Minimalist Dynamic Progress Bar In jQuery - jsRapBar
| File Size: | 4.69 KB |
|---|---|
| Views Total: | 7177 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

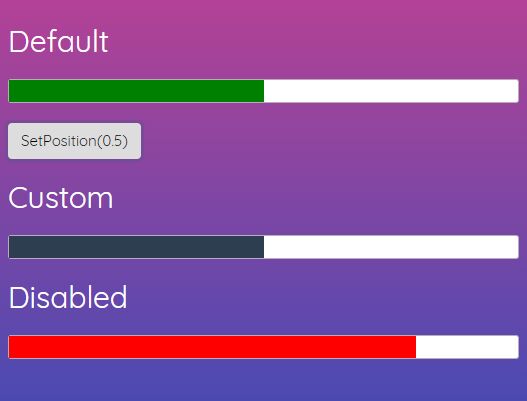
The jsRapBar jQuery plugin lets you create a minimal yet customizable horizontal progress bar that has the ability to update the progress dynamically.
Useful for loading indicators, skill/experience bars, etc.
How to use it:
1. Download and insert the jsRapBar plugin after jQuery JavaScript library.
<link rel="stylesheet" href="jsRapBar.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="jsRapBar.js"></script>
2. Create a placeholder element for the progress bar.
<div id="example" ></div>
3. Render a default progress bar inside the container element.
$('#example').jsRapBar();
4. Set the initial percentage value.
$('#example').jsRapBar({
position: .1 // 10%, default: 0
});
5. Set the height/width of the progress bar.
$('#example').jsRapBar({
// default: '100%'
width: '80%',
// default: '16px'
height: '24px'
});
6. Set the background color & bar color in hex.
$('#example').jsRapBar({
// default: 'green'
barColor: 'black',
// default: 'white'
backColor:'blue'
});
7. Enable/disable the progress bar.
$('#example').jsRapBar({
// default: 'true'
enabled: false
});
8. Update the progress bar to a new value.
$('#example').SetPosition(value);
9. Get the current percentage value by clicking the progress bar.
$('#example').jsRapBar({
onMouseUp:function(value){
alert(value);
}
});
Changelog:
2021-01-10
- JS & CSS update
2020-12-22
- JS & CSS update
2018-10-18
- JS update
2018-09-10
- JS & CSS update
This awesome jQuery plugin is developed by Thibor. For more Advanced Usages, please check the demo page or visit the official website.











