Minimalist jQuery Content Toggle Plugin - read-more
| File Size: | 4.27 KB |
|---|---|
| Views Total: | 1351 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

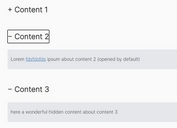
A simplest jQuery content toggle / read more plugin which generates a 'read more' trigger button to toggle the hidden content with a smooth sliding effect using jQuery's slideToggle() method.
How to use it:
1. Wrap the trigger link and hidden content into a DIV element.
<div class="read-more js-read-more">
<a href="#" class="read-more__trigger js-read-more-trigger">Toggle Content</a>
<div class="read-more__content js-read-more-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed suscipit congue dui, vitae vestibulum massa facilisis eget. Quisque semper tristique magna, ac fringilla velit lacinia ac. Vestibulum nec mattis risus. In ullamcorper lectus id urna sodales, non porttitor sapien sollicitudin. Suspendisse consectetur egestas ante, non scelerisque velit vestibulum ut. In efficitur sem in iaculis euismod. Aliquam efficitur purus laoreet mauris dictum, nec ornare felis rhoncus. Vestibulum molestie ipsum aliquet ligula feugiat, at pellentesque urna luctus. Praesent suscipit sodales quam vitae ullamcorper. Maecenas dui mauris, molestie eu dignissim lacinia, mollis vitae lectus. Vestibulum at hendrerit felis.
</div>
</div>
2. Hide the content on page load.
.read-more__content {
display: none;
}
3. Place jQuery library and the jQuery read-more plugin at the end of the document so the page loads faster.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="read-more.js"></script>
4. Call the function on the wrapping element and the plugin will do the rest.
$('.js-read-more').readMore();
This awesome jQuery plugin is developed by PrimeModule. For more Advanced Usages, please check the demo page or visit the official website.