Simple Inline Currency Conversion Plugin with jQuery - Inline Currency
| File Size: | 10.7 KB |
|---|---|
| Views Total: | 8972 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

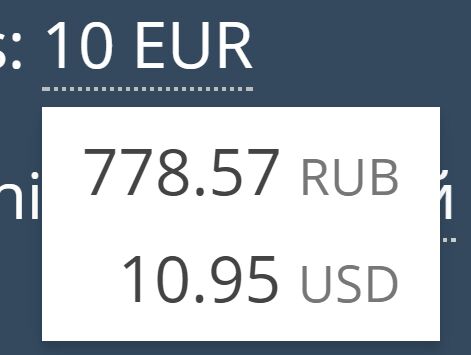
A super simple jQuery plugin to provide inline currency conversion based on the live foreign exchange rates published by the European Central Bank.
The plugin gets the current foreign exchange rates from Fixer.io's JSON API via AJAX and shows prices in different currencies when hovering over the element.
How to use it:
1. Download the plugin and include the jquery.inline-currency.js plugin after jQuery JavaScript library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="js/jquery.inline-currency.js"></script>
2. Put value in USD and specify the currencies you want to convert to.
<span class="jic"
data-jic-value="1"
data-jic-currency="usd"
data-jic-convert-to="eur, rub">
$1
</span>
3. Call the function on the inline element and the plugin will do the rest.
$('.jic').inlineCurrency();
4. Style the plugin whatever you like.
.jic {
position: relative;
border-bottom: dotted 1px #ccc;
cursor: default;
}
.jic:hover { border-bottom: dotted 1px #bbb; }
.jic:hover .jic-container {
opacity: 1;
visibility: visible;
}
.jic-container {
position: absolute;
z-index: 999;
text-align: right;
top: 100%;
left: 0;
margin: 5px 0 0;
background: #fff;
padding: 0 10px;
box-shadow: 0 2px 4px rgba(0,0,0,0.15);
opacity: 0;
visibility: hidden;
transition: opacity 250ms;
}
.jic-rate {
display: block;
color: #444;
white-space: nowrap;
margin: 5px 0;
}
.jic-currency {
display: inline-block;
font-size: 80%;
color: #777;
text-transform: uppercase;
}
5. Default plugin options.
$('.jic').inlineCurrency({
// The 3 digit ISO code you want to display your currency in
"currency": "RUB",
"convertTo": "USD, EUR",
// Thousands and Decimal separators
"thousandsSplit": "",
"decimalsSplit": ".",
// Selectors
"containerElement": "p",
"containerClass": "jic-container",
"rateElement": "span",
"rateClass": "jic-rate",
"currencyElement": "span",
"currencyClass": "jic-currency",
// excludes rateElement and generates exchange rates separated by currencySplit value
"currencySplit": false,
// Debug mode
"debug": true
});
Changelog:
2020-10-12
- fix(api): update API url
This awesome jQuery plugin is developed by andreymatveev. For more Advanced Usages, please check the demo page or visit the official website.