Weekly Web Design & Development News: Collective #455
Here's the 455th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #455
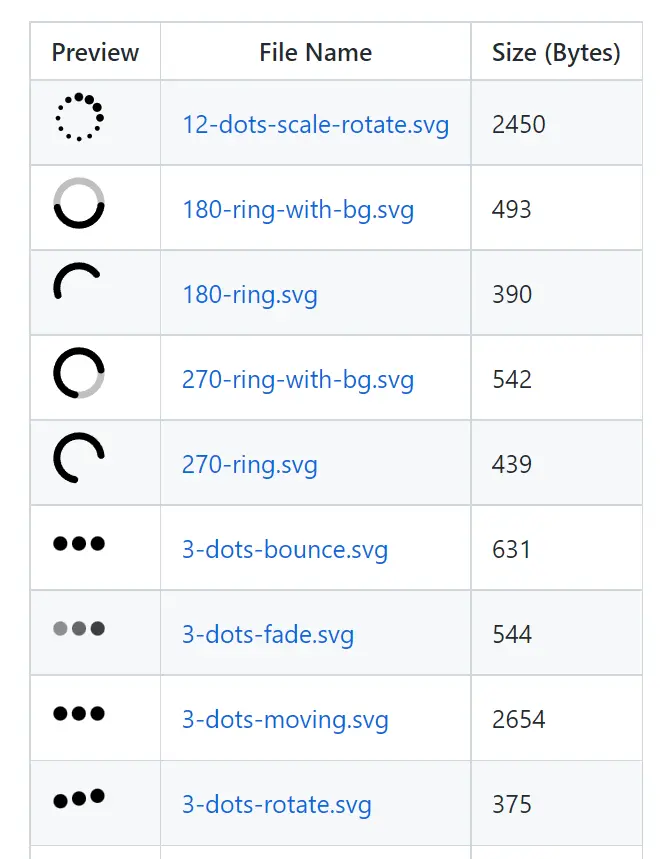
SVG Spinners
A set of 100+ animated SVG loading spinners.

[Download]
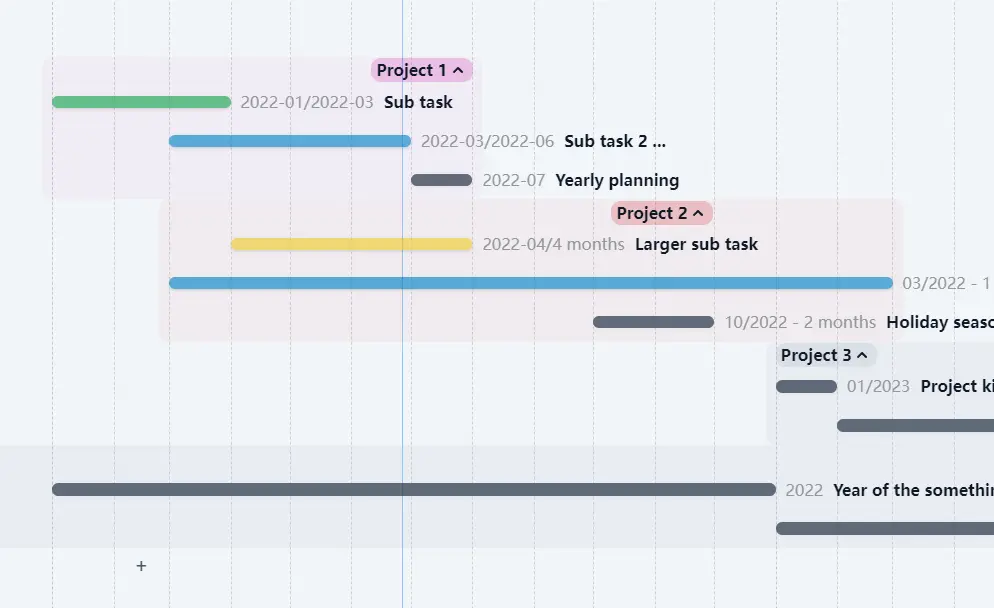
Markwhen
Markwhen is a text-to-timeline tool. You write markdown-ish text and it gets converted into a nice looking cascading timeline.

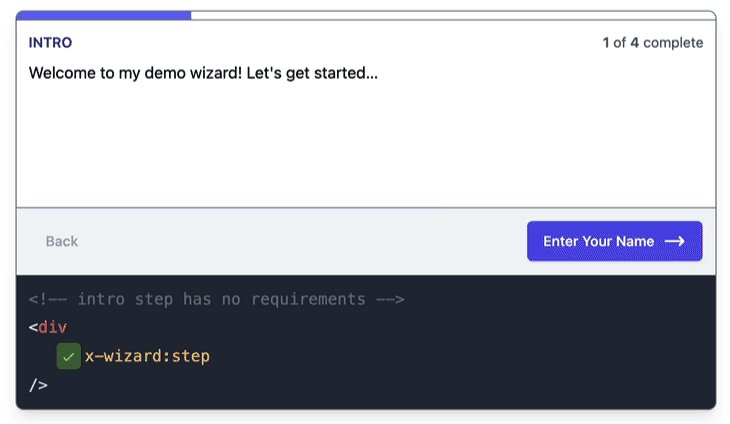
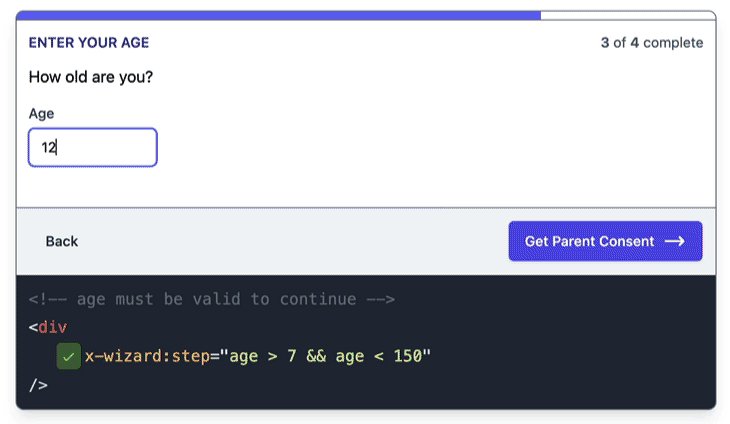
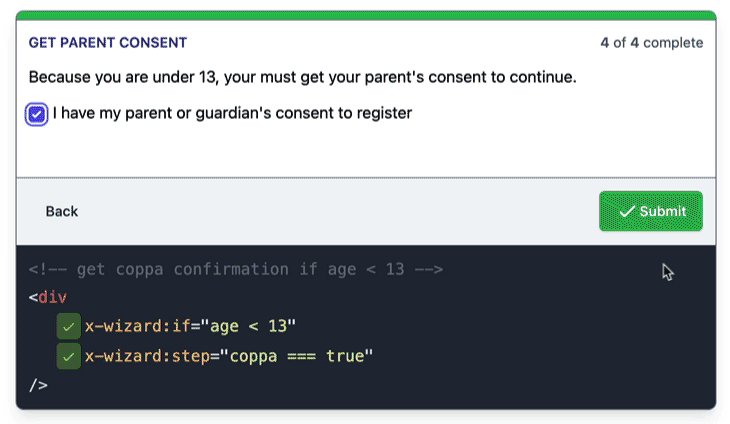
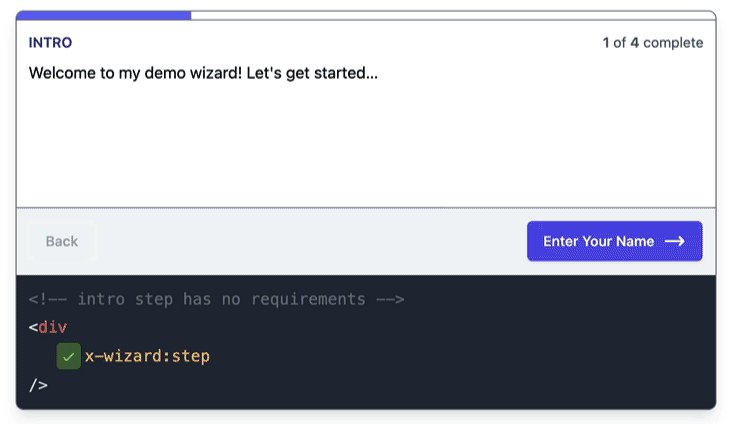
Alpine Wizard
This package provides an Alpine directive (x-wizard) and a magic helper ($wizard) that allow you to quickly build multi-step wizards using Alpine.js (only 1.1 kB gzipped).

Viewer3D
Website for viewing 3D .glb files.

wraparound
A JavaScript library that adds an interactive 3D animated visual effect to elements.

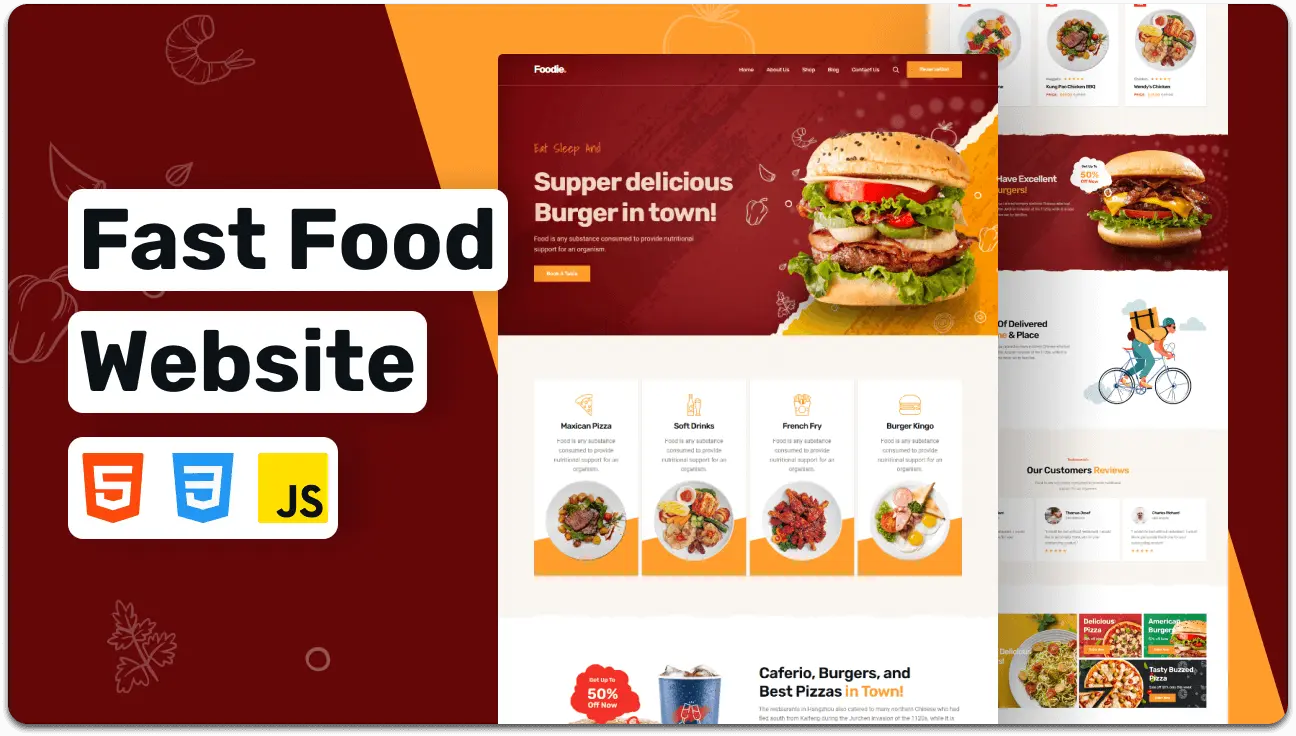
Foodie Fast food website
Foodie is a fully responsive fast food website, Responsive for all devices, build using HTML, CSS, and JavaScript.

[Download]
goldstein
JavaScript with no limits.

[Download]
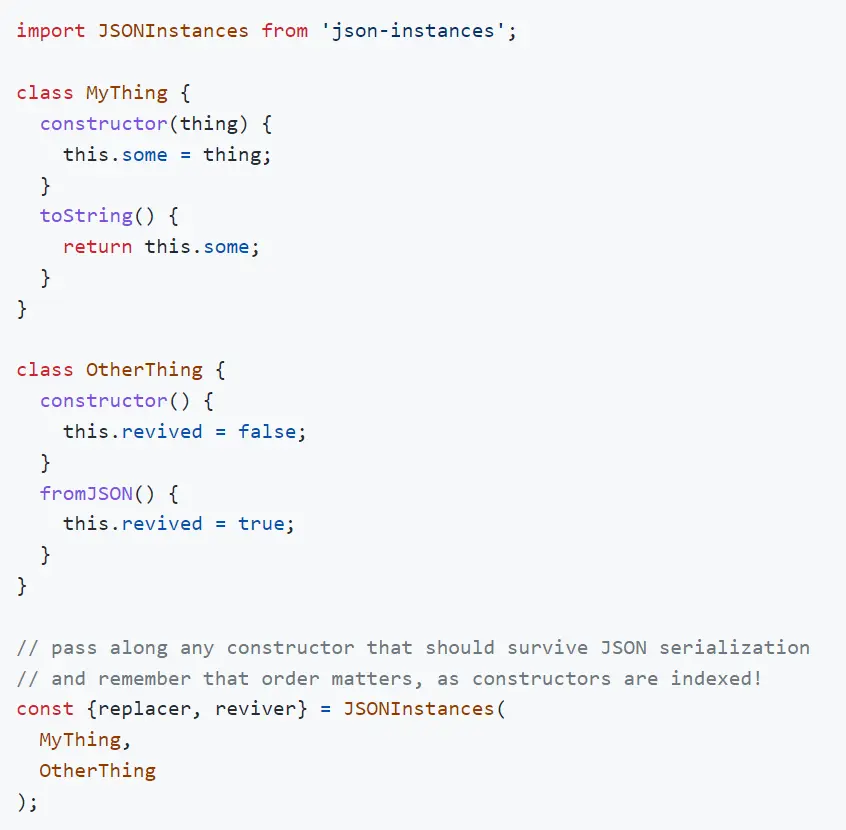
json-instances
A minimalistic yet efficient way to stringify and revive instances via JSON.

[Download]
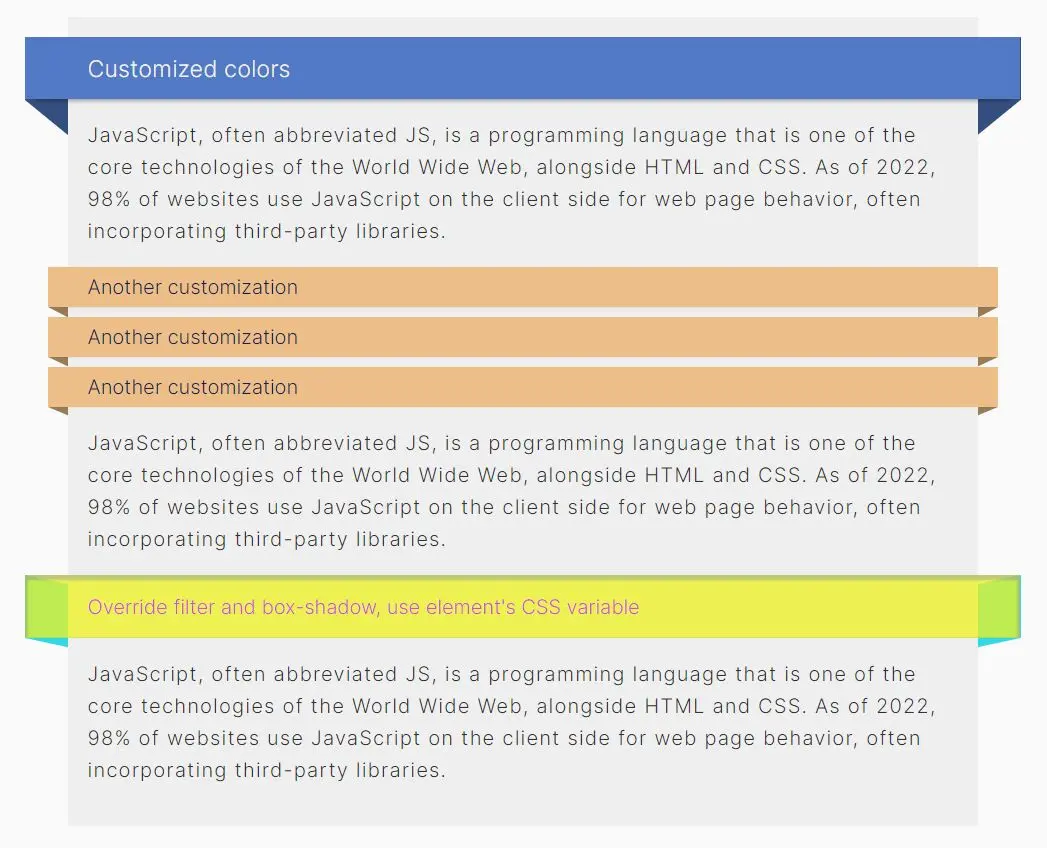
Animated Back To Top Button With JavaScript And CSS3
A beautiful animated back to top button that auto reveals & hides when scrolling through the page.

elf.js
An on going project to learn ELF format. The end goal is to be able to generate simple but actually working executables.
[Download]
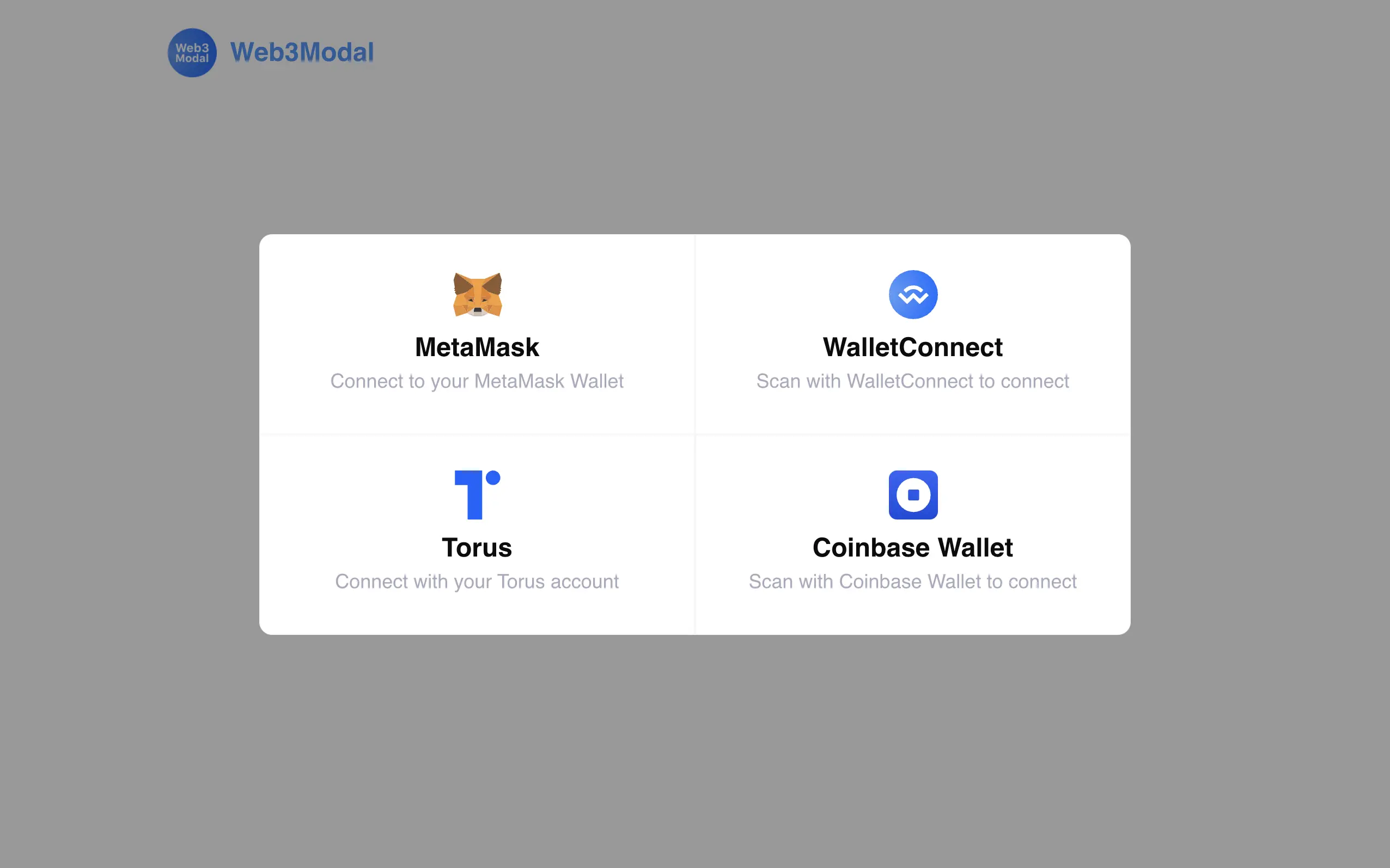
web3modal
A single Web3 / Ethereum provider solution for all Wallets.

[Download]
css skew & rotate pseudo-elements ::before ::after
See the Pen css skew & rotate pseudo-elements ::before ::after by Chris Smith (@BlogFire) on CodePen.
SVG Image Mask
See the Pen SVG Image Mask by Stephanie Eckles (@5t3ph) on CodePen.
Single element circle diagram
See the Pen Single element circle diagram by Mark Boots (@MarkBoots) on CodePen.
Clock
See the Pen Clock by Kent William Innholt (@kentwilliam) on CodePen.
7 Best Layout Components For Vue
7 best layout components and libraries for Vue.js applications.

[Download]
6 Best Image Zoom Components For React & React Native
6 best React & React Native image zoom components that are easy to use, lightweight, and well supported by the provider.

[Download]
10 Best Free Realistic Cap Mockups For Brand Presentation Design
10 best, free, and realistic cap mockups that helps present your logo designs to your clients in a professional way.

[Download]
7 Best Text Animation & Text Effect Plugins For WordPress
A collection of 7 best and free text animation plugins to add cool text effects to your WordPress websites.

[Download]
Free Transparent Vector Icons pack
A collection of 100+ transparent vector icons.
![]()
[Download]
Retro Vibes Font
A collection of 7 best and free text animation plugins to add cool text effects to your WordPress websites.

[Download]





