Canvas Based Hexagon Progress Bar Plugin with jQuery - Hexagon Progress
| File Size: | 63.1 KB |
|---|---|
| Views Total: | 4383 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

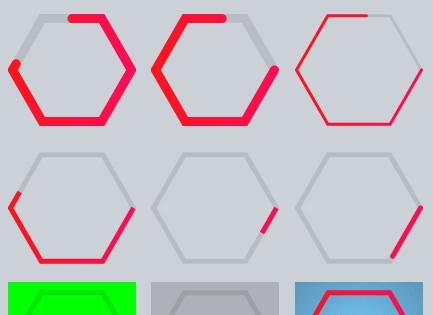
Hexagon Progress is a lightweight and customizable jQuery plugin for creating animated hexagon progress bars using Canvas 2D API.
How to use it:
1. Add the jquery.hexagonprogress.js script to the webpage, after you have jQuery library installed.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="jquery.hexagonprogress.js"></script>
2. Draw a basic hexagon progress bar inside the container named '#el'.
$("#el").hexagonProgress();
3. Customize the hexagon progress bar by passing the options during initialization.
/**
* Size of the hexagon / canvas in pixels.
* Number or string ('parent' - minimum width or height of the parent element)
* @public
* @type {number|string}
*/
size: "parent",
/**
* Range. It should be [0.0; 1.0]
* @public
* @type {number}
*/
value: 0.0,
/**
* Initial angle for 0.0 value in radians
* @public
* @type {number}
*/
startAngle: Math.PI / 2,
/**
* Width of the line. By default it's auto-calculated as 1/14 of size
* @public
* @type {number}
*/
lineWidth: null,
/**
* Line cap ("butt" "round" or "square")
* Read more: https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D.lineCap
* @public
* @type {string}
*/
lineCap: "round",
/**
* On/off clipping mask. It works if background is not null.
* @public
* @type {boolean}
*/
clip: false,
/**
* Background. You may set it to:
* - solid color:
* - { color: "#fb141d" }
* - { color: "rgba(255, 255, 255, .5)" }
* - image:
* - { image: "http://i.imgur.com/HmMu67L.jpg" }
* - { image: imageObject }
* @public
*/
background: null,
/**
* Color of the back border. You may set it to:
* - solid color:
* - { color: "#fb141d" }
* - { color: "rgba(255, 255, 255, .5)" }
* @public
*/
lineBackFill: {
color: "rgba(0, 0, 0, .1)"
},
/**
* Fill of the border. You may set it to:
* - solid color:
* - { color: "#fb141d" }
* - { color: "rgba(255, 255, 255, .5)" }
* - linear gradient (left to right):
* - { gradient: ["#fb141d", "#fb0c58"], gradientAngle: Math.PI / 4 }
* - { gradient: ["red", "green", "blue"], gradientDirection: [x0, y0, x1, y1] }
* - image:
* - { image: "http://i.imgur.com/HmMu67L.jpg" }
* - { image: imageObject }
* - { color: "lime", image: "http://i.imgur.com/HmMu67L.jpg" } - color displayed until the image is loaded
* @public
*/
lineFrontFill: {
gradient: ["#fb141d", "#fb0c58"]
},
/**
* Animation config (see jQuery animations: http://api.jquery.com/animate/)
* @public
*/
animation: {
duration: 1800,
easing: "hexagonEasing"
},
/**
* Default animation starts at 0.0 and ends at specified `value`. Let's call this direct animation.
* @type {number}
*/
animationStartValue: 0.0,
4. Get the canvas.
$("#el").hexagonProgress("canvas")
5. Update the value.
$("#el").hexagonProgress("value", newValue)
This awesome jQuery plugin is developed by MaxLawrence. For more Advanced Usages, please check the demo page or visit the official website.











