Determine Browser Scroll Percentage In jQuery - ScrollMonitor
| File Size: | 9.87 KB |
|---|---|
| Views Total: | 916 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Scroll Monitor is a tiny jQuery plugin to detect how much the page is scrolled and trigger a function when reaching a certain scroll percentage.
Supports any scrollable container, not just the entire window. Ideal for scroll position indicator and reading progress monitor.
How to use it:
1. Download & unzip the plugin and then load the JavaScript file jquery.scrollMonitor.js after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.scrollMonitor.min.js"></script>
2. Attach the function to the target container where you want to monitor the scroll percentage.
$(function(){
$('#myContainer').scrollMonitor({
// do something
});
});
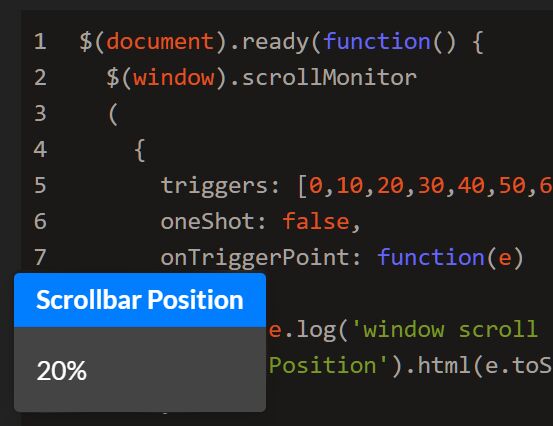
3. Determine an array of trigger points (in percentage) as follows. Default: [0,25,50,75,100].
$(function(){
$('#myContainer').scrollMonitor({
triggers: [0,10,20,30,40,50,60,70,80,90,100]
});
});
4. Perform an function when the page has been scrolled into a certain position.
$(function(){
$('#myContainer').scrollMonitor({
triggers: [0,10,20,30,40,50,60,70,80,90,100],
onTriggerPoint: function(e){
console.log('Element shot', e);
}
});
});
5. Determine whether to monitor the scroll percentage only once. Default: false.
$(function(){
$('#myContainer').scrollMonitor({
triggers: [0,10,20,30,40,50,60,70,80,90,100],
oneShot: true,
onTriggerPoint: function(e){
console.log('Element shot', e);
}
});
});
This awesome jQuery plugin is developed by DevUtils. For more Advanced Usages, please check the demo page or visit the official website.