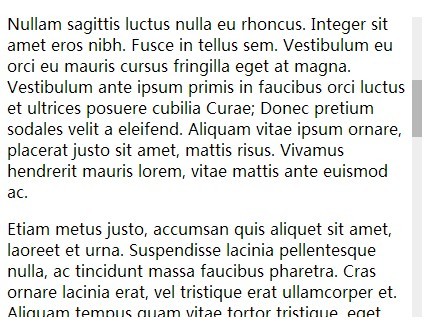
Lightweight Custom Scrollbar Plugin With jQuery and CSS3 - scrollbar
| File Size: | 35.8 KB |
|---|---|
| Views Total: | 5327 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery scrollbar plugin for creating a scrollable content area with an animated, touch-enabled and highly customizable scrollbar.
How to use it:
1. Include jQuery javascript library and the jQuery scrollbar plugin in the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/scrollbar.js" type="text/javascript"></script>
2. Include jQuery mousewheel plugin for mouse wheel to scroll support.
<script src="js/jq.mousewheel.js" type="text/javascript"></script>
3. Wrap the content in a container you want to make it scrollable.
<div class="example"> ... </div>
4. Call the plugin on the container element.
$(function(){
$('.example').makeScroll();
});
5. The required CSS to customize the scrollbar.
.scrollbar {
height: 100%;
position: relative;
}
.scrollbar__container {
height: 100%;
width: 100%;
overflow: hidden;
}
.scrollbar__track {
position: absolute;
right: 0;
top: 0;
height: 100%;
}
.scrollbar__handle {
width: 100%;
min-height: 10px;
position: absolute;
top: 0;
}
/* scrollbar width */
.scrollbar {
padding-right: 15px;
}
.scrollbar__track {
width: 10px;
}
/* scrollbar style */
.scrollbar__handle {
background-color: gray;
opacity: 0;
}
.scrollbar:hover .scrollbar__handle {
opacity: 0.5;
-webkit-transition: opacity 0.5s;
-moz-transition: opacity 0.5s;
-ms-transition: opacity 0.5s;
-o-transition: opacity 0.5s;
transition: opacity 0.5s;
}
.scrollbar .scrollbar__handle:hover, .scrollbar_state_move .scrollbar__handle {
opacity: 1;
}
.scrollbar__track {
background-color: #eee;
}
/* MOBILE */
.scrollbar_mode_mobile .scrollbar__container {
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
This awesome jQuery plugin is developed by tupkalov. For more Advanced Usages, please check the demo page or visit the official website.











