Drag and Drop File Uploading With jQuery - Image Uploader
| File Size: | 18.1 KB |
|---|---|
| Views Total: | 36623 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

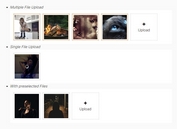
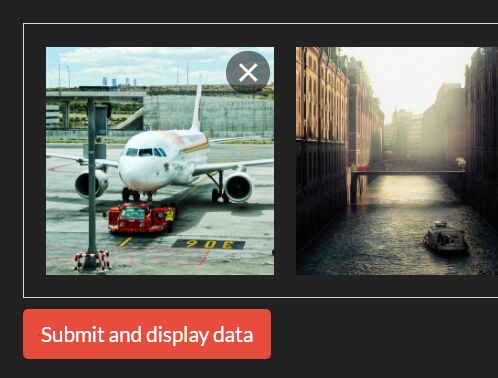
This is a simple, customizable jQuery image uploader plugin that features drag'n'drop file selection, image preview, predefined image list, and extension/mime/file size validation.
How to use it:
1. Link to jQuery JavaScript library and the Image Uploader's files.
<link href="dist/image-uploader.min.css" rel="stylesheet"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="dist/image-uploader.min.js"></script>
2. Create a container element for the drag'n'drop file selection area.
<form action="url" enctype="multipart/form-data"> <div class="input-images"></div> </form>
3. Attach the plugin to the container element and done.
$(function(){
$('.input-images').imageUploader();
});
4. Define an array of pre-select images.
let preloaded = [
{id: 1, src: '1.jpg'},
{id: 2, src: '2.jpg'},
{id: 3, src: '3.jpg'},
// more images here
];
$('.input-images').imageUploader({
preloaded: preloaded
});
5. Specify the allowed extension, mime type, max files, and max file size.
$('.input-images').imageUploader({
extensions: ['.jpg', '.jpeg', '.png', '.gif', '.svg'],
mimes: ['image/jpeg', 'image/png', 'image/gif', 'image/svg+xml'],
maxSize: undefined,
maxFiles: undefined,
});
6. More customization options.
$('.input-images').imageUploader({
imagesInputName: 'images',
preloadedInputName: 'preloaded',
label: 'Drag & Drop files here or click to browse'
});
Changelog:
v1.2.3 (2019-11-27)
- Fixed: In ajax it is posting only newly added images
2019-11-07
- Removed dependency on Material Icons. Added own icon fonts.
- Fixed bug in upload message when draggable area is empty again.
2019-11-06
- Added max files validation.
- Removed options 'validateExtension', 'validateMIME' and 'validateMaxSize'
- Changed default value for 'maxSize'.
2019-10-19
- Added extension, mime and size validations and updated the responsiveness.
This awesome jQuery plugin is developed by christianbayer. For more Advanced Usages, please check the demo page or visit the official website.