Weekly Web Design & Development News: Collective #565
A roundup of the latest and most popular development & design resources (Javascript & CSS libraries, Code snippets, Web Dev News & Resources, Curated AI Tools, Graphic Design Freebies, etc.) from the past week (Week 32, 2024).
Subscribe to our newsletter to get a weekly list of new web dev resources in your inbox.
JavaScript & CSS
a11y-contrast-color - A utility library for calculating luminance, contrast ratio, and appropriate contrast colors to ensure web accessibility. Live Demo

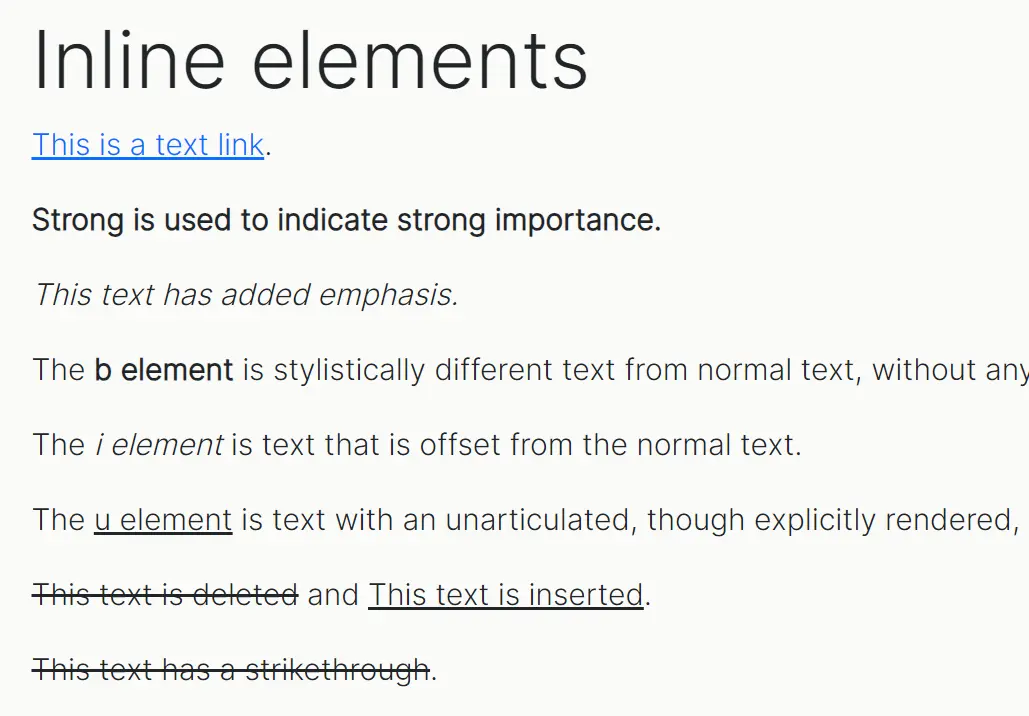
Reboot.css - A custom CSS file designed to provide a set of consistent and minimal styles for HTML elements. Live Demo

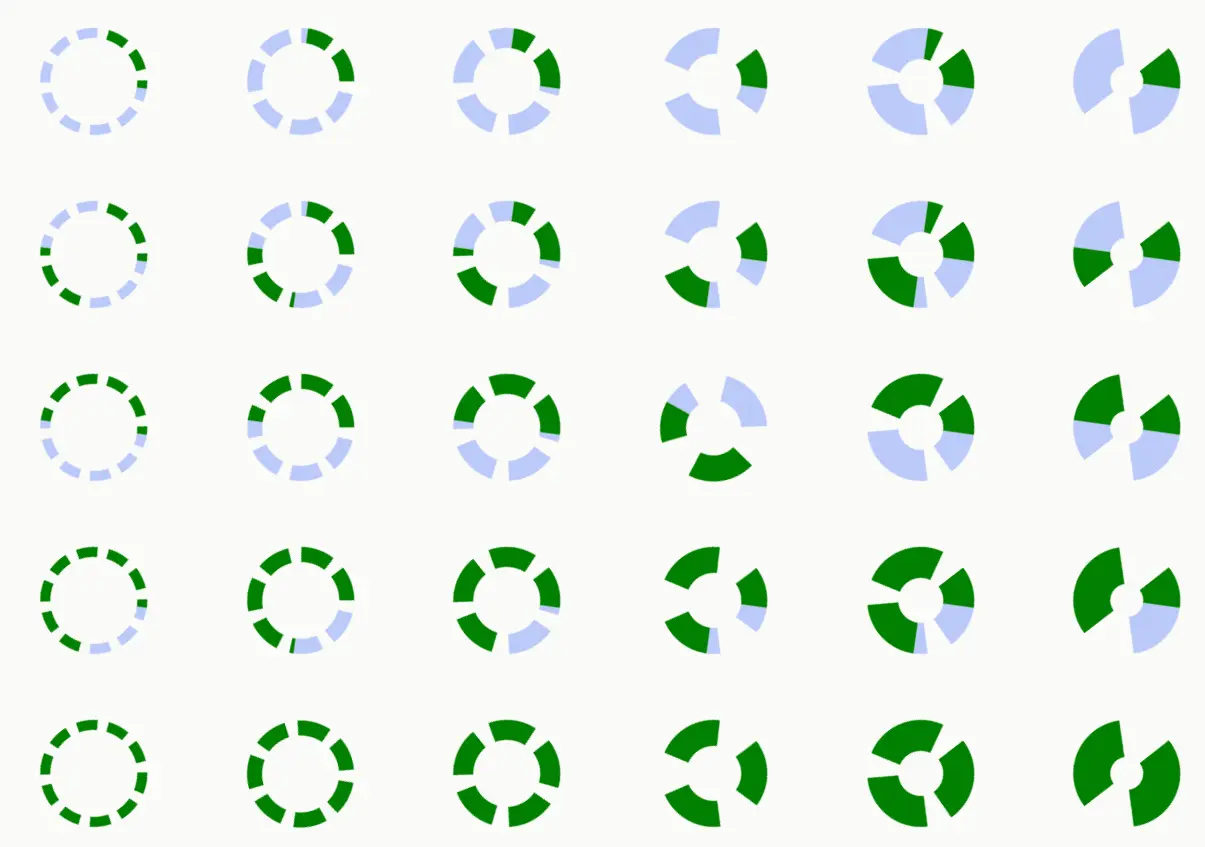
HTML-SpinnerElem - Create a customizable spinner as an HTML web component. Live Demo

Yoyo Tooltip - Create Custom HTML Tooltips With JavaScript. Live Demo

Your Next Store - Modern Commerce with Next.js and Stripe as the backend. Live Demo
Turbit - Build applications, scripts, and automations powered by high-performance multicore computing using Node.js.
QuickJS - Execute JavaScript and TypeScript in a WebAssembly QuickJS Sandbox.
@texel/color - Modern color library for image processing and creative coding (oklab, xyz, p3, rec2020 + more).
tree-js - Procedural tree generator written with JavaScript and Three.js. Live Demo
hooks - Lightweight, multi-application based React hooks library. Live Demo
React Native Template - A React Native template featuring Redux for state management, react-i18next for internationalization, React Query for data fetching, customizable UI components, and seamless navigation.
react-bits - An open source React.js snippet library for animated components. Live Demo
react-native-pitchy - A real-time pitch detection library for React Native.
nho - 1KB Web Component Abstraction.
Refresh It - A set of bookmarklets to refresh page resources without a page reload.
Discover more JavaScript & CSS Libraries →
Developer Tools & Resources
Fillout - Create powerful forms, surveys and quizzes your audience will answer.
Url to Text Converter - Extract clean text or markdown from any website. Then paste into your favorite AI.
CSS Grid Generator - A tool that helps developers create custom CSS grid layouts more easily.
Designgui - The Browser Extension for managing colors in CSS Variables.
Yoopta - Open-source rich-text editor that's truly rich.
Graphic Design Freebies
Dark iOS 18 App Icons Pack - A set of 20+ iOS 18 native app icons based on a screenshot of iOS 18 Beta running on an iPhone.
![]()
40 Duotone Icons For AI Projects - The image features a set of 40 duotone icons designed for AI projects. Each icon represents various aspects of AI applications, tools, websites, and more.
![]()
Chiicory Playful Handwritten Font - A charming and playful handwritten font that adds a touch of warmth and friendliness to your designs. Free for both personal and commercial use.

Fitness Mobile App UI Kit Figma - A free fitness mobile app UI kit available in Figma.

Discover more Graphic Design Freebies →
Curated Free AI Tools
WebLens AI - A FREE AI tool that analyzes your website and suggests A/B tests to improve performance.
Felo - Free Multilingual AI Search/Answer Engine.
Praise Me - Praise Your GitHub Account With AI.
README101 - Free AI Readme Review Tool For Open-source Projects.
AI Emoji Translator - Turn Your Text Into Expressive Emojis.
News & Articles
Building a highly-available web service without a database. Link
Sitebulb JavaScript SEO Report Link
It's Time To Talk About "CSS5". Link
HTML Web Components Make Progressive Enhancement and CSS Encapsulation Easie. Link
JavaScript & CSS Snippets
Stacked Cards with Autoplay
See the Pen Stacked Cards with Autoplay | Vanilla Javascript & CSS by Ecem Gokdogan (@ecemgo) on CodePen.
Gradial Cursor
See the Pen Gradial Cursor by Shaw (@shshaw) on CodePen.
Expandable aside in a mini grid layout
See the Pen Expandable aside in a mini grid layout by Mustafa Enes (@pavlovsk) on CodePen.
Gallery Filter - UI Kit
See the Pen Gallery Filter - UI Kit by ui-kenjie (@ui-kenjie) on CodePen.





