jQuery Fluid Content Scroller Plugin For One Page Navigation
| File Size: | 51.4KB |
|---|---|
| Views Total: | 1991 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

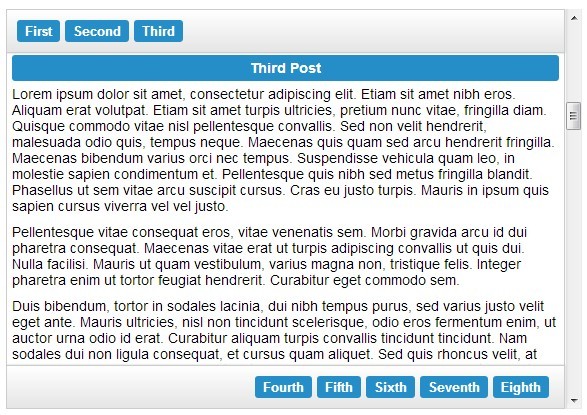
Fluid Content Scroller is a jQuery plugin which makes navigation through long item lists like news, events, blog posts, etc. smooth and easy. It will automatically create a dynamic tabbed navigation panel at the top or at the bottom of the page / list container allowing to instantly scroll up and down to a particular post on the list.
More examples:
Basic Usage:
1. Include jQuery javascript library and jQuery Fluid Content Scroller plugin at the bottom of your page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="../js/jquery.fluidContentScroller.js"></script>
2. Include required jQuery Fluid Content Scroller plugin stylesheet on the page
<link rel="stylesheet" href="../css/jquery.fluidContentScroller.css"/>
3. Create the html for the scrollable container
<div id="scroll-content"> <div class="post"> <h4 data-cs-title="First">First Post</h4> <p></p> </div> <div class="post"> <h4 data-cs-title="Second">Second Post</h4> <p></p> </div> <div class="post"> <h4 data-cs-title="Third">Third Post</h4> <p></p> </div> <div class="post"> <h4 data-cs-title="Fourth">Fourth Post</h4> <p></p> </div> <div class="post"> <h4 data-cs-title="Fifth">Fifth Post</h4> <p></p> </div> <div class="post"> <h4 data-cs-title="Sixth">Sixth Post</h4> <p></p> </div> <div class="post"> <h4 data-cs-title="Seventh">Seventh Post</h4> <p></p> </div> <div class="post"> <h4 data-cs-title="Eighth">Eighth Post</h4> <p></p> </div> </div>
4. Call the plugin with options
<script type="text/javascript">
$(function () {
$('#scroll-content').find("> .post").fluidContentScroller({
container: '#scroll-content',
navItem: {
title: '[data-cs-title]'
}
});
});
</script>
About author:
Author: Orange35
Homepage: http://orange35.com
This awesome jQuery plugin is developed by orange35. For more Advanced Usages, please check the demo page or visit the official website.











