Virtual Tour - Simple Panorama Viewer Plugin
| File Size: | 1013 KB |
|---|---|
| Views Total: | 14941 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Virtual Tour is a simple jQuery Panorama Viewer Plugin that allows you to add interactivity without to transform some panoramic views into a virtual tour.
Quick Usage:
1. Insert jQuery and js calls into your head section
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.panorama.js"></script>
<script type="text/javascript" src="js/cvi_text_lib.js"></script>
<script type="text/javascript" src="js/jquery.advanced-panorama.js"></script>
<script type="text/javascript" src="js/jquery.flipv.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("img.advancedpanorama").panorama({
auto_start: 0,
start_position: 0
/* add your execution parameters here */
});
});
</script>
2. Include the necessary stylesheets in the document.
<link rel="stylesheet" type="text/css" href="css/thickbox.css" media="screen" /> <link rel="stylesheet" type="text/css" href="css/jquery.panorama.css" media="screen" />
3. The HTML Markup.
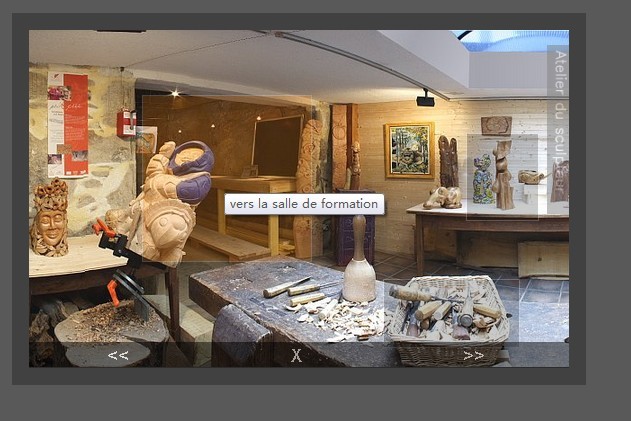
<img src="img/sculpteur.jpg" class="advancedpanorama" width="2448" height="375" usemap="testmap" alt="Atelier du sculpteur" /> <map id="testmap" name="testmap"> <area shape="rect" coords="1653,72,1839,255" href="index.html" alt="vers la salle de formation" /> <area shape="rect" coords="2013,114,2091,210" href="img/statue1.jpg" alt="statues" class="thickbox" /> <area shape="rect" coords="1920,276,2070,351" href="img/gouges.jpg" alt="gouges" class="thickbox" /> </map>
4. All default configuration options.
{
viewport_width: 600,
speed: 20000,
direction: 'left',
control_display: 'auto',
start_position: 0,
auto_start: true,
mode_360: true
}
This awesome jQuery plugin is developed by openstudio.fr. For more Advanced Usages, please check the demo page or visit the official website.






