Circular Image Progress Bar Plugin With jQuery - imgProgress
| File Size: | 4.69 KB |
|---|---|
| Views Total: | 7774 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

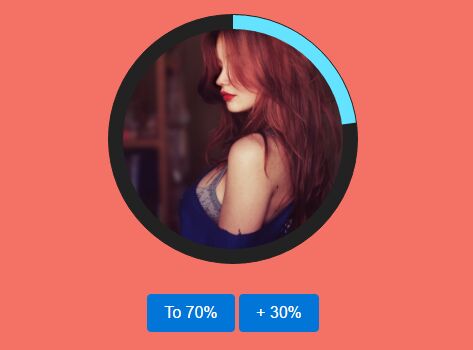
imgProgress is a tiny yet customizable jQuery plugin for drawing SVG based circular progress bar / right chart with custom images to present the percentage values.
How to use it:
1. Include the style sheet imgProgress.css in the header, and the JavaScript file imgProgress.js at the bottom of the webpage.
<link rel="stylesheet" href="imgProgress.css"> <script src="//code.jquery.com/jquery-3.1.0.min.js"></script> <script src="imgProgress.js"></script>
2. Create a container in which you want to draw the circular progress bar.
<div class="demo"></div>
3. Initialize the plugin to render a basic circular progress bar inside the container you just created.
$(".demo").imgProgress();
4. Default configuration options.
$(".demo").imgProgress({
// path to the image
img_url: "http://no.flyingtiger.com/Content/img/noPicture.png",
// size in pixels
size: 200,
// bar size
barSize: 12,
// background color
backgroundColor: 'white',
// foreground color
foregroundColor: 'red',
// CSS background-size property
backgroundSize: 'cover',
// current percentage value
percent: 0
});
5. Animate the progress bar to a new percentage value.
$(".demo").imgProgressTo(70);
6. Update the progress bar.
$(".demo").imgProgressUpdateOf(30);
7. Return the current percentage value.
$(".demo").imgProgressGet();
This awesome jQuery plugin is developed by andyNroses. For more Advanced Usages, please check the demo page or visit the official website.











