Minimal Animated Progress Bar Plugin With jQuery - pBar
| File Size: | 5.37 KB |
|---|---|
| Views Total: | 3419 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

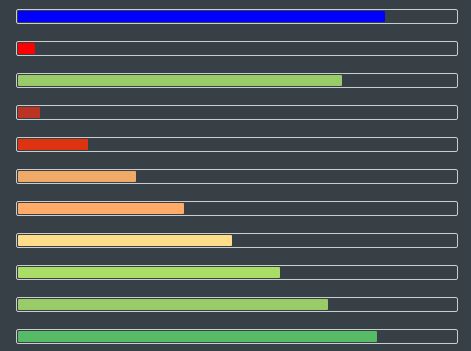
pBar is a really simple jQuery progress bar plugin which helps you visualize numeric data (percentage) into animated, inline bars. Heavily based on CSS3 transitions.
How to use it:
1. Include the jQuery pBar plugin after jQuery JavaScript library as usual.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.pBar.min.js"></script>
2. Create a DIV element with the 'pBar' class for the progress bar and specify the starting and ending percentage values using HTML data attributes.
<div class="pBar" data-from="0" data-to="75"></div>
3. Change the background color of the progress bar.
<div class="pBar" data-from="4" data-to="84" data-color="blue"></div>
4. You can specify multiple background colors that automatically change based on the percentage value.
<div class="pBar" data-from="84" data-to="4" data-color="red,yellow,green"></div>
Change log:
2016-03-26
- JS update.
This awesome jQuery plugin is developed by lastdates. For more Advanced Usages, please check the demo page or visit the official website.











