Weekly Web Design & Development News: Collective #567
A roundup of the latest and most popular development & design resources (Javascript & CSS libraries, Code snippets, Web Dev News & Resources, Curated AI Tools, Graphic Design Freebies, etc.) from the past week (Week 34, 2024).
Subscribe to our newsletter to get a weekly list of new web dev resources in your inbox.
JavaScript & CSS
Dropdown Menu - Accessible Dropdown Menu With Smooth JavaScript Animations. (Live Demo)

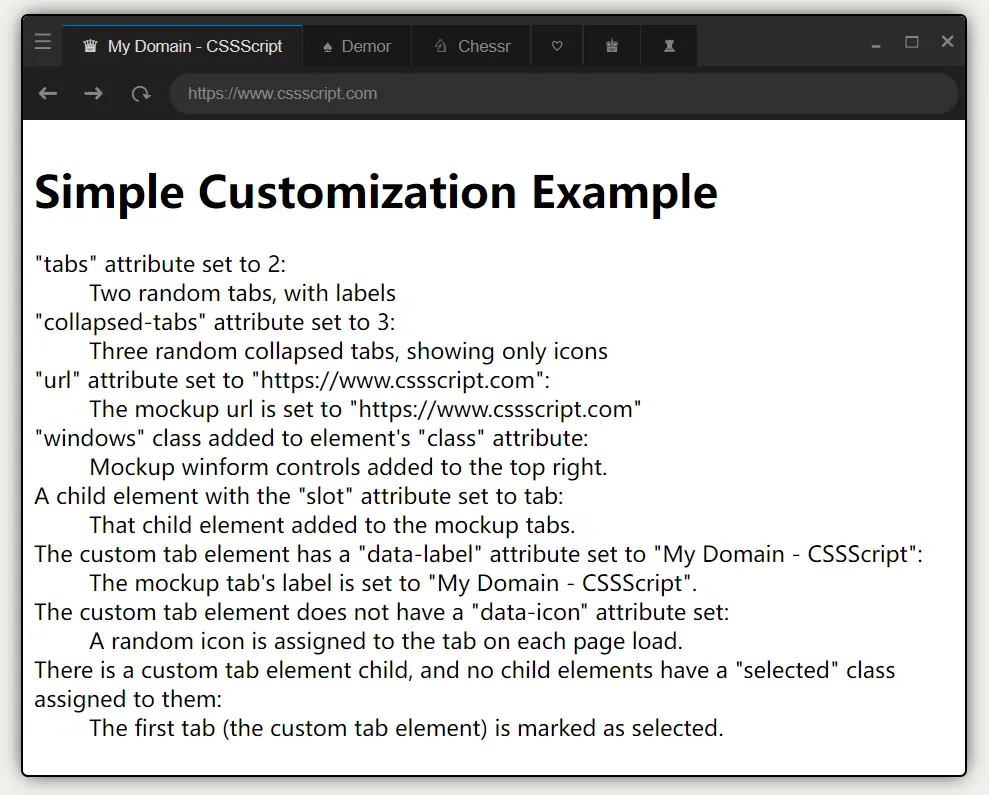
browser-mockup - Showcase Web Projects With Realistic Chrome Mockups. (Live Demo)

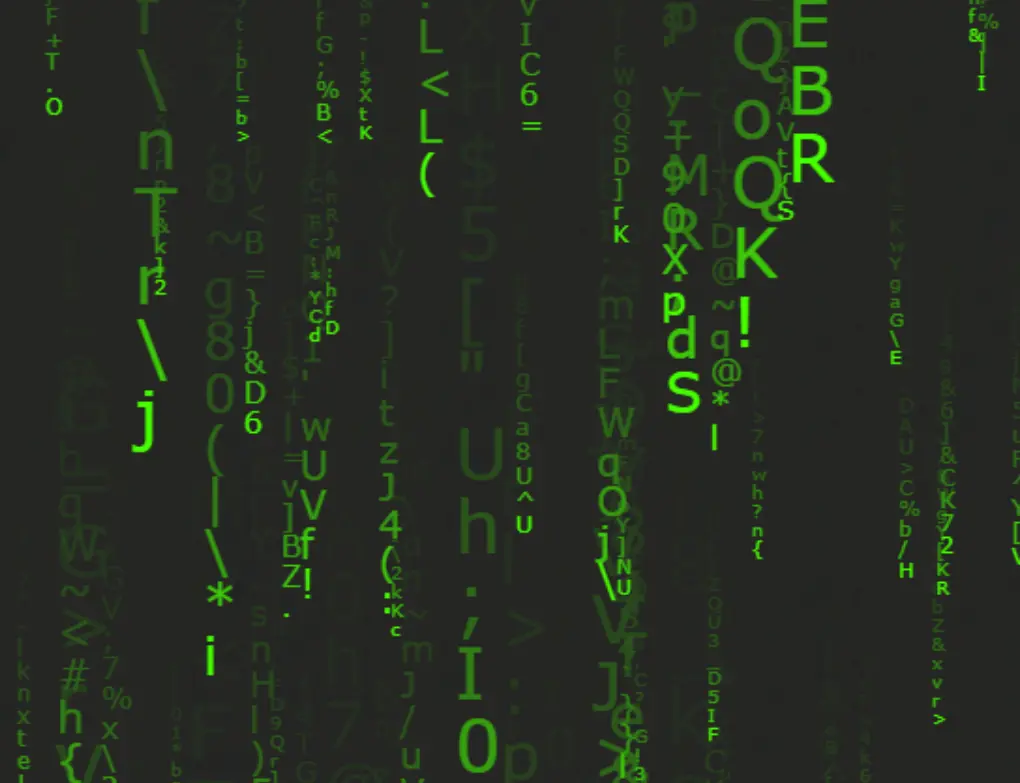
RainChar - Create Matrix-Style Digital Rain in JavaScript. (Live Demo)

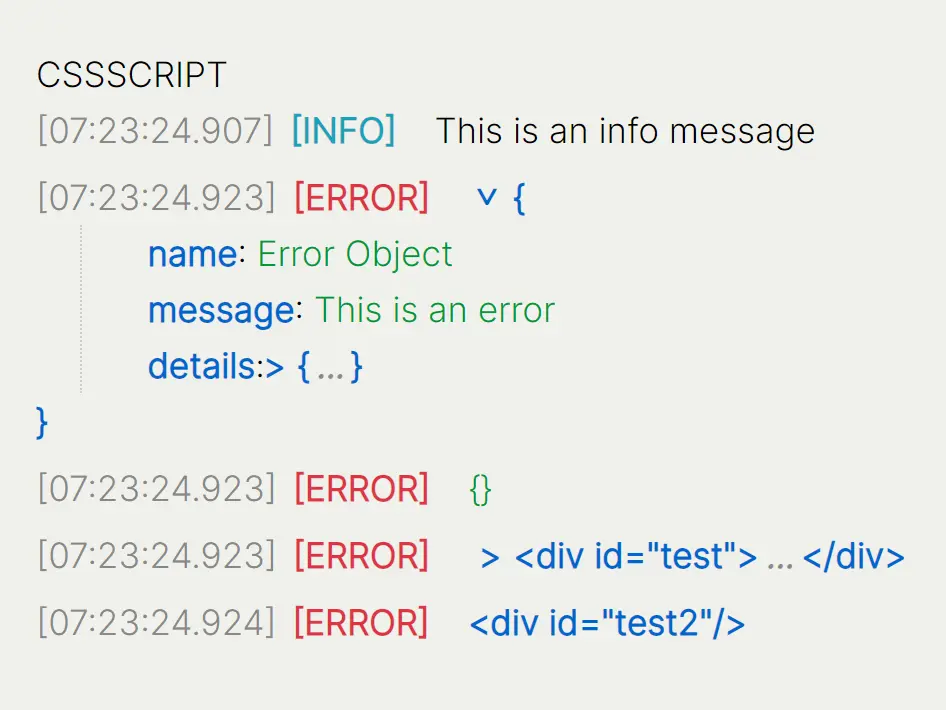
PrettyLogger - A tiny JavaScript that logs plain messages, objects, and event DOM elements directly into your page for easy debugging.. (Live Demo)

regex - Native JS library to allow you to highlight ranges within texareas.
Instant - a client-side database that makes it easy to build real-time and collaborative apps like Notion or Figma.
thermal-printer - Thermal printer controlled with JS.
nano-spawn - Tiny process execution for humans — a better child_process.
datasetexplorer - Easily view and modify JSON datasets for large language models.
lazy-file - A lazy, streaming File implementation for JavaScript.
TyprEditor - A Medium-like editor for React that integrates with your user system and CMS. (Live Demo)
ts-easy - Your minimalist TypeScript starter for Node.js projects.
heic-to - Convert HEIC/HEIF images to JPEG, PNG in browser using Javascript.
form-data-parser - A wrapper around request.formData() that provides pluggable support for file upload handling.
OEditorX - A user-friendly online editor tailored for HTML, CSS, and JavaScript. (Live Demo)
Dumper - Pretty print JavaScript data-types in the terminal and the browser.
bullshit-detector - Quickly detect amount of bullshit in any text.
Feedbomb - A simple and powerful RSS reader for the web. (Live Demo)
Discover more JavaScript & CSS Libraries →
Dev Tools & Resources
handwriter.ttf - A Handwriting Synthesizer by abusing Harfbuzz WASM Shaper.
mdtree - Convert markdown lists into ASCII trees.
DesignDupe - Identify colors and fonts on any website instantly to elevate your creativity!
Zed - Next-generation code editor designed for high-performance collaboration with humans and AI.
Docgenie - A powerful command-line tool that leverages advanced AI models to automatically generate comprehensive documentation for your projects.
Curated Free AI Tools
Documator - Free AI Document Summarizer and Translator.
Face Animator - Free AI Turns Photos Into Expressive Videos.
X Showdown - Free AI for Hilarious Twitter Face-offs.
FlowKitten - A free AI-powered business idea validator that gives instant feedback on startup concepts.
News & Articles
Mastering Typography In Logo Design (Link)
React is (becoming) a Full-Stack Framework (Link)
What's new in ECMAScript 2024 (Link)
RTL Styling 101 (Link)
JavaScript & CSS Snippets
Double bubble - no JS on scroll distortion
See the Pen Double bubble - no JS on scroll distortion by Ana Tudor (@thebabydino) on CodePen.
Dynamic Content Lockups with Scroll-Driven Animations
See the Pen Open Props - Dynamic Content Lockups with Scroll-Driven Animations by Arby (@mobalti) on CodePen.
Canvas sprite-sheet bubbles
See the Pen Canvas sprite-sheet bubbles by Tom Miller (@creativeocean) on CodePen.
Card animations NO JS
See the Pen Card animations NO JS by Vicio Bonura (@V17h3m) on CodePen.





