Image Slider Plugin with Image Mask Effect - Maskify
| File Size: | 1.08 MB |
|---|---|
| Views Total: | 4994 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

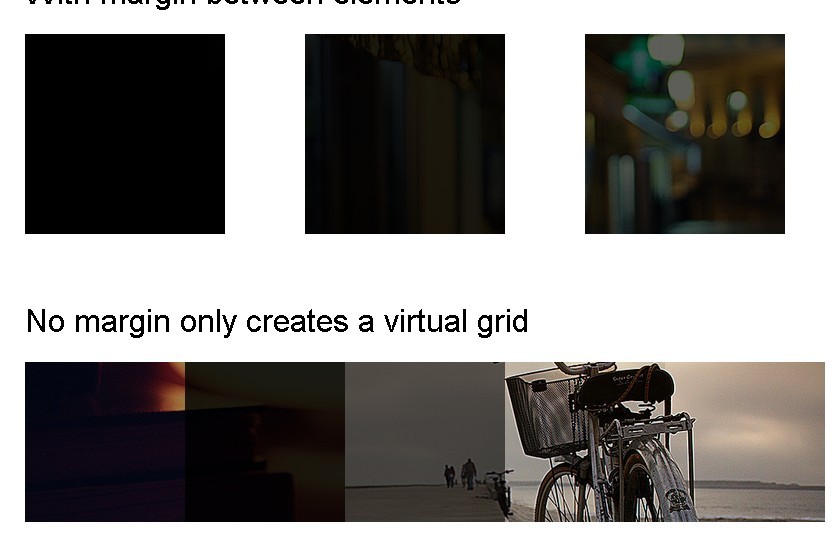
Maskify is a jQuery Slider Plugin that make it easier to create an image slider with the effect of an image mask. The plugin will automically offset the images position according to the spacing between their placeholders, giving the impression that it's only one masked image.
Usage:
1. Include jQuery Library in your head section
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
2. Markup
<div class="widgets">
<div class="sources">
<img src="img.jpg" alt="">
<img src="img2.jpg" alt="">
<img src="img3.jpg" alt="">
<img src="img4.jpg" alt="">
</div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
3. Include maskify-slider.js
<script src="js/maskify-slider.js" type="text/javascript"></script>
4. Call the plugin
<script type="text/javascript">
$(function () {
$('.widgets').Maskify({
'canvas': '.circle', // elements in which to show the img
'marginTop': 200, // px to offset images from the top
'slider': true,// slide the images
'delay': 7000, // image transition delay
'transitionLength': 1000, // duration of the transition
'cssTransition' : true // prefer CSS transitions. false means JS.
});
$('.widgets-square').Maskify({
'canvas': '.circle', // elements in which to show the img
'marginTop': 200, // px to offset images from the top
'slider': true,// slide the images
'delay': 7000, // image transition delay
'transitionLength': 1000, // duration of the transition
'cssTransition' : true // prefer CSS transitions. false means JS.
});
$('.widgets-no-margin').Maskify({
'canvas': '.circle', // elements in which to show the img
'marginTop': 100, // px to offset images from the top
'slider': true,// slide the images
'delay': 4000, // image transition delay
'transitionLength': 500, // duration of the transition
'cssTransition' : true // prefer CSS transitions. false means JS.
});
});
</script>
This awesome jQuery plugin is developed by magalhini. For more Advanced Usages, please check the demo page or visit the official website.










