jQuery Plugin To Detect The Version Of Web Browsers - getBrowser
| File Size: | 3.97 KB |
|---|---|
| Views Total: | 5457 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

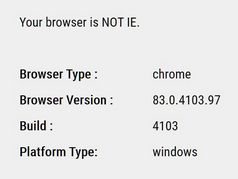
getBrowser is a jQuery plugin used to detect and determine the version of web browser using user agent. Similar to the deprecated jQuery.browser method. Supported browsers: webkit (chrome), opera, msie and mozilla firefox.
How to use it:
1. Add both jQuery library and the jQuery getBrowser plugin into the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="getBrowser.js"></script>
2. Use this plugin to display a warning dialog when the MSIE version is less than 9.
if(jQuery.browser.msie && jQuery.browser.version < 9){
alert('Why did you do this? Don not use IE.');
}
3. Output the current version of the browser's rendering engine.
$( "body" ).html( "The version # of the browser's rendering engine is: <span>" + $.browser.name + "</span>" + "<span> " + $.browser.version + "</span>" );
Change log:
2018-02-07
- JS update
2016-04-13
- JS update
This awesome jQuery plugin is developed by islavisual. For more Advanced Usages, please check the demo page or visit the official website.