Create A Visual Folder Tree With jQuery - simpleTree
| File Size: | 11.1 KB |
|---|---|
| Views Total: | 7273 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

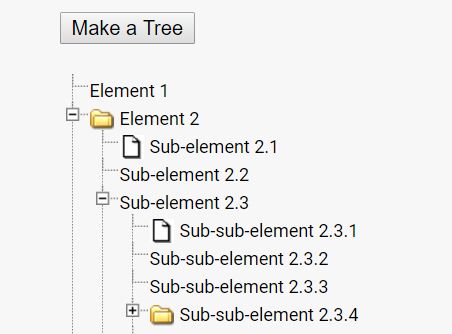
simpleTree is a lightweight jQuery plugin which generates a collapsible folder/directory/file tree from a nested html list.
How to use it:
1. Create a nested html list for the tree view.
<ul id="firstTree" class="tree">
<li>Element 1</li>
<li><a href="#">Element 2</a>
<ul>
<li><a href="#">Sub-element 2.1</a></li>
<li>Sub-element 2.2</li>
<li>Sub-element 2.3
<ul>
<li><a href="#">Sub-sub-element 2.3.1</a></li>
<li>Sub-sub-element 2.3.2</li>
<li>Sub-sub-element 2.3.3</li>
<li><a href="#">Sub-sub-element 2.3.4</a>
<ul>
<li>Sub-sub-sub-element 2.3.4.1</li>
<li>Sub-sub-sub-element 2.3.4.2</li>
<li>Sub-sub-sub-element 2.3.4.3</li>
</ul>
</li>
<li>Sub-sub-element 2.3.5</li>
</ul>
</li>
<li>Sub-element 2.4</li>
</ul>
</li>
<li>Element 3</li>
<li>Element 4
<ul>
<li>Sub-element 4.1</li>
<li><a href="#">Sub-element 4.2</a>
<ul>
<li><a href="#">Sub-sub-element 4.2.1</a></li>
<li><a href="#">Sub-sub-element 4.2.2</a></li>
</ul>
</li>
<li><a href="#">Sub-element 4.3</a>
<ul>
<li><a href="#">Sub-sub-element 4.3.1</a></li>
<li><a href="#">Sub-sub-element 4.3.2</a>
<ul>
<li><a href="#">Sub-sub-sub-element 4.3.2.1</a></li>
<li>Sub-sub-sub-element 4.3.2.2</li>
<li>Sub-sub-sub-element 4.3.2.3</li>
</ul>
</li>
<li><a href="#">Sub-sub-element 4.3.3</a></li>
<li><a href="#">Sub-sub-element 4.3.4</a></li>
<li><a href="#">Sub-sub-element 4.3.5</a>
<ul>
<li>Sub-sub-sub-element 4.3.5.1</li>
<li><a href="#">Sub-sub-sub-element 4.3.5.2</a></li>
<li>Sub-sub-sub-element 4.3.5.3</li>
</ul>
</li>
<li><a href="#">Sub-sub-element 4.3.6</a></li>
</ul>
</li>
</ul>
</li>
<li>Element 5</li>
<li>Element 6</li>
</ul>
2. Load jQuery library and the jQuery simpleTree plugin's files in the page.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="simpletree.css"> <script src="simpletree.jquery.js"></script>
3. Convert the html list into a default tree:
$('#firstTree').simpletree();
4. Default CSS classes.
$('#firstTree').simpletree({
classChanged: 'st-treed',
classOpen: 'st-open',
classCollapsed: 'st-collapsed',
classLeaf: 'st-file',
classLast: 'st-last',
});
5. Collapse or expand all the nodes on page load.
$('#firstTree').simpletree({
startCollapsed: true
});
6. API methods.
// destroy the tree view
$('#firstTree').simpletree('destroy');
// expand all nodes
$('#firstTree').simpleTree('expand');
// collapse all nodes
$('#firstTree').simpleTree('collapse');
Change log:
2017-03-04
- Added methods destroy and repaint
This awesome jQuery plugin is developed by mauntrelio. For more Advanced Usages, please check the demo page or visit the official website.











