Create Responsive Material Style Miller Columns Using jQuery
| File Size: | 644 KB |
|---|---|
| Views Total: | 3213 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

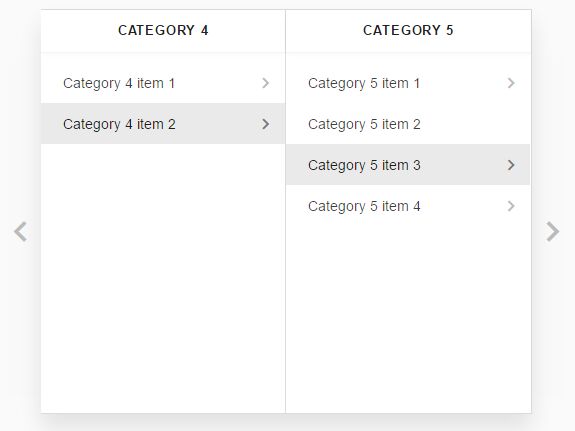
This is a jQuery plugin which lets you create a fully responsive, Material Design style Miller Columns for quickly browsing hierarchical data in a human-friendly tree interface.
See also:
How to use it:
1. Load jQuery library and the Responsive Miller columns plugin's files in the html file.
<link rel="stylesheet" href="css/miller.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="js/miller.js"></script>
2. Define the categories and category items as follows:
function Category() {
var _this = this;
_this.categoryId = guid();
_this.setCategoryId = function (categoryId) {
_this.categoryId = categoryId;
}
_this.getCategoryId = function () {
return _this.categoryId;
}
_this.setCategoryName = function (categoryName) {
_this.categoryName = categoryName;
}
_this.getCategoryName = function () {
return _this.categoryName;
}
_this.setParentId = function (parentId) {
_this.parentId = parentId;
}
_this.getParentId = function () {
return _this.parentId;
}
_this.setIsLowestLevel = function (isLowestLevel) {
_this.isLowestLevel = isLowestLevel;
}
_this.getIsLowestLevel = function () {
return _this.isLowestLevel
}
_this.setItems = function (categoryItems) {
_this.items = categoryItems;
}
_this.getItems = function () {
return _this.items
}
}
function CategoryItem() {
var _this = this;
_this.itemId = guid();
_this.setItemId = function (itemId) {
_this.itemId = itemId;
}
_this.getItemId = function () {
return _this.itemId;
}
_this.setItemName = function (itemName) {
_this.itemName = itemName;
}
_this.getItemName = function () {
return _this.itemName;
}
_this.setParentId = function (parentId) {
_this.parentId = parentId;
}
_this.getParentId = function () {
return _this.parentId;
}
_this.setCategoryId = function (categoryId) {
_this.categoryId = categoryId;
}
_this.getCategoryId = function () {
return _this.categoryId;
}
_this.setHasChildren = function (hasChildren) {
_this.hasChildren = hasChildren;
}
_this.getHasChildren = function () {
return _this.hasChildren
}
_this.isDeleteable = true;
_this.setIsDeletable = function (isDeleteable) {
_this.isDeleteable = isDeleteable;
}
_this.getIsDeleteable = function () {
return _this.isDeleteable
}
}
3. If you're using JSON data, make sure to convert the JSON data into JS object using JSON.parse(jsonString).
{
"categoryId":"id1",
"categoryName":"Category 2",
"parentId":"p1",
"isLowestLevel":false,
"items":[
{
"itemId":"i1",
"isDeleteable":true,
"itemName":"Category 2 item 1",
"hasChildren":false,
"categoryId":"id1",
"parentId":"p1"
},
{
"itemId":"i2",
"isDeleteable":true,
"itemName":"Category 2 item 2",
"hasChildren":true,
"categoryId":"id1",
"parentId":"p1"
},
{
"itemId":"i3",
"isDeleteable":true,
"itemName":"Category 2 item 3",
"hasChildren":true,
"categoryId":"id1",
"parentId":"p1"
},
]
}
4. Initialize the Responsive Miller columns.
$("#miller_col").millerColumn({
initData: rootCategory,
isReadOnly: true
});
5. API methods.
// add a new category
$fn.millerColumn("addCol", category);
// add a new category item
$fn.millerColumn("addItem", categoryItem);
// update a category item
$fn.millerColumn("updateItem", categoryItem);
// delete a category item
$fn.millerColumn("deleteItem", categoryItem);
// destroy the plugin
$fn.millerColumn("destroy");
6. Events.
var demo = $("#miller_col").millerColumn();
$millerCol.on("item-selected", ".miller-col-list-item", function (event, data) {
// when item selected
}
$millerCol.on("add-item", ".miller-col-container", function (event, data) {
// when a new item is added
}
$millerCol.on("edit-item", ".miller-col-list-item", function (event, data) {
// when an item is edited
}
$millerCol.on("delete-item", ".miller-col-list-item", function (event, data) {
// when an item is deleted
}
Changelog:
2019-04-08
- JS update
v1.4.0 (2018-04-03)
- Added change for fully initializing the whole category tree in a single json
2017-12-19
- Avoid from having duplicate cols when user clicks items too fast.
2017-02-09
- Added possible fix for destory function issue.
2017-02-07
- Fixed issue on destroy function
2017-02-06
- Added destroy method to plugin
2017-02-04
- Added feature for showing num of children as a badge.
2017-01-31
- Bugfix in creating items without icons, and then adding one.
- Added material icon support for IE & Edge
2017-01-10
- Fixed icon issue related with showing item icon.
2017-01-05
- Fixed update category item issue.
2016-12-14
- CSS update
2016-12-12
- v1.2.2
2016-12-10
- Fix Intellij warnings
2016-11-30
- added loading spinner
2016-11-29
- added item-name data to event.
- removed unncessary css.
- replaced spinner image with css
- resetting user selection when user clicks selected item
2016-11-26
- CSS update
This awesome jQuery plugin is developed by dsharew. For more Advanced Usages, please check the demo page or visit the official website.





