Weekly Web Design & Development News: Collective #466
Here's the 466th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #466
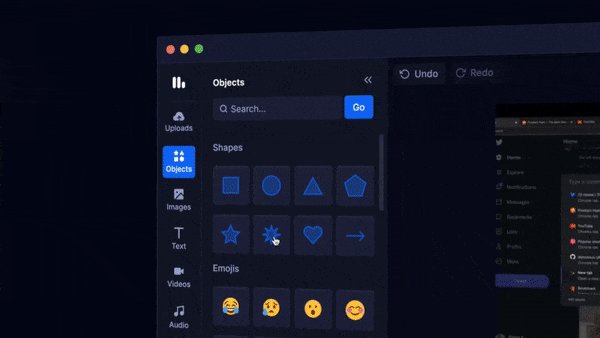
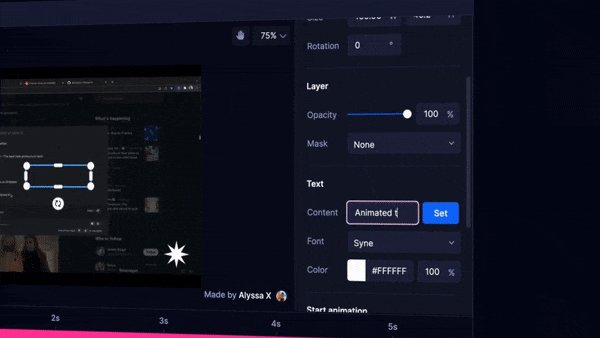
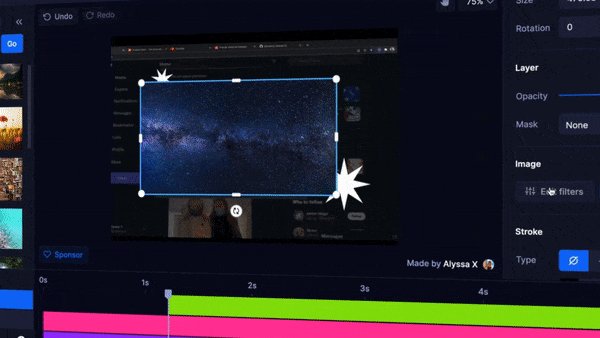
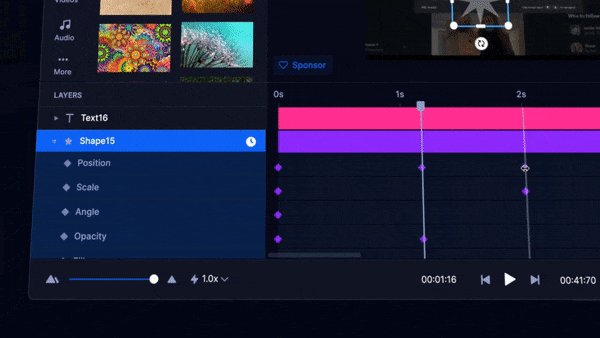
Motionity
The web-based motion graphics editor for everyone.

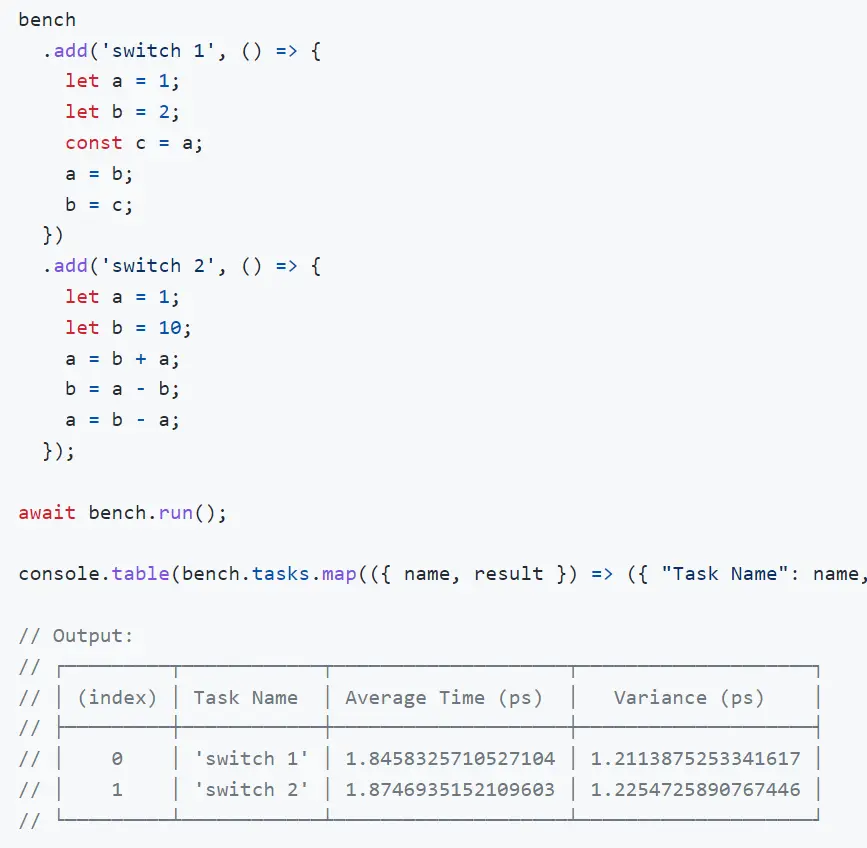
tinybench
A simple, tiny and lightweight benchmarking library. You can run your benchmarks in multiple JavaScript runtimes, Tinybench is completely based on the Web APIs with proper timing using process.hrtime or performance.now.

[Download]
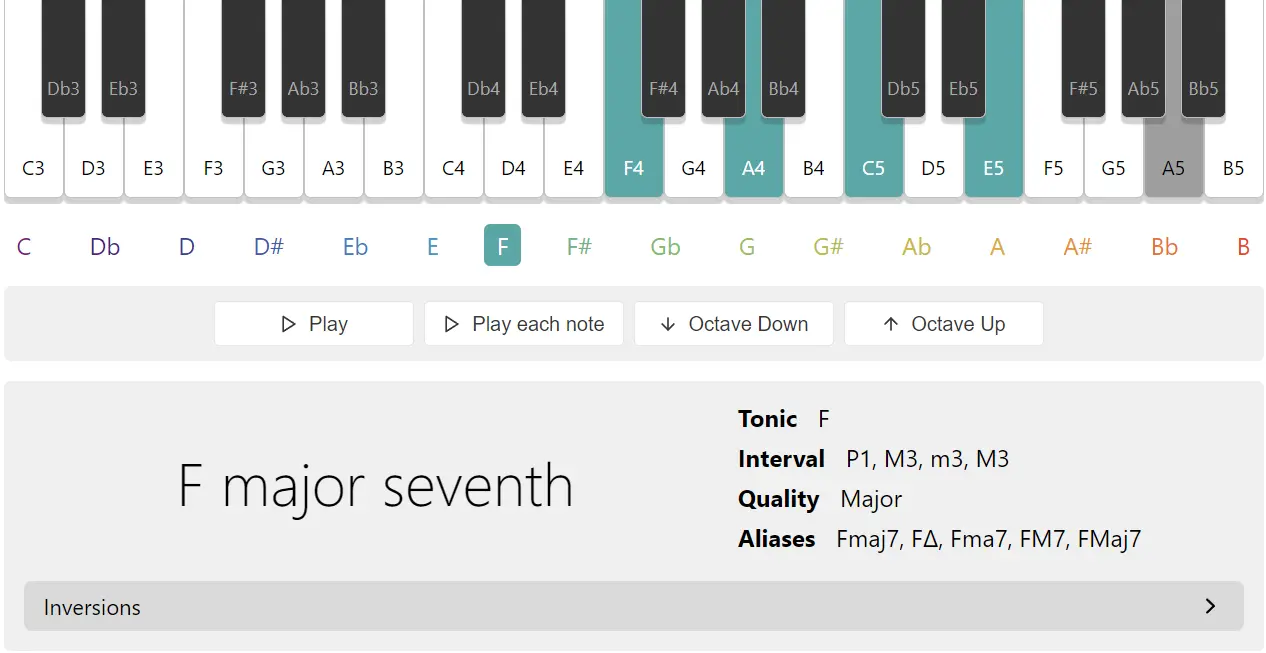
PianoChord.io
A pure frontend Web Application for people to browse a large collection of piano chords.

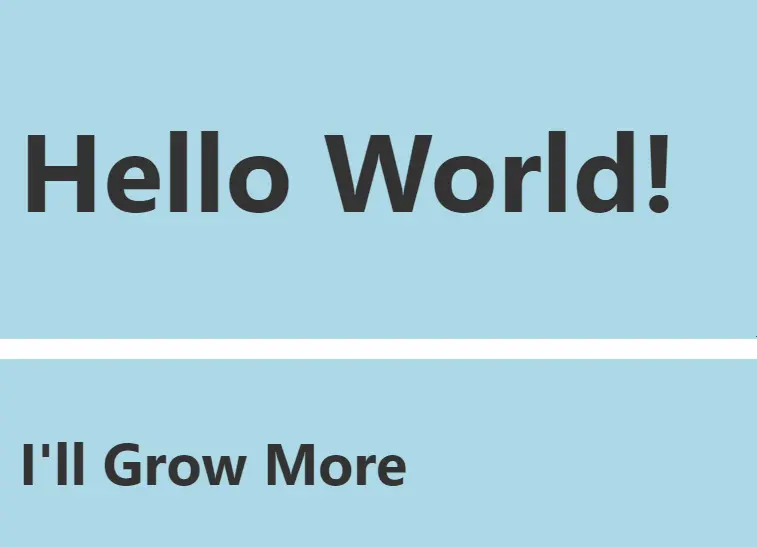
Svelte Fit
An extremely simple, no dependency fit text library.

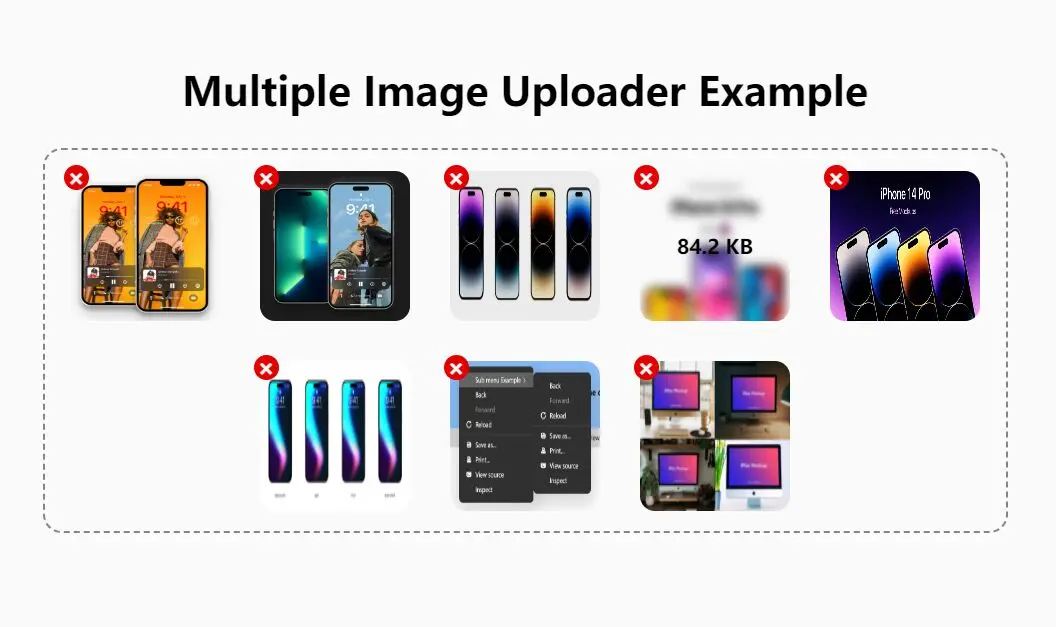
Multiple-Uploader.js
A pure javaScript library that uploads multiple images with previewing them realtime.

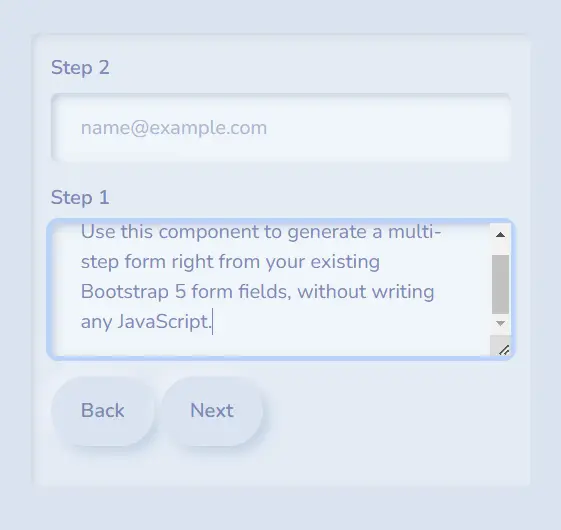
Multi Steps Form Component for Bootstrap
Easily create a multi-step form for Bootstrap 5.

hono
Ultrafast web framework for Cloudflare Workers, Deno, and Bun. Fast, but not only fast.

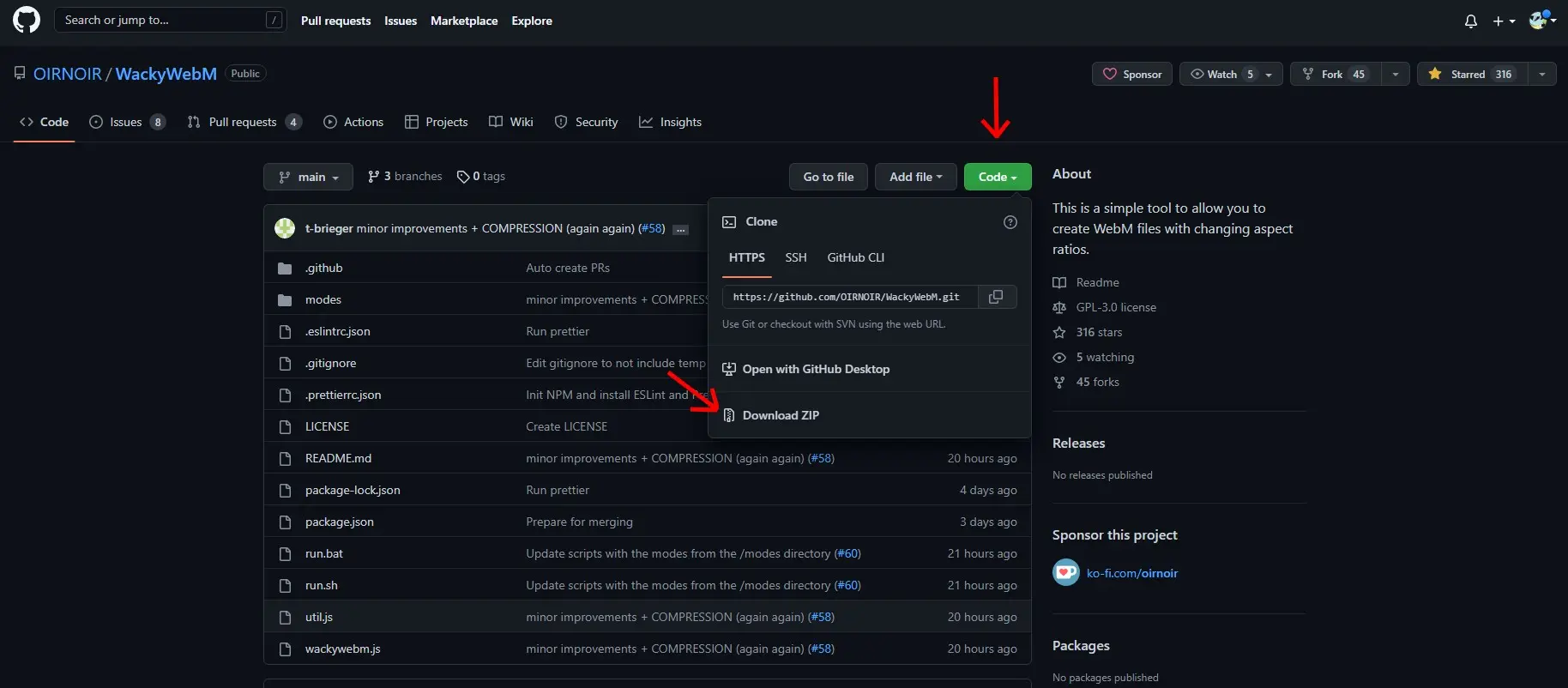
WackyWebM
A tool that allows you to create WebM video files with changing aspect ratios.

[Download]
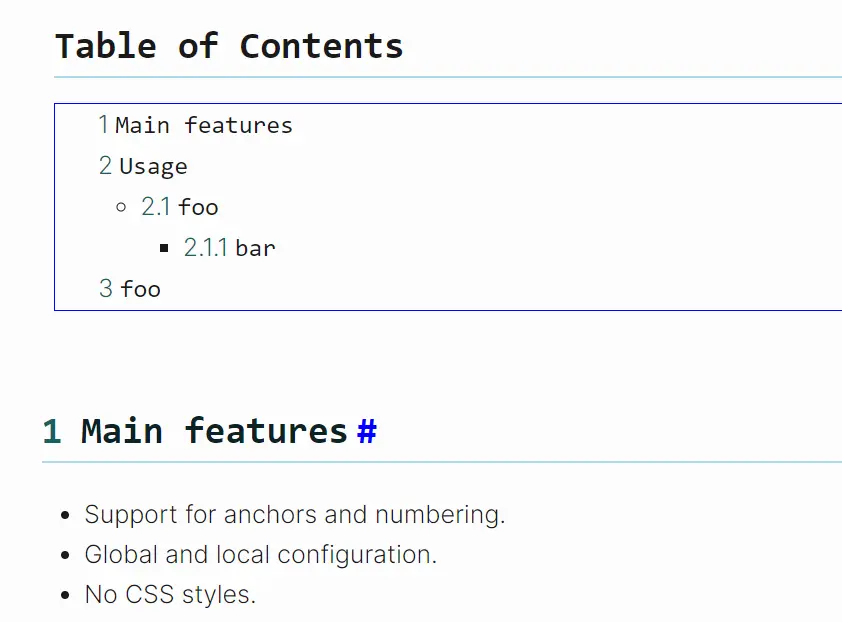
Tocbase
A JavaScript library for quickly creating a table of contents inside the browser.

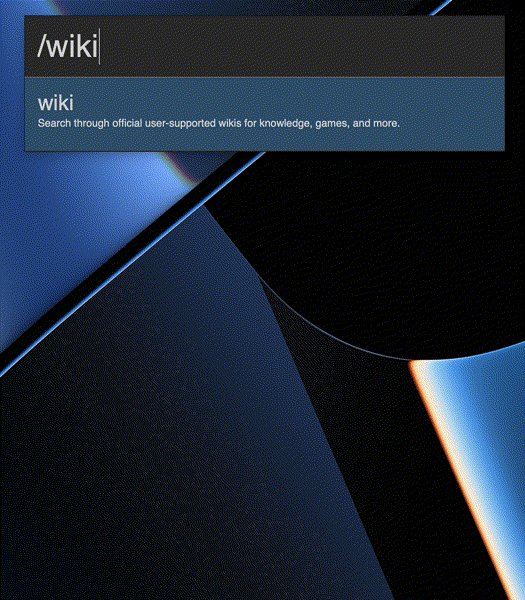
Spyglass
A personal search engine that indexes what you want, exposing it to you in a simple & fast interface.

[Download]
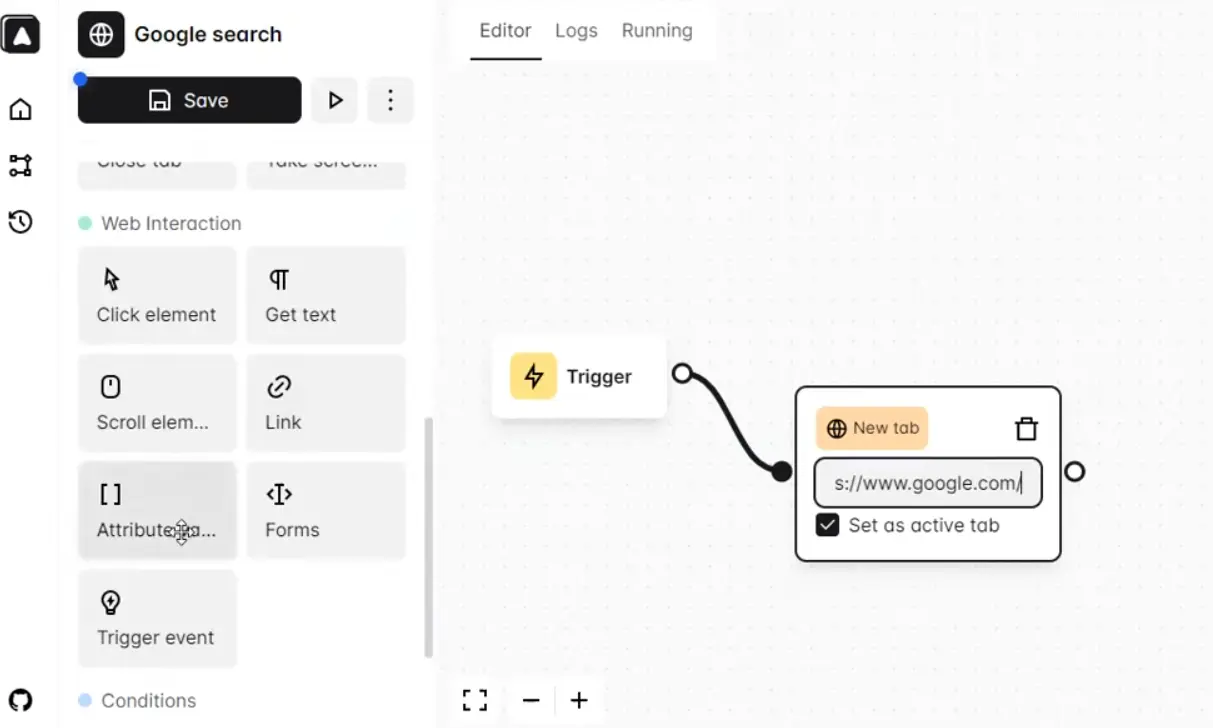
Automa
An extension for automating your browser by connecting blocks.

[Download]
Floating Action Menu Button
Floating Action Menu Button Using HTML CSS & JavaScript.

CSS only 3D cube image slider
A slick and smooth cube-style 3D image slider that can be easily adapted and reused in your project. It uses pure CSS3 transforms and animations to achieve the cube look, without using any JavaScript or SVG graphics.

Animated Article cards using CSS Grid
See the Pen Animated Article cards using CSS Grid by Craig Fox (@craigwfox) on CodePen.
Fancy title divider with one element
See the Pen Fancy title divider with one element by Temani Afif (@t_afif) on CodePen.
Slanted wavy button with cool hover effect
See the Pen Slanted wavy button with cool hover effect by Temani Afif (@t_afif) on CodePen.
Split Card Hover Effect
See the Pen Split Card Hover Effect by Simon Goellner (@simeydotme) on CodePen.
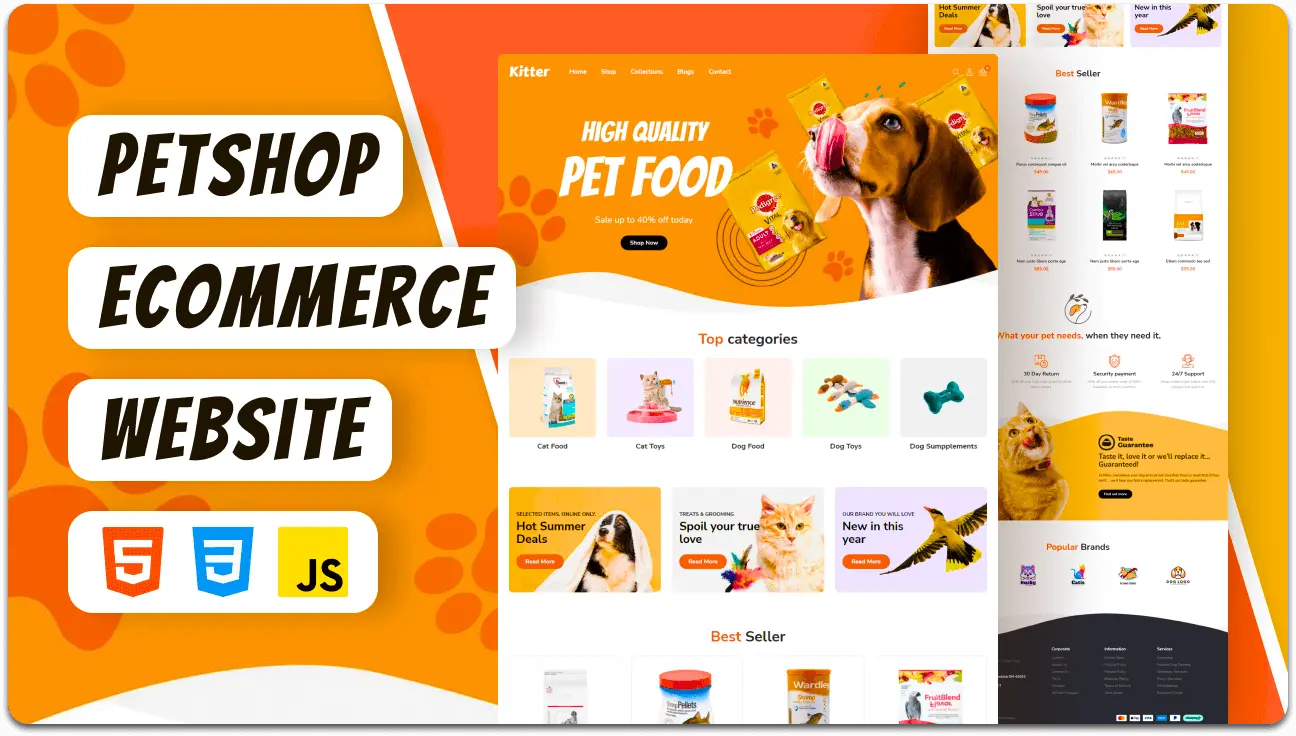
Kitter Petshop eCommerce Website
A fully responsive petshop ecommerce website, Responsive for all devices, build using HTML, CSS, and JavaScript.

10 Best Free iPhone 14 Mockups
The best and free mockups of the brand new iPhone 14 series (iPhone 14, iPhone 14 Plus, iPhone 14 Pro, and iPhone 14 Pro Max).

[Download]
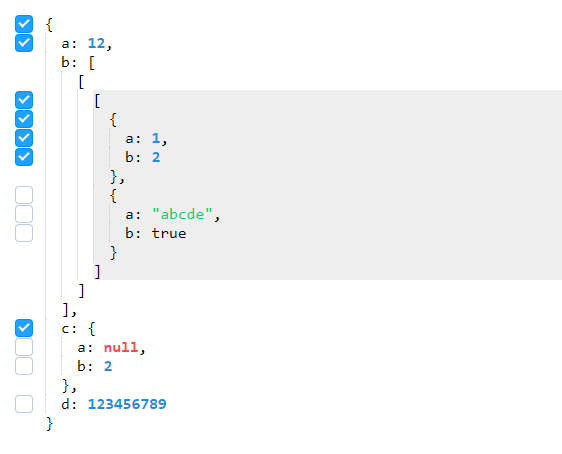
7 Best JSON Viewer Libraries For Vue.js Applications
7 best and open-source JSON viewer components for Vue.js that would help you to display JSON data intuitively.

[Download]
Chinese Traditional Colors
Chinese Traditional Colors.

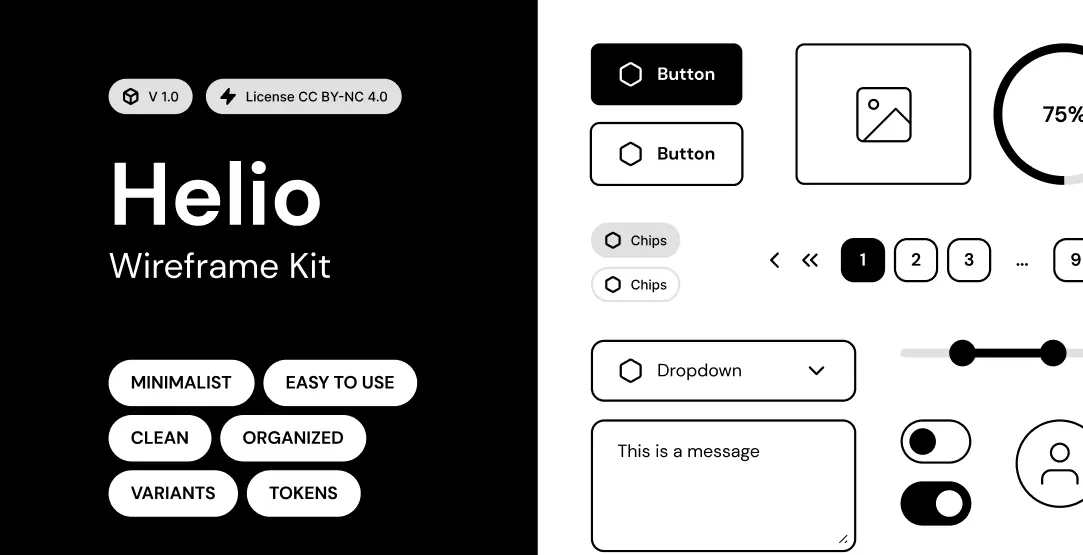
Helio Wireframe Kit
Create wireframes really quickly and easily with this kit, then share them with your team, edit tokens, and more!

[Download]
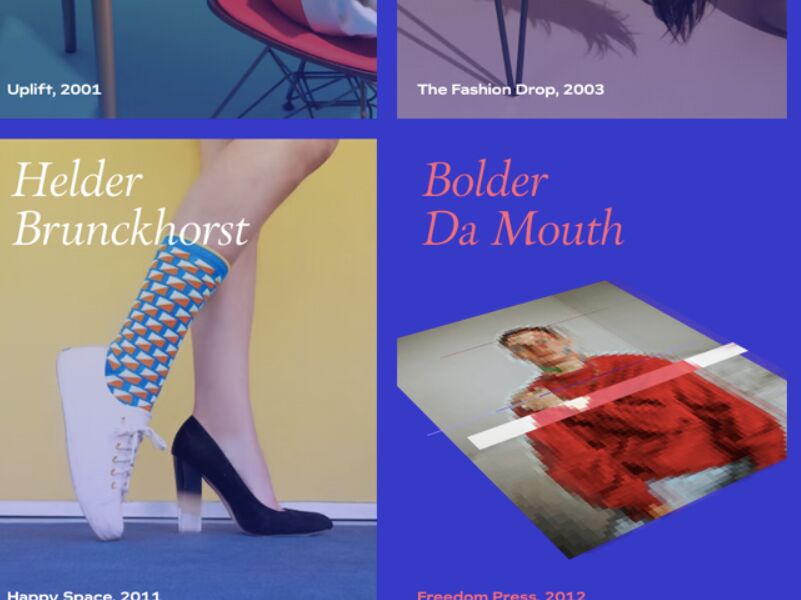
3D Perspective Glitch Hover Effect
A fun hover effect that shows a pixelated image with a glitch animation inspired by the one seen on buōy’s website.