10 Best File Upload Libraries In jQuery And Vanilla JavaScript (2025 Update)
What Is File Upload?
File uploading is currently a must if we need to handle files that our users can upload on their browser, whether to send them to some remote server, store them in local storage or display them by using object tags. The browsers in fact allow us to do so flawlessly.
JavaScript has been around for a while and there are still some aspects of it that are very confusing and hard to understand, particularly the DOM (Document Object Model), WebGL and file uploads. Modern browsers support HTML5 file upload attributes on form tags which replaces the need for a Flash or Java applet. There are a range of JavaScript libraries which make working with file uploads easier than in the past.
There are so many file upload JavaScript libraries out there, but how do you choose which one to use? There's no objective way to compare all the available JavaScript libraries out there and, just like any other developer tool, it very much depends on the project you're working on.
The Best File Upload Plugins (Libraries)
You are creating an online form that needs to support file uploads. This is a fairly common use-case. However, you might not know what JavaScript libraries you can use to make your life easier.
That’s why I’ve created this list of 10 best file upload jQuery plugins and JavaScript libraries that simplify the file upload task and improve the uploading experience on the web app. I hope you like it.
Originally Published Sep 20 2019, updated Feb 20 2025
Table of contents:
jQuery File Upload Plugins:
Small Custom Drag'n'drop File Upload Plugin For jQuery
Yet another custom file upload jQuery plugin that makes it easy to add drag and drop file uploading to your web application. If you're looking to upgrade your file inputs, this plugin is a great open-source choice.

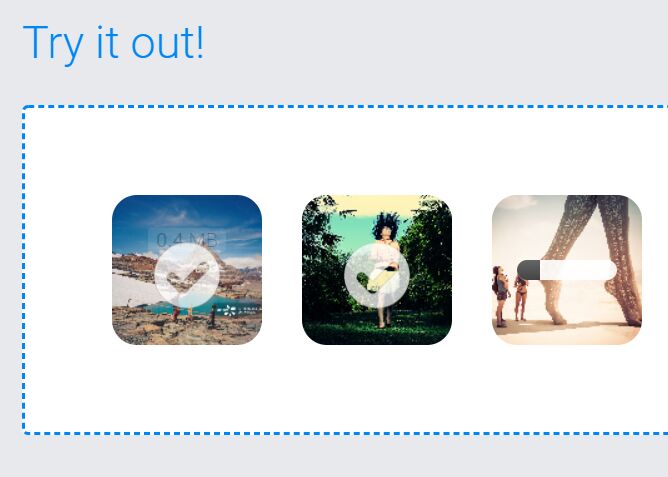
Drag and Drop File Uploader Plugin - dropzone
A javascript library for jQuery that provides an easy way to upload and preview image with nice progress bar. It supports multiple file uploads and drag and drop uploads.

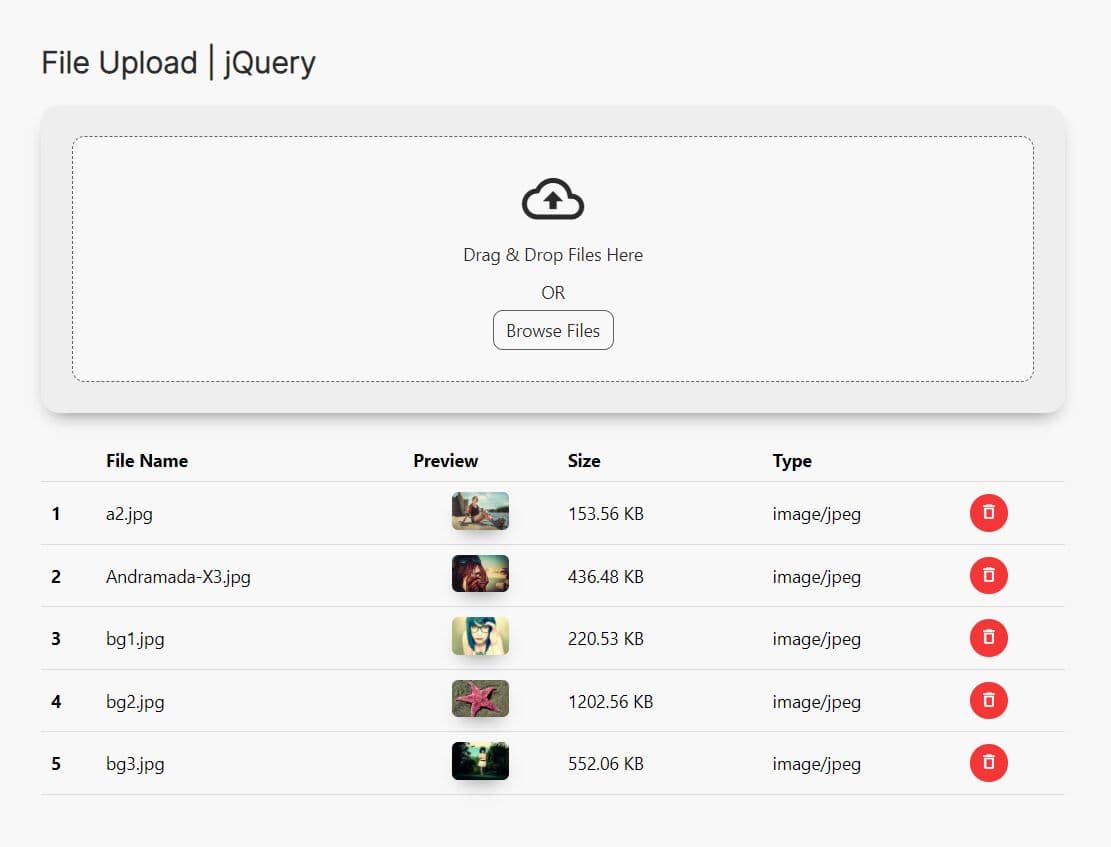
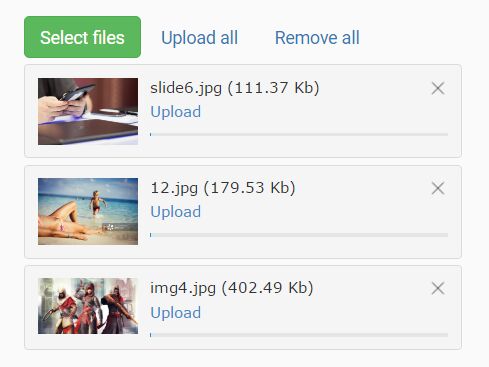
Drag and Drop File Uploading With jQuery - Image Uploader
A simple, customizable jQuery image uploader plugin that features drag'n'drop file selection, image preview, predefined image list, and extension/mime/file size validation.

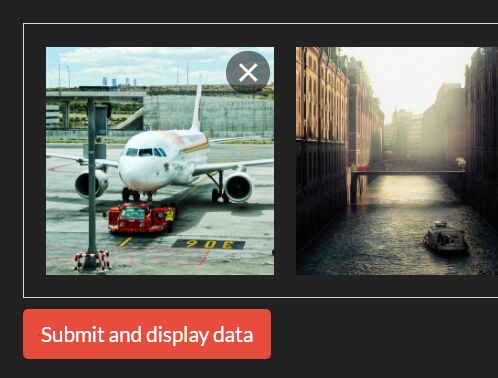
AJAX-enabled File Uploader With Live Preview - jQuery uploader.js
A lightweight and AJAX-enabled file uploader plugin that provides a convenient solution for uploading single or multiple files via AJAX.

Flexible jQuery Based AJAX File Uploader - FileUp
A simple, flexible, customizable jQuery file upload plugin that makes it easy to upload your local files to servers via AJAX requests, with several advanced features.

Vanilla JS File Upload Plugins:
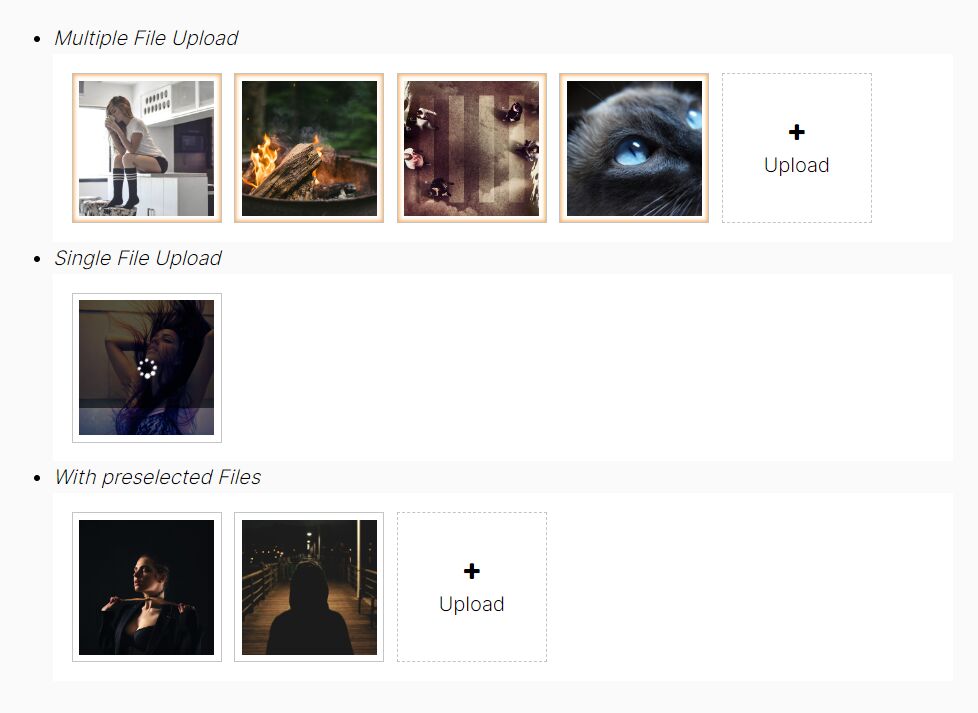
Easy Multiple Image Uploader In Vanilla JavaScript
A lightweight, responsive, easy-to-use image uploader that allows you to upload multiple images with live preview support.

Customizable Multi-file Uploader – SlashUploader
A simple, flexible, cross-browser, highly customizable file uploader written in pure JavaScript.

Dropzone
A lightweight yet configurable JavaScript library that converts the normal form element into a pretty nice drop’n’drop with file preview and upload progress support.

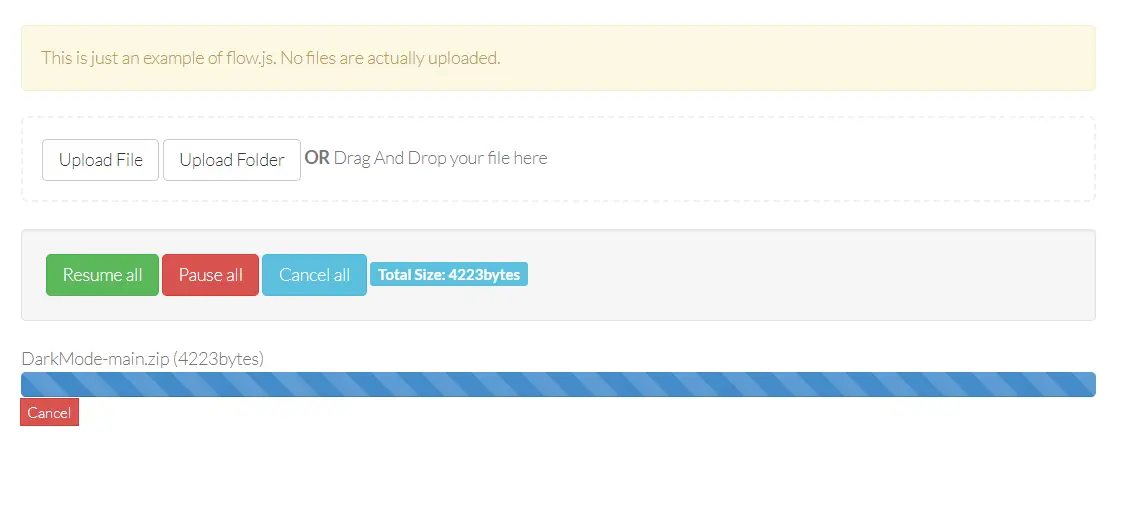
Flow.js
A JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each file into small chunks. Then, whenever the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to automatically resume uploading after a network connection is lost either locally or to the server. Additionally, it allows for users to pause, resume and even recover uploads without losing state because only the currently uploading chunks will be aborted, not the entire upload.

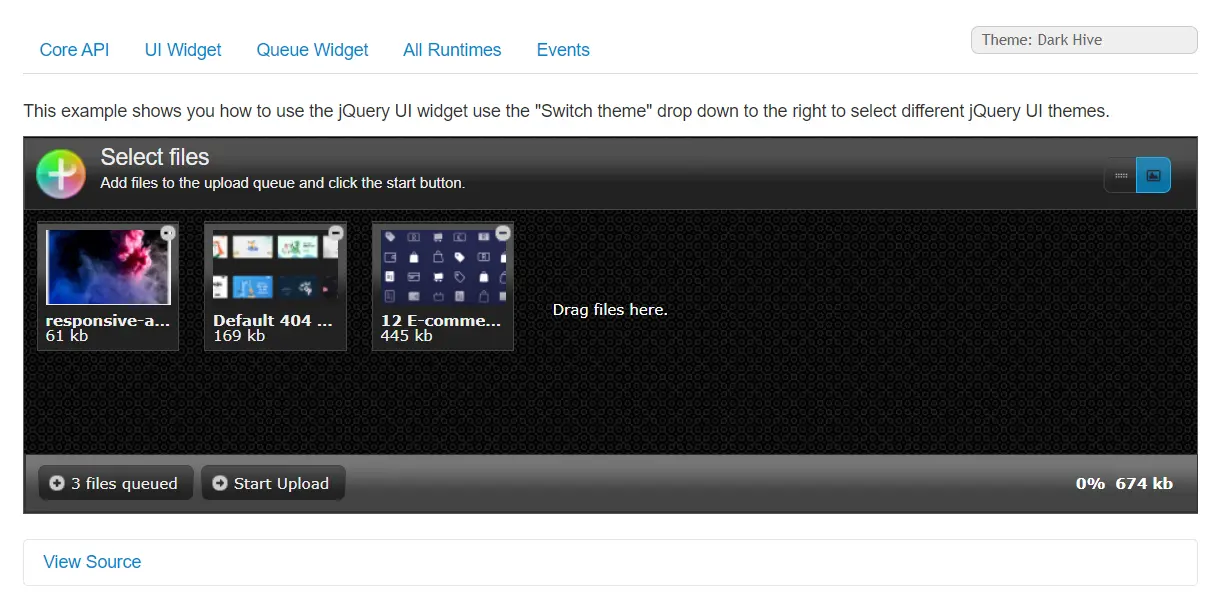
Plupload
Plupload is a cross-browser multi-runtime file uploading API. Basically, a set of tools that will help you to build a reliable and visually appealing file uploader in minutes.

Conclusion:
As you can see, there are many different JavaScript libraries for handling file uploads—many of which are excellent for meeting a variety of needs. In the end, your choice may depend on your preferred programming style, and what better way to figure that out than through a real-world example? Within this roundup of file upload libraries, we’ve included a downloadable example project for each one.
Next time you find yourself building a website or web application that requires file upload functionality, be sure to check out these examples for an in-depth look at how each library works in practice.
Looking for more jQuery plugins or JavaScript libraries to create awesome File Uplader on the web & mobile? See jQuery Uploader and JavaScript Uploader sections for more details.





