Show Progress/Loading Status As Circle - jQuery Circlos
| File Size: | 3.3 KB |
|---|---|
| Views Total: | 8781 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

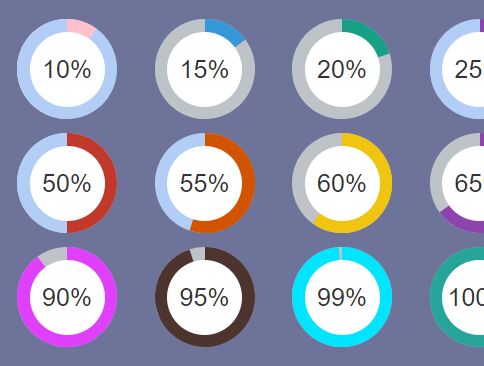
Circlos is a lightweight jQuery circular progress bar/loading indicator plugin that draws a partially filled circle for visualizing percentage data.
The plugin smoothly fills the circle from 0% to a specified percentage value using CSS3 path clip and 2D transforms (rotate).
How to use it:
1. Create a div element for the circular progress bar/loading indicator and specify the percentage value, duration of the animation, bar/background colors using the following data attributes:
<div class="example"
data-percent="10"
data-duration="1000"
data-color="#bdc3c7,#3498db">
</div>
2. The CSS for the circular progress bar/loading indicator
.cdev {
position: relative;
height: 100px;
width: 100px;
margin:0 auto;
}
.cdev div {
position: absolute;
height: 100px;
width: 100px;
border-radius: 50%;
}
.cdev div span {
position: absolute;
font-family: Arial;
font-size: 25px;
line-height: 75px;
height: 75px;
width: 75px;
left: 12.5px;
top: 12.5px;
text-align: center;
border-radius: 50%;
background-color: white;
}
.cdev .background { background-color: #b3cef6; }
.cdev .rotate {
clip: rect(0 50px 100px 0);
background-color: #4b86db;
}
.cdev .left {
clip: rect(0 50px 100px 0);
opacity: 1;
background-color: #b3cef6;
}
.cdev .right {
clip: rect(0 50px 100px 0);
transform: rotate(180deg);
opacity: 0;
background-color: #4b86db;
}
3. Include both jQuery JavaScript library and the JavaScript circlos.js at the bottom of the webpage.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="circlos.js"></script>
4. Activate the circular progress bar/loading indicator.
$(document).ready(function(){
$(".example").circlos();
});
5. You can also config the plugin by overriding the default options as follows:
$(document).ready(function(){
$(".example").circlos({
backgroundColor: '#b3cef6',
progressColor: '#4b86db',
percent: 75,
duration: 2000
});
});
This awesome jQuery plugin is developed by jamalhassouni. For more Advanced Usages, please check the demo page or visit the official website.











