Easy Customizable jQuery Progress Bar Plugin
| File Size: | 4.07 KB |
|---|---|
| Views Total: | 3984 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple, lightweight jQuery plugin to render a highly customizable progress bar in a DOM element without any extra CSS.
Basic Usage:
1. Add jQuery library and the jQuery simple progressbar plugin into your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery_simple_progressbar.js"></script>
2. Create an DIV element to be rendered as a progress bar (75%). You can specify the percentage in the Javascript instead of using the text of the DIV element as value.
<div id="demo">75</div>
3. Call the plugin to render a basic progress bar.
$('#demo').simple_progressbar({OPTIONS});
4. Customize the progress bar via JS options.
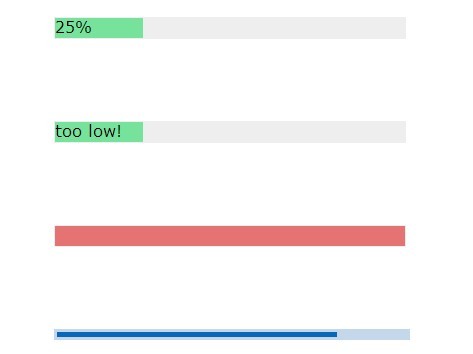
// the color of the actual bar normalColor: "#76E29C", // the color of the actual bar when the progress is above 100 overflowColor: "#E67373", // the color of the background behind the bar backgroundColor: "#EEEEEE", // the height of the bar height: '20px', // the width of the bar width: '200px', // show the value of the progress inside the bar showValue: false, // the spacing between the background and the actual bar internalPadding: '1px', // progress value value: undefined, // something to show inside the bar instead of the actual value valueText: undefined,
This awesome jQuery plugin is developed by machinalis. For more Advanced Usages, please check the demo page or visit the official website.











