Transform Select Box Into Bootstrap Dropdown - bootstrapSelect
| File Size: | 9.31 KB |
|---|---|
| Views Total: | 2638 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

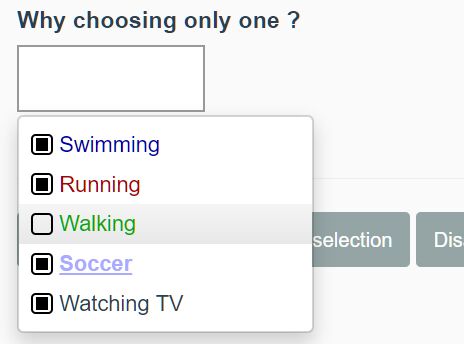
bootstrapSelect is a jQuery/Bootstrap plugin which transforms the normal select box into a customizable, filterable Bootstrap dropdown list for better user experience.
Compatible with both Bootstrap 4 and Bootstrap 3 frameworks.
It also supports multiple select that allows the users to select multiple list items with checkboxes.
How to use it:
1. Load the bootstrapSelect.css and bootstrapSelect.js in the Bootstrap project.
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link rel="stylesheet" href="/path/to/bootstrapSelect.css"> <!-- JavaScript --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/bootstrapSelect.js"></script>
2. Attach the function bootstrapSelect to the regular select element and done.
<select id="multChoice" size="3" multiple=""> <option class="swimming" value="swimming">Swimming</option> <option class="running" value="running">Running</option> <option class="walking" value="walking">Walking</option> <option class="soccer" value="soccer">Soccer</option> <option value="tv">Watching TV</option> </select>
$("#multChoice").bootstrapSelect("init", {
// options here
});
3. All possible options to customize the plugin.
$("#multChoice").bootstrapSelect("init", {
width: 120,
className: 'bs-select',
maxWidth: 500,
maxHeight: 400,
isDisabled: false,
isMultiple: false,
marginLeft: '0px',
tooltip: { "message": "hello World !", "position": "top" },
multipleSize: -1,
translations: { "all": "All", "items": "items" },
search: false, // enables live search here
placeHolder: "
});
4. API methods.
// clear the selection
$("#multChoice").bootstrapSelect("empty");
// select a value
$("#multChoice").bootstrapSelect("setValue","soccer");
// show an option
$("#multChoice").bootstrapSelect("showOption", "tv");
// hide an option
$("#multChoice").bootstrapSelect("hideOption", "tv");
// enable
$("#multChoice").bootstrapSelect("enable");
// disable
$("#multChoice").bootstrapSelect("disable");
// destroy
$("#multChoice").bootstrapSelect("destroy");
Changelog:
v0.8.8 (2019-09-18)
- Corrected the space between the search box and the items
- Changed check marks design
v0.8.7 (2019-08-31)
- Added placeholder option
- Bugfixed
v0.8.6 (2019-08-30)
- Added destroy method
v0.8.5 (2019-08-29)
- Added live search functionality
v0.8.4 (2019-08-27)
- Added a new option "maxHeigth"
- Nicer scrollbar for webKit only with ::-webkit-scrollbar
This awesome jQuery plugin is developed by PhilippeMarcMeyer. For more Advanced Usages, please check the demo page or visit the official website.











