jQuery Plugin For Animated Lazy Load Progress Bar - ProBars
| File Size: | 25.2 KB |
|---|---|
| Views Total: | 6188 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

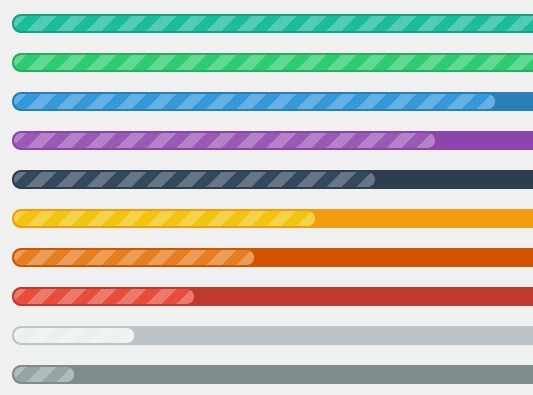
ProBars is a jQuery & jQuery UI plugin to create animated progress bars as they're scrolled into the viewport.
How to use it:
1. Include the jQuery javascript library and other necessary dependencies in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> <script src="assets/js/visible.min.js" type="text/javascript"></script>
2. Include the jQuery ProBars plugin's javascript and CSS in the document.
<link href="assets/css/pro-bars.min.css" rel="stylesheet" type="text/css" media="all" /> <script src="assets/js/pro-bars.js" type="text/javascript"></script>
3. Create the Html for a progress bar. Pass the options to the progress bar using Html5 data-* attributes.
- data-pro-bar-percent="100": how far the bar will animate to
- data-pro-bar-delay="100": set a delay on the animation
<div class="pro-bar-container color-green-sea"> <div class="pro-bar bar-100 color-turquoise" data-pro-bar-percent="100" data-pro-bar-delay="100"> <div class="pro-bar-candy candy-ltr"></div> </div> </div>
This awesome jQuery plugin is developed by joemottershaw. For more Advanced Usages, please check the demo page or visit the official website.











