jQuery Plugin For Circular Progress Indicators - Circle Progress
| File Size: | Unknown |
|---|---|
| Views Total: | 17477 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

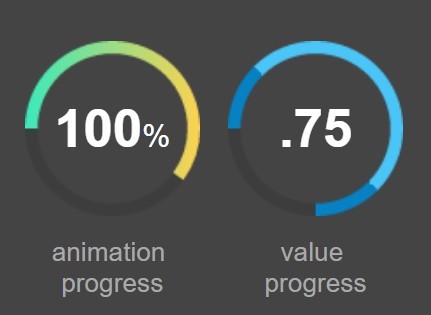
Circle Progress is a customizable jQuery plugin for visualizing your numeric data in an animated circular progress bar with or without percentage value using Html5 2D canvas drawing API.
Features:
- Simple and easy to use.
- Custom sizes, angles, and fill colors & images.
- jQuery animate() based animations.
- Without any CSS rules.
- Reverse drawing mode
Basic usage:
1. Include the latest version of jQuery library and the jQuery circle progress plugin on the html page.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="dist/circle-progress.js"></script>
2. Draw a basic circular progress bar.
$('.el').circleProgress({
value: 0.35 // percentage vaule
});
3. Override the default options to customize the progress bar.
/**
* This is the only required option. It should be from 0.0 to 1.0
* @type {number}
*/
value: 0.0,
/**
* Size of the circle / canvas in pixels
* @type {number}
*/
size: 100.0,
/**
* Initial angle for 0.0 value in radians
* @type {number}
*/
startAngle: -Math.PI,
/**
* Width of the arc. By default it's auto-calculated as 1/14 of size, but you may set it explicitly in pixels
* @type {number|string}
*/
thickness: 'auto',
/**
* Fill of the arc. You may set it to:
* - solid color:
* - { color: '#3aeabb' }
* - { color: 'rgba(255, 255, 255, .3)' }
* - linear gradient (left to right):
* - { gradient: ['#3aeabb', '#fdd250'], gradientAngle: Math.PI / 4 }
* - { gradient: ['red', 'green', 'blue'], gradientDirection: [x0, y0, x1, y1] }
* - image:
* - { image: 'http://i.imgur.com/pT0i89v.png' }
* - { image: imageObject }
* - { color: 'lime', image: 'http://i.imgur.com/pT0i89v.png' } - color displayed until the image is loaded
*/
fill: {
gradient: ['#3aeabb', '#fdd250']
},
/**
* Color of the "empty" arc. Only a color fill supported by now
* @type {string}
*/
emptyFill: 'rgba(0, 0, 0, .1)',
/**
* Animation config (see jQuery animations: http://api.jquery.com/animate/)
*/
animation: {
duration: 1200,
easing: 'circleProgressEasing'
},
/**
* Default animation starts at 0.0 and ends at specified `value`. Let's call this direct animation.
* If you want to make reversed animation then you should set `animationStartValue` to 1.0.
* Also you may specify any other value from 0.0 to 1.0
* @type {number}
*/
animationStartValue: 0.0,
/**
* Reverse animation and arc draw
* @type {boolean}
*/
reverse: false,
/**
* Arc line cap ('butt', 'round' or 'square')
* Read more: https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D.lineCap
* @type {string}
*/
lineCap: 'butt',
4. You can also pass the options via data-OPTIONNAME attributes on DIV element.
<div class="el" data-value="0.9" data-size="60" data-thickness="20" data-animation-start-value="1.0" data-reverse="true" ... >
5. Events.
$('.el').circleProgress({
// options here
}).on('circle-animation-progress', function(event, progress) {
// do something
});
$('.el').circleProgress({
// options here
}).on('circle-animation-start', function(event, progress) {
// do something
});
$('.el').circleProgress({
// options here
}).on('circle-animation-end', function(event, progress) {
// do something
});
6. Public methods.
// Set value
$('.el').circleProgress('value', 0.75);
// Get value
$('.el').circleProgress({ value: 0.5 });
var value = $('.circle').circleProgress('value');
// Get <canvas>
$('.el').circleProgress({ value: 0.5 });
var canvas = $('.el').circleProgress('widget');
// Get CircleProgress instance
var instance = $('.el').data('circle-progress');
This awesome jQuery plugin is developed by thatsus. For more Advanced Usages, please check the demo page or visit the official website.











