jQuery Plugin For Bootstrap Loading Modal With Progress Bar - waitingFor
| File Size: | 181 KB |
|---|---|
| Views Total: | 32660 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

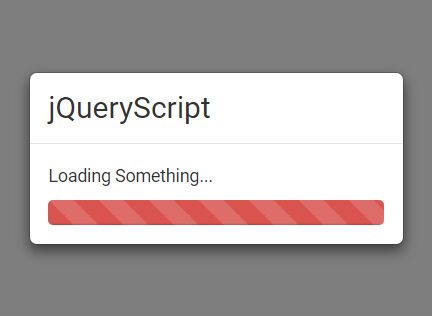
waitingFor is a lightweight jQuery plugin used to display a loading indicator popup using Bootstrap modal and progress bar components.
Useful to show a customizable loading/busy indicator while ajax call is running.
Installation:
# NPM $ npm install bootstrap-waitingfor # Bower $ bower install bootstrap-waitingfor
How to use it:
1. Load the main JavaScript file bootstrap-waitingfor.js after jQuery & Bootstrap libraries.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/bootstrap-waitingfor.js"></script>
2. The JavaScript to show a default loading modal.
waitingDialog.show('Loading Something...');
3. Hide the loading modal when the ajax call stops.
waitingDialog.hide();
4. Customize the loading modal using the following options.
waitingDialog.show('Loading Something...',{
// if the option is set to boolean false, it will hide the header and "message" will be set in a paragraph above the progress bar.
// When headerText is a not-empty string, "message" becomes a content above the progress bar and headerText string will be set as a text inside the H3;
headerText: '',
// this will generate a heading corresponding to the size number
headerSize: 3,
// extra class(es) for the header tag
headerClass: '',
// bootstrap postfix for dialog size, e.g. "sm", "m"
dialogSize: 'm',
// bootstrap postfix for progress bar type, e.g. "success", "warning";
progressType: '',
// determines the tag of the content element
contentElement: 'p',
// extra class(es) for the content tag
contentClass: 'content'
});
5. Available show/hide callback functions.
waitingDialog.show('Loading Something...',{
// after the modal was hidden
onHide: null,
// after the modal was shown
onShow: null
});
Changelog:
v1.2.9 (2021-08-27)
- Update for Bootstrap 5
v1.2.8 (2019-10-23)
- Fixed Bootstrap 4 hide not working if invoke immediately after show
2018-02-23
- Add support for Bootstrap 4.
This awesome jQuery plugin is developed by ehpc. For more Advanced Usages, please check the demo page or visit the official website.











