jQuery Plugin For Responsive Bootstrap Equal Height Columns - ColEqualizer
| File Size: | 6.78 KB |
|---|---|
| Views Total: | 8149 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

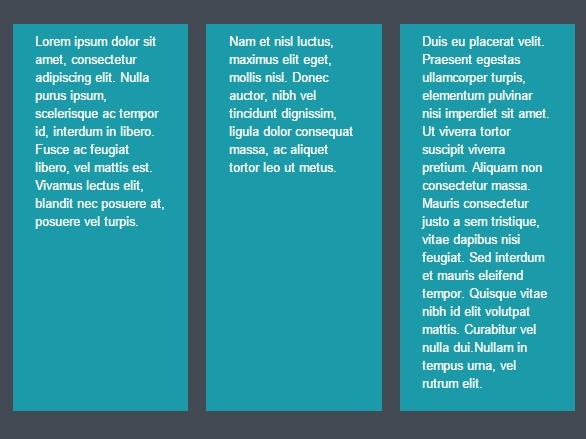
ColEqualizer is a very small jQuery plugin used to dynamically equalize the height of all child columns of the Bootstrap grid system.
Works perfectly with any screen size to fit your responsive web layout.
How to use it:
1. Include the jQuery bootstrap-colequalizer.js plugin after jQuery library.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="bootstrap-colequalizer.js"></script>
2. Add a CSS class 'col-eq' to your Bootstrap grid layout.
<div class="row col-eq"> <div class="col-sm-4">Section One</div> <div class="col-sm-4">Section Two</div> <div class="col-sm-4">Section Three</div> </div>
3. Initialize the plugin and you're done.
$('.col-eq').colequalizer();
Changelog:
2018-10-11
- Make colequalizer compatible with jQuery 3
This awesome jQuery plugin is developed by megasmack. For more Advanced Usages, please check the demo page or visit the official website.