CSS Box Shadow Generator In jQuery
| File Size: | 4.66 KB |
|---|---|
| Views Total: | 847 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Developers often need to create CSS box shadows, and doing so can be a bit of a challenge.
But thanks to the new jQuery powered box shadow generator, this process is now much easier.
This handy online tool makes it simple to create beautiful, customized shadows that will enhance your web page. So if you're looking for an easy way to add depth and dimension to your elements, be sure to check out the jQuery box shadow generator. It's sure to make your life a lot easier!
How to use it:
1. Go to the CSS Box Shadow Generator.
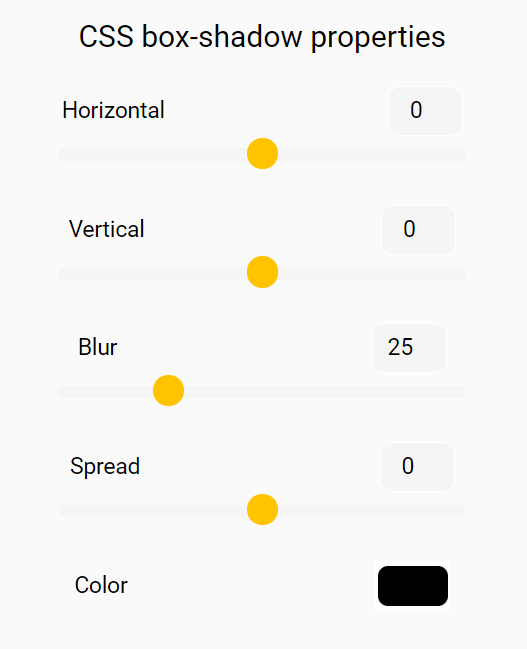
2. Adjust the properties of the CSS box shadow.

- Horizontal: -100 To 100
- Vertical: -100 To 100
- Blur: 0 To 100
- Spread: -100 To 100
- Color: Select color
3. Preview the box shadow and click the Generate CSS button.

4. Copy and paste the CSS snippets into your page. Done.

This awesome jQuery plugin is developed by masi23. For more Advanced Usages, please check the demo page or visit the official website.