Minimal Responsive Equal Height Plugin For jQuery - sameHeight
| File Size: | 7.71 KB |
|---|---|
| Views Total: | 1257 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

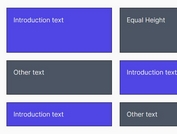
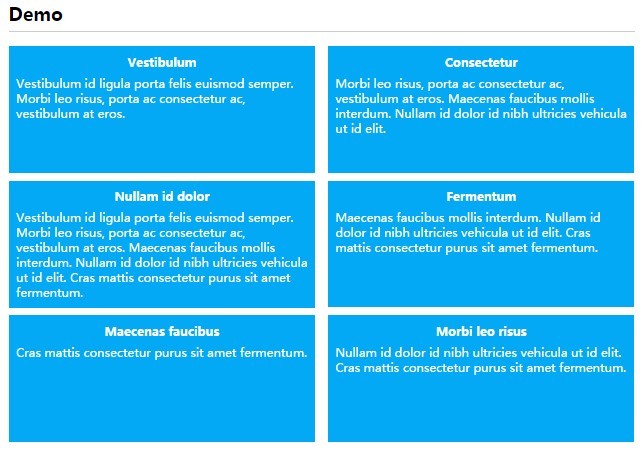
sameHeight is a small jQuery equal height plugin that automatically sets child elements containing multi-line text to the same height. Fully responsive, automatically updates on window resize.
How to use it:
1. Include jQuery JavaScript and the jQuery sameHeight plugin at the end of the document.
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="src/jQuery.sameHeight.js"></script>
2. Call the plugin on elements that will be set to an equal height.
$('.sameHeight li').sameHeight();
3. Available options to config the plugin.
$('.sameHeight li').sameHeight({
timer: undefined,
// buffering while resizing
delay: 10,
// delay before the initial height-adjustment
initialDelay: 10,
// window with above witch the plugin sets a min-height.
// below min-height will be set to 0;
breakpoint: 500,
// min-height for selected elements,
// when above the breakpoint
minHeight: 0
});
This awesome jQuery plugin is developed by dirkpeter. For more Advanced Usages, please check the demo page or visit the official website.