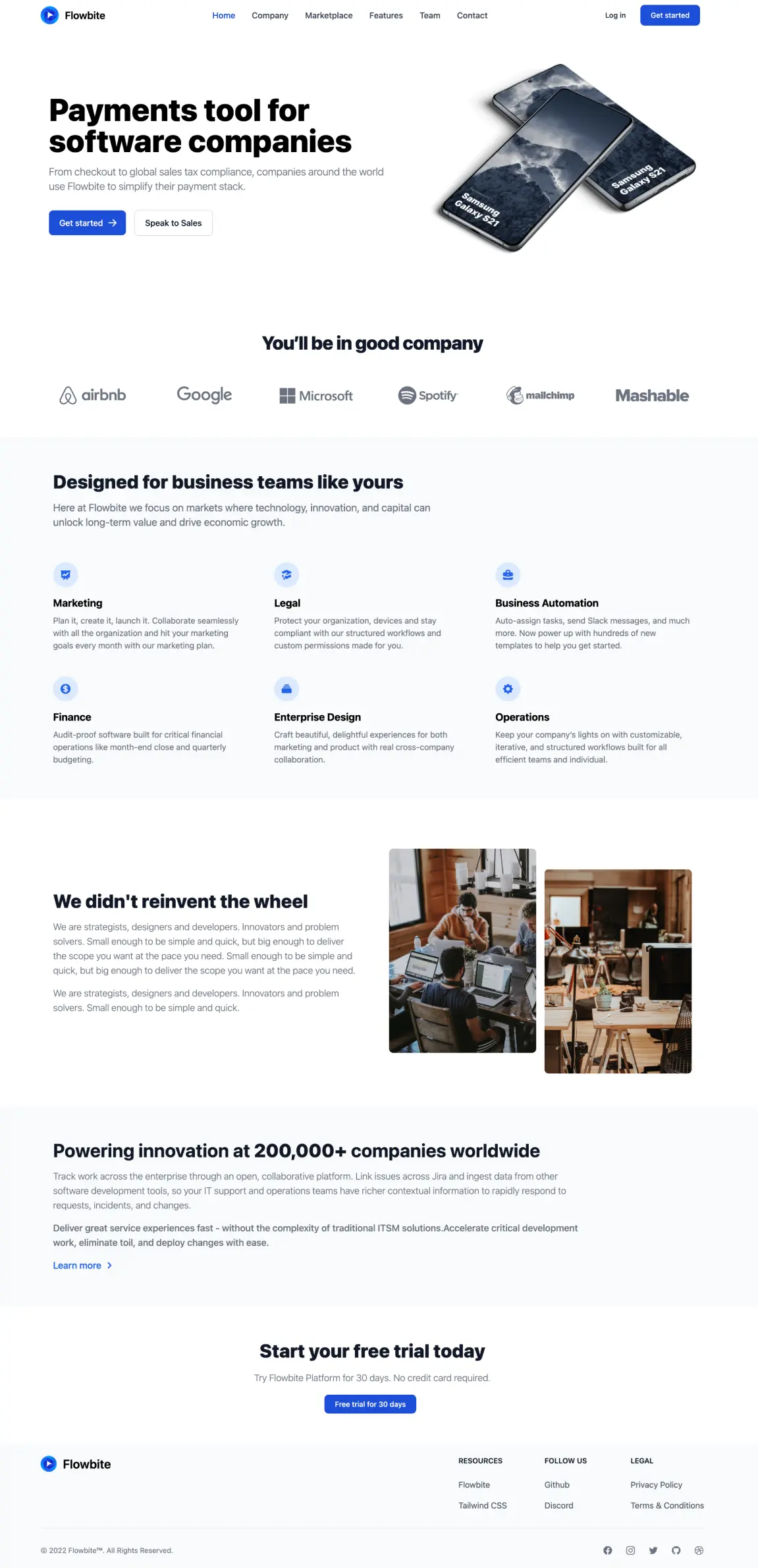
Tailwind CSS Landing Page
A responsive landing page built with Tailwind CSS and Flowbite Blocks.

Tailpages
A Github Pages (Jekyll) template based on TailwindCSS.

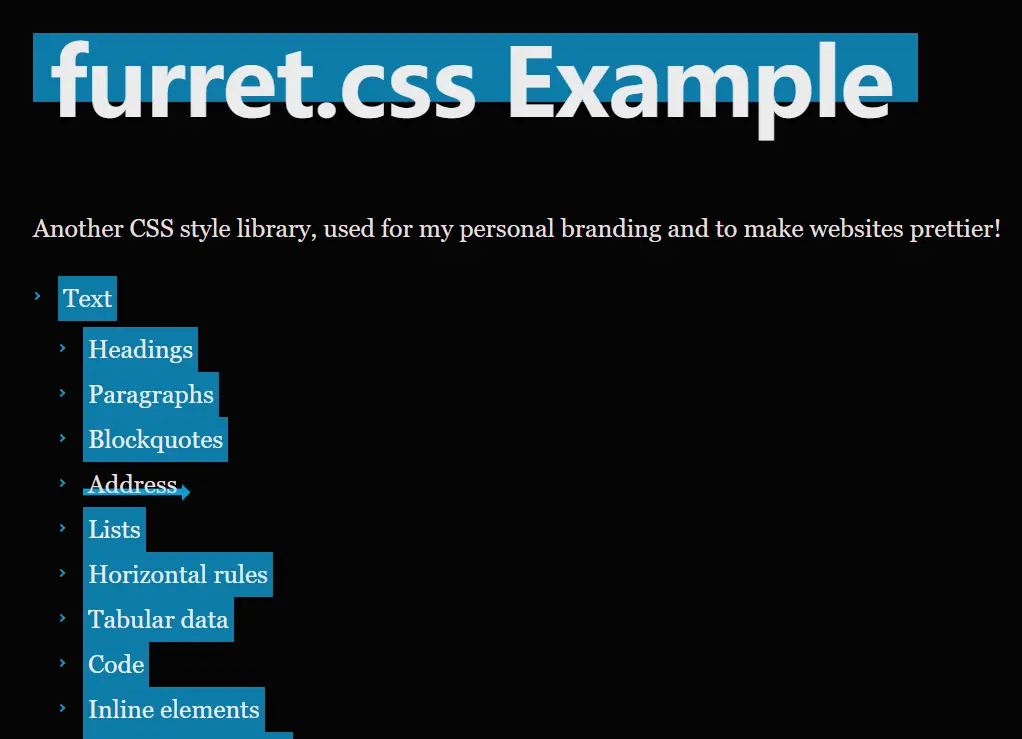
furret.css
The furret.css library provides a collection of preset CSS styles to make your websites prettier. Inspired by kognise’s Water.css library. No CSS classes and images required. Light and Dark modes are included.

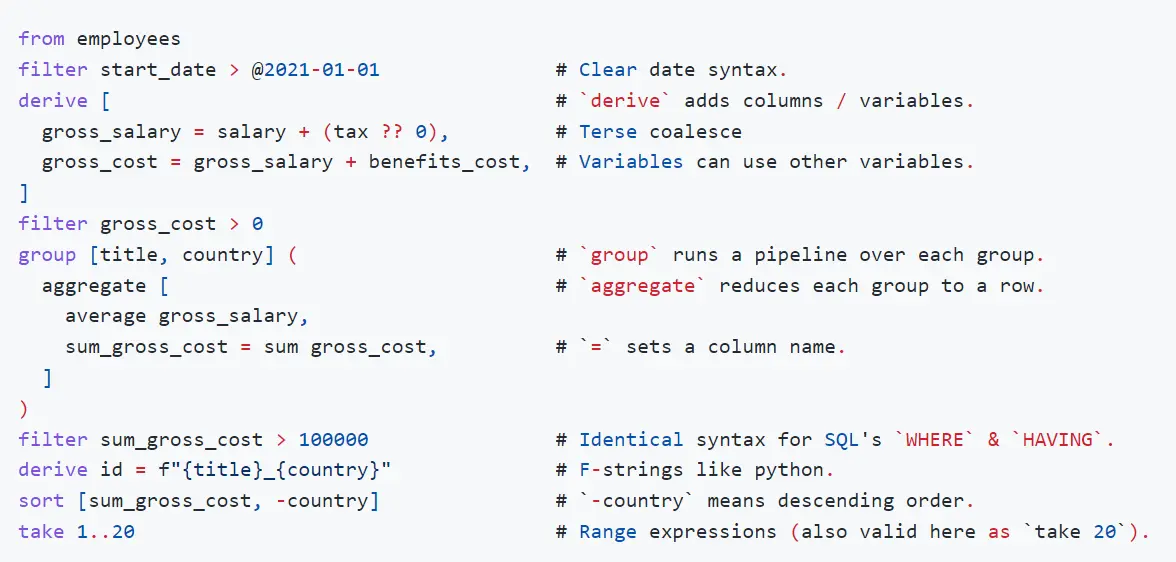
prql
A modern language for transforming data — a simple, powerful, pipelined SQL replacement. Like SQL, it's readable, explicit and declarative. Unlike SQL, it forms a logical pipeline of transformations, and supports abstractions such as variables and functions. It can be used with any database that uses SQL, since it transpiles to SQL.

[Download]
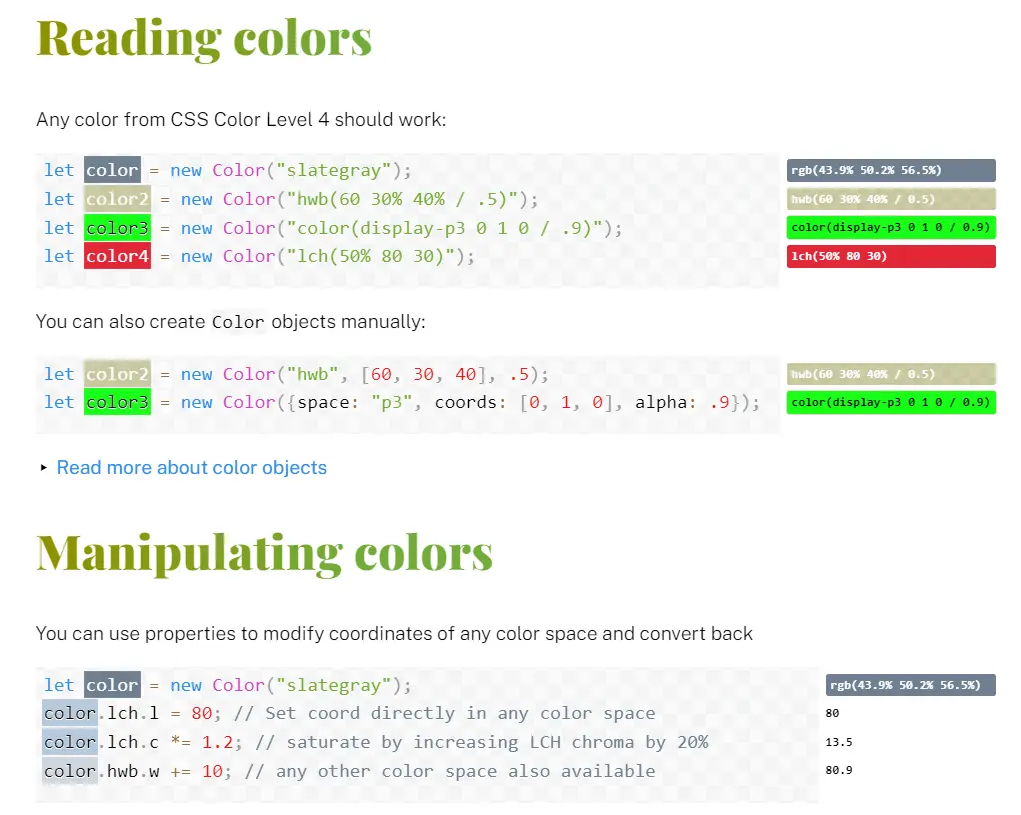
Color.js Color conversion & manipulation library
A minimalistic yet efficient way to stringify and revive instances via JSON.
- Color space agnostic: Each color object is basically a list of coords and a color space reference. Operations are color space agnostic. Modules for a wide variety of color spaces, including Lab/LCh, OKLab/OKLCh, sRGB and friends (HSL/HSV/HWB), Display P3, Jzazbz, REC.2100 and many more.
- Doesn't gloss over color science: Actual gamut mapping instead of naïve clipping, multiple DeltaE methods (76, CMC, 2000, Jz), multiple chromatic adaptation methods (von Kries, Bradford, CAT02, CAT16), all with sensible defaults
- Up to date with CSS Color 4: Every CSS Color 4 format & color space supported for both input and output, whether your browser supports it or not.
- Readable, object-oriented API: Color objects for multiple operations on the same color, and static Color.something() functions for one-off calculations
- Modular & Extensible: Use only what you need, or a bundle. Client-side or Node. Deep extensibility with hooks.
- Fast & efficient: Procedural, tree-shakeable API available for performance sensitive tasks and reduced bundle size

Overlap image & text using CSS Grid
See the Pen Overlap image & text using CSS Grid by Cameron Knight (@cameronknight) on CodePen.
Horizontal lines around your title
See the Pen Horizontal lines around your title by Temani Afif (@t_afif) on CodePen.
GSAP Text Animation
See the Pen GSAP Text Animation by Sicontis (@Sicontis) on CodePen.
Menu with glassmorphism effect
See the Pen Menu with glassmorphism effect by Lucas Fernando (@lucasfernandodev) on CodePen.
Animate on Scroll Using Intersection Observer
See the Pen Animate on Scroll Using Intersection Observer by Geoff Dusome (@geoffdusome) on CodePen.
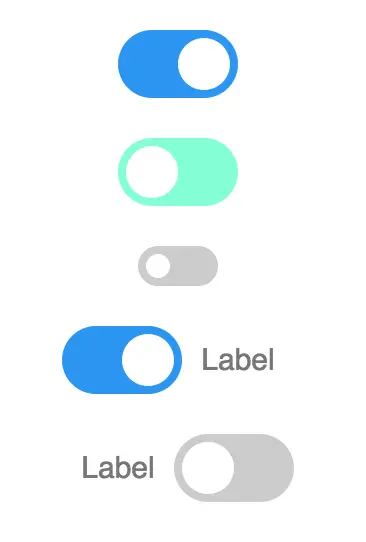
5 Best Switch (Toggle Button) Components For Vue.js Applications
7 best layout components and libraries for Vue.js applications.
 Components For Vue.js Applications.png)
[Download]
10 Best Free WordPress Plugins For Blogs
Get 10 of the best WordPress plugins that make blog management easier, conversion optimization better and your workflow smooth.

[Download]
10 Best Toggle Switch Component For React And React Native
10 best, free, and realistic cap mockups that helps present your logo designs to your clients in a professional way.

[Download]
5 Best Tooltip Components For Vue.js Applications
A list of 5 awesome Vue tooltip components to easily add custom tooltips to your Vue.js application.

[Download]
Iconor
390 icons designed to be simple, recognizable, and meaningful for your design in Travel, E-commerce, and Foods.
![]()
[Download]
70 Beautiful Illustrations
70 Beautiful Illustrations, Tell your story by creating your own scene. Experience a limitless creativity.

[Download]
Design Presentation Mockups
90+ free collection of UI presentation mockups for mobile and desktop.

[Download]




