jQuery & jQuery UI Based Task Management Plugin - Task-List
| File Size: | 352 KB |
|---|---|
| Views Total: | 8779 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

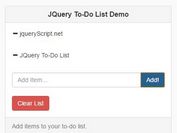
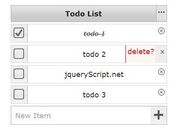
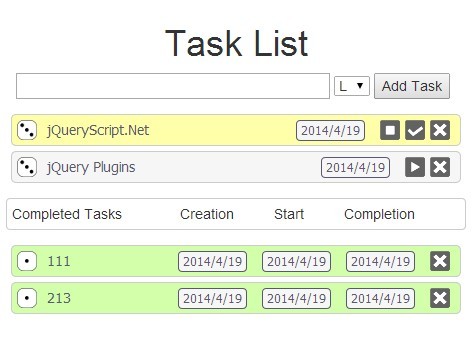
Task-List is a task management plugin that makes it easy to manage your task lists or To-do lists with Html5 localStorage support. Built with jQuery, jQuery UI, and Boostrap 3.
Features:
- jQuery UI based drag'n'drop support.
- Saves task data to local using Html5 localStorage.
- Small, Medium, Large task priorities.
- Action buttons inside each item (Start, Stop, Complete, Remove).
- Automatically generates a list for completed tasks.
How to use it:
1. Include the jQuery library together with jQuery UI and jQuery Task-List plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> <script src="js/task-list-base.js"></script>
2. Include other resources on your web page.
<link rel="stylesheet" href="css/index.css" /> <script src="js/jquery-ui-touch-punch-0.2.3.js"></script> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
3. Markup Html structure.
<div id="taskListContainer" class="container narrow"> <div id="addTask"> <input id="addTaskTextField" type="text" autofocus/> <select id="complexityComboBox"> <option>S</option> <option>M</option> <option>L</option> </select> <input id="addTaskButton" type="submit" value="Add Task" /> </div> <ul id="sortableTodo" class="sortable"> </ul> <div id="completedTasksHeader"> <span id="completedLabel">Completed Tasks</span> <span id="lastDateLabel">Completion</span> <span id="dateLabel">Start</span> <span id="dateLabel">Creation</span> </div> <ul id="sortableCompleted" class="sortable"> </ul> </div>
Change log:
2014-05-01
- Date format update, background image
This awesome jQuery plugin is developed by sworded. For more Advanced Usages, please check the demo page or visit the official website.