Lightweight jQuery Content Toggle Plugin - Togglr
| File Size: | 4.45 KB |
|---|---|
| Views Total: | 708 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

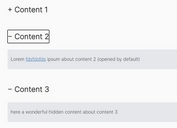
togglr is a quick jQuery plugin to take an array of links and transform them in to toggle switches for the div that is targeted in the link's href attribute.
Basic usage:
1. Add jQuery library and the jQuery togglr plugin into the html document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.togglr.js"></script>
2. Use with the default configuration.
<a href="#target-elements" class="show-hide closed">Toggle</a> <div id="target-elements"> ... </div>
$('#target-elements').togglr();
3. Change the toggle speed.
$('#target-elements').togglr({speed:'fast'});
4. Change the toggle text.
$('#target-elements').togglr({showtext:'Open ',hidetext:'Close '});
5. Make the target content closed on page load.
<a href="#tgt-div" class="target-elements">MyTitle</a>
6. Make the target content open on page load.
<a href="#tgt-div" class="target-elements closed">MyTitle</a>
7. More configuration options.
// slide or show
type:'slide',
// slow / normal / fast
speed:'normal',
// function to be passed to the toggle function as a callback
callback:function(){ return; },
// prepended to link HTML when target is closed
showtext:'Show ',
// prepended to link HTML when target is open
hidetext:'Hide ',
// class to identify targets with when they are open
openclass:'open',
// class to identify targets with when they are closed
closedclass:'closed'
This awesome jQuery plugin is developed by Gipetto. For more Advanced Usages, please check the demo page or visit the official website.