Simple Collapsible Content Plugin With jQuery - Collapsible.js
| File Size: | 7.68 KB |
|---|---|
| Views Total: | 1405 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

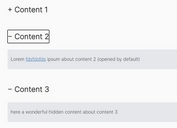
Collapsible.js is a simple, lightweight jQuery plugin which allows you to show and hide specified elements on the webpage. It uses jQuery's slideDown and slideUp for the smooth sliding effects.
How to use it:
1. The minimal html structure.
<div class="collapsible">
<!-- One... -->
<div class="collapse-container">
<div class="collapse-head">
...
</div>
<div class="collapse-content">
...
</div>
</div>
<!-- Two... -->
<div class="collapse-container">
<div class="collapse-head">
...
</div>
<div class="collapse-content">
...
</div>
</div>
...
</div>
2. Place jQuery library and the jQuery Collapsible.js script at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="collapsible.js"></script>
3. Active the plugin with one JS call.
$('.collapsible').collapsible();
4. Default CSS selectors:
$('.collapsible').collapsible({
classContainer: "collapse-container",
classHead : "collapse-head",
classContent : "collapse-content",
classOpen : "collapse-open",
classClose : "collapse-close",
});
5. Apply your own CSS styles to the collapsible content.
.collapse-container {
margin: 15px 0;
border: 1px solid #ddd;
}
.collapse-head {
background-color: #ddd;
cursor: pointer;
padding: 15px;
}
.collapse-head h2 {
font-size: 125%;
padding: 0;
margin: 0;
}
.collapse-content { padding: 15px; }
.collapse-container.collapse-open { border: 1px solid #007489; }
.collapse-container.collapse-open .collapse-head {
background-color: #007489;
color: #fff;
}
6. Override the default animation speed.
$('.collapsible').collapsible({
speed: 200 // in ms
});
7. Default CSS selectors.
$('.collapsible').collapsible({
classContainer: "collapse-container",
classHead : "collapse-head",
classContent : "collapse-content",
classOpen : "collapse-open",
classClose : "collapse-close",
});
Change log:
2016-07-26
- v1.1
This awesome jQuery plugin is developed by Iteneo. For more Advanced Usages, please check the demo page or visit the official website.