Toggle Content Visibility With Checkbox/Radio/Select Elements - jQuery CiaoyuToggle
| File Size: | 6.89 KB |
|---|---|
| Views Total: | 721 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

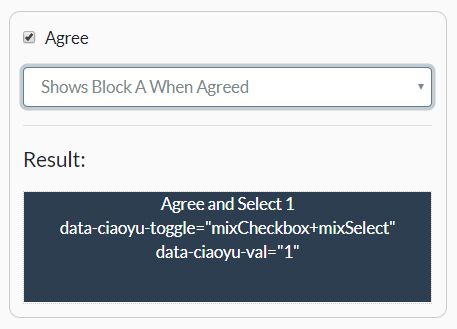
CiaoyuToggle is a small jQuery content toggle plugin used for conditionally showing & hiding elements based on the value(s) of a checkbox, radio button, and/or select option.
How to use it:
1. Include the minified version of the jQuery CiaoyuToggle plugin after jQuery library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="js/ciaoyuToggle.js"></script>
2. Hide the element you wan to toggle the visibility.
[data-ciaoyu-toggle] {
display: none;
}
3. Specify the target toggle element in the data-ciaoyu-toggle and data-ciaoyu-val attributes: .
<input class="ciaoyu-toggle" type="checkbox" id="toggle-1" data-ciaoyu="toggle"> <input class="ciaoyu-toggle" type="radio" id="toggle-2" data-ciaoyu="toggle"> <select class="ciaoyu-toggle" id="toggle-3" data-ciaoyu="toggle"> <option value="1">1</option> </select> <div data-ciaoyu-toggle="toggle-1"> ... </div> <div data-ciaoyu-toggle="toggle-2"> ... </div> <div data-ciaoyu-toggle="toggle-3" data-ciaoyu-val="1"> ... </div>
4. The plugin also allows you to toggle multiple elements:
<div data-ciaoyu-toggle="toggle-1,toggle-2">...</div> <div data-ciaoyu-toggle="toggle-3" data-ciaoyu-val="1,2,3">...</div>
5. Combine the checkbox and select element.
<div data-ciaoyu-toggle="toggle-1,toggle-2"> ... </div> <div data-ciaoyu-toggle="toggle-3" data-ciaoyu-val="1,2,3"> ... </div>
Changelog:
2019-07-03
- v1.2.1
This awesome jQuery plugin is developed by Canboo. For more Advanced Usages, please check the demo page or visit the official website.