Weekly Web Design & Development News: Collective #566
A roundup of the latest and most popular development & design resources (Javascript & CSS libraries, Code snippets, Web Dev News & Resources, Curated AI Tools, Graphic Design Freebies, etc.) from the past week (Week 33, 2024).
Subscribe to our newsletter to get a weekly list of new web dev resources in your inbox.
JavaScript & CSS
Emojify - A customizable emoji trail javascript library that follows your mouse cursor, embedding playfulness and personality into any webpage. (Live Demo)

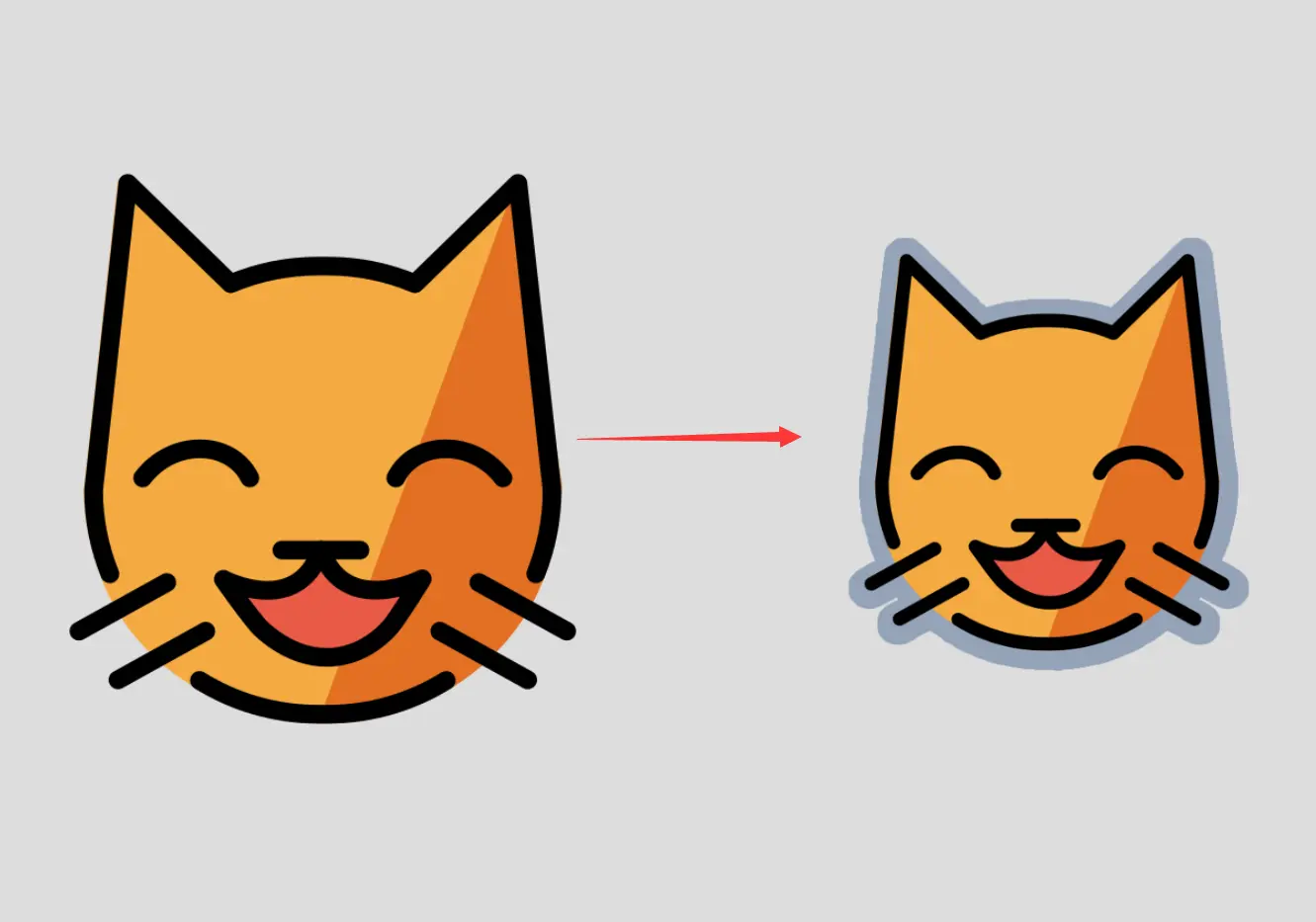
create-sticker - Library that adds a sticker effect to images with transparent backgrounds. (Live Demo)

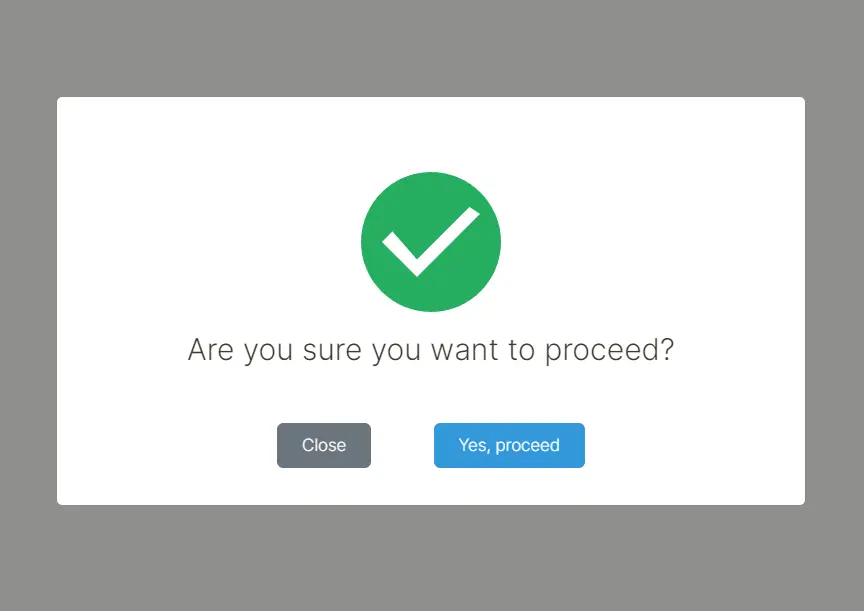
yoyoPopup - A customizable alert popup plugin that works without any dependencies. (Live Demo)

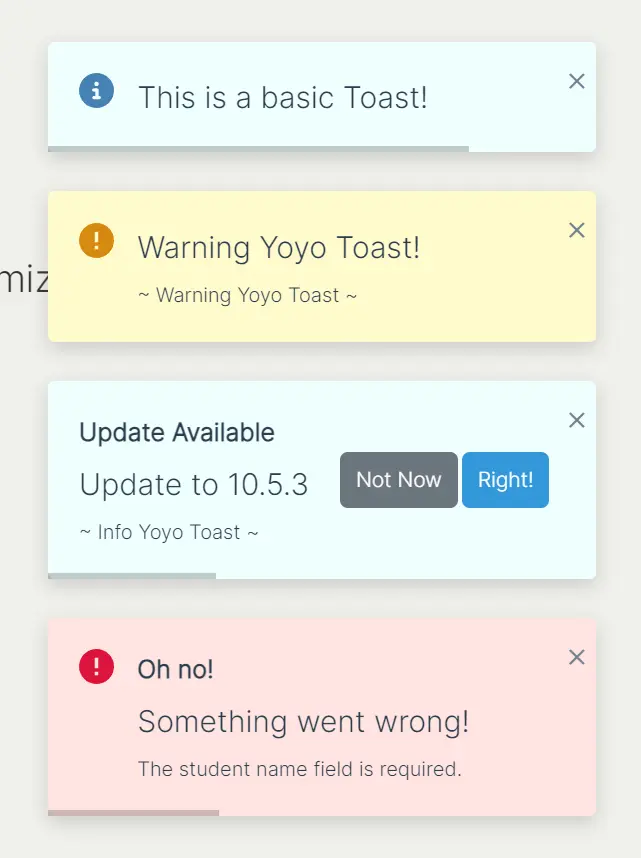
yoyoToast - A customizable toast notification plugin that operates without any dependencies. (Live Demo)

Lightweight-Textarea-Highlighter - Native JS library to allow you to highlight ranges within texareas. (Live Demo)

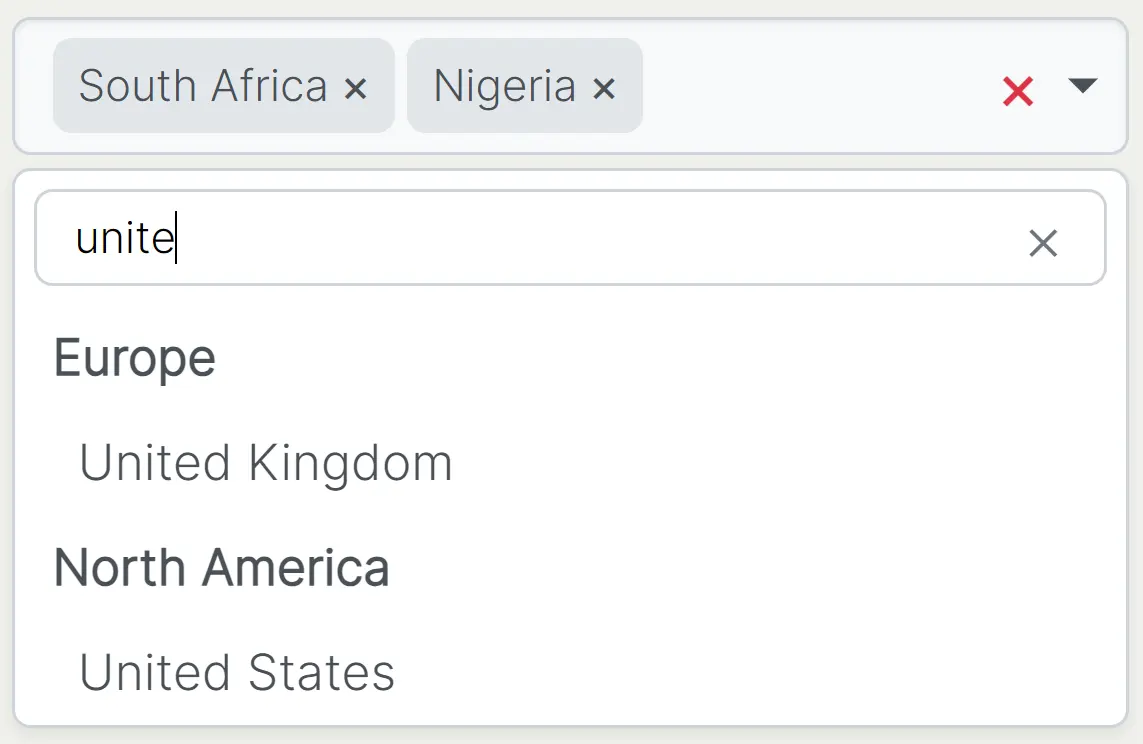
SnapSelect - A lightweight, customizable, and easy-to-use JavaScript plugin designed to enhance the functionality of HTML select elements. (Live Demo)

ScrollFlow - A JavaScript library for scroll effects that allows controlling the flow of the page navigation, overlaying the sections based on scrolling. (Live Demo)

Stack - Open-source Clerk/Auth0 alternative.
Porffor - A from-scratch experimental AOT JS engine, written in JS.
GitBase - An open-source dynamic website solution without a traditional database, built with Next.js, Tailwind CSS, and Shadcn/UI.
Diffusion Studio - A browser based video processing framework. (Live Demo)
react18-use - React 19 use hook shim.
TargetJ - A powerful JavaScript UI framework designed to simplify development and animation. (Live Demo)
inputs - Collection of input fields built with shadcn-ui and radix-ui. (Live Demo)
PlaceholderJS - Ridiculously Simple and Lightweight Placeholders. (Live Demo)
tailwindcss-spring - A Tailwind CSS plugin that adds spring animations to your project using CSS linear(). (Live Demo)
uilayout - 50+ Free beautifull interactive react/nextjs component based on tailwindcss, framer-motion, gsap etc. (Live Demo)
Discover more JavaScript & CSS Libraries →
Developer Tools & Resources
mpv - Command line video player.
Scrape It Now - A simple Python way to scrape websites.
Style Eyes - A command-line tool for optimizing CSS files by combining related properties into shorthand forms.
Text to Logo & Favicon - Create a professional logo & favicon in seconds, not days.
sniffnet - Application to comfortably monitor your Internet traffic. Cross-platform, Intuitive, Reliable.
Graphic Design Freebies
100+ Furniture & Appliances Outline Icons - A collection of 104 free Furniture & Appliances icons in outline style.
![]()
6 Colorful 3D Shapes In PNG - A set of 3D shapes includes six high-quality PNG files featuring various geometric forms: a twisted torus, a tetrahedron, a ring, a sphere, a swirled sphere, and a rounded triangle.

9 High Quality Grainy Gradient Textures - A set of 9 high-quality grainy gradient textures in HD JPG format.

Discover more Graphic Design Freebies →
Curated Free AI Tools
SnapCV - Create a free, AI-powered portfolio with SnapCV and impress potential employers with a modern online presence.
ReadmeKraft - Generate Perfect GitHub READMEs For Free With AI.
Roast My HackerNews - Discover how your HackerNews profile and activities look to others.
Profile Pic Maker - Transform Your Photos Into Professional Profile Pics With AI.
News & Articles
Google Angular Lead Sees Convergence in JavaScript Frameworks (Link)
Draft for ECMAScript Error Safe Assignment Operator (Link)
Smart Layouts With Container Queries (Link)
Syntax Highlighting in Hand-Coded Websites (Link)
JavaScript & CSS Snippets
Animated Slider Swiper JS & Particles JS
See the Pen Animated Slider | Swiper JS & Particles JS by Ecem Gokdogan (@ecemgo) on CodePen.
Styled checkboxes
See the Pen Styled checkboxes by Chris Bolson (@cbolson) on CodePen.
Min Max Range Slider with Tooltips & Scale
See the Pen Min Max Range Slider with Tooltips & Scale by Chris Bolson (@cbolson) on CodePen.
Subgrids and Card layouts
See the Pen Subgrids and Card layouts by Amit (@ghaste) on CodePen.





