Load AJAX Content Using URL Hash - hashy-content
| File Size: | 16.6 KB |
|---|---|
| Views Total: | 2051 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

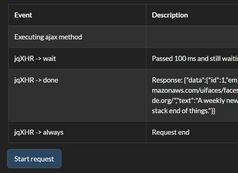
hashy-content is a small jQuery plugin for the dynamic webpage that makes it possible to loads external web content into the current webpage via AJAX and URL hash (fragment identifier).
How to use it:
1. Load the latest version of jQuery and the hashy-content plugin in the html document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="js/hashy-content.js"></script>
2. Create an empty container in which the AJAX content will insert.
<section id="example"></section>
3. Add hashes with their corresponding AJAX content:
$("#example").addHash("index", "content/index_content.html");
$("#example").addHash("apple", "content/apple.html");
$("#example").addHash("orange", "content/orange.html");
$("#example").addHash("banana", "content/banana.html");
...
4. Watch the hash changes:
$().watch();
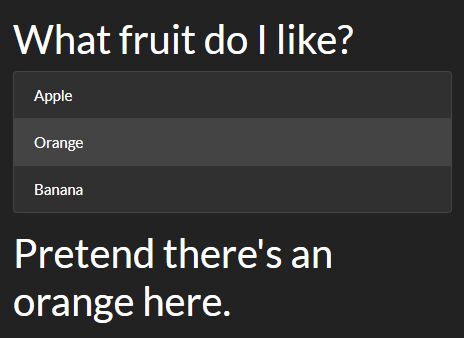
5. Create anchor links to load the AJAX content:
<a href="#apple">Apple</a> <a href="#orange">Orange</a> <a href="#banana">Banana</a>
Changelog:
2018-10-04
- Now it's possible to pass a function to be called when the content is loaded for a specific hash.
This awesome jQuery plugin is developed by EricsonWillians. For more Advanced Usages, please check the demo page or visit the official website.