Display Wiki Definitions For Terms - jQuery wikilookup
| File Size: | 682 KB |
|---|---|
| Views Total: | 584 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

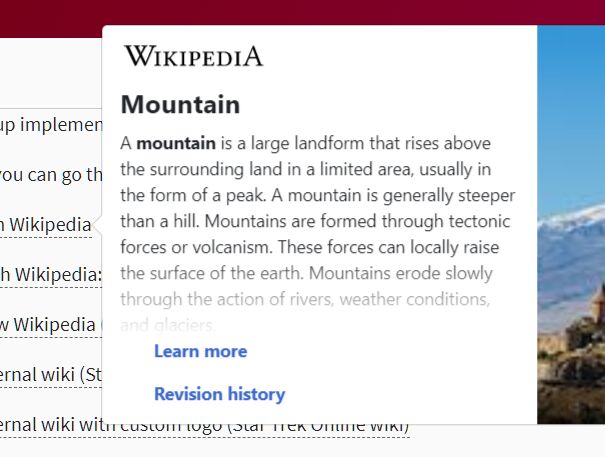
wikilookup is a jQuery plugin for defining words, acronyms or terms within your document that fetches and displays Wiki definitions in panels, cards, and/or popup tooltips.
Features:
- Supports Wikipedia and any other wiki website you specify.
- Custom trigger events: click or mouse hover.
- Data prefetching & error handling.
- Multi languages and RTL support.
- Licensed under the GNU General Public License v3.0.
See also:
- Wikipedia Summary Card On Hover – Hovercard.js
- [Wordpress Plugin]Create Definitions For Words And Terms – WPorg Glossary
How to use it:
1. Insert jQuery library together with the wikilookup plugin's files into the html document.
<link rel="stylesheet" href="/path/to/jquery.wikilookup.min.css" /> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.wikilookup.min.js"></script>
2. Add the data-wikilookup attribute to element you want to display the definitions for.
<div class="container"> I Love <span data-wikilookup>JavaScript</span> </div>
3. Call the function on the top container and we're ready to go.
$('.container').wikilookup();
4. Display the definition on the webpage.
<div class="panel">Information is displayed here.</div>
$('.container').find('[data-wikilookup]').click( function () {
$('.panel').empty()
.append($(this).data('wl-widget').$element);
});
5. Customize the title of the definition using the data-wl-title attribute:
<div class="container"> I Love <span data-wikilookup data-wl-title="JavaScript (jQuery)" >JavaScript</span> </div>
6. Set the language of the definition using the data-wl-lang attribute:
<div class="container"> I Love <span data-wikilookup data-wl-lang="es">JavaScript</span> </div>
7. Set the data source you'd like to fetch the definitions. Default: Wikipedia.
<div class="container"> I Love <span data-wikilookup data-wl-source="custom">JavaScript</span> </div>
$('.container').wikilookup({
sources: {
custom: {
baseURL: 'https://{{lang}}.example.com/api.php',
lang: 'es',
useRestbase: false,
logo: {
url: 'http://example.com/logo.jpg',
max-height: '50px'
title: 'My wiki!'
}
}
}
});
8. Customize the trigger event. Default: 'click'.
$('.container').wikilookup({
trigger: 'mouseenter'
});
9. Enable/disable the data prefetching functionality. Default: false.
$('.container').wikilookup({
prefetch: true
});
10. Customize the messages.
$('.container').wikilookup({
messages: {
link: 'Read more',
pending: 'Loading...',
error: 'There was a problem loading this page information.',
articleHistory: 'Article history',
articleLink: 'Go to the original article',
wikimediaIntro: 'Help us improve Wikipedia',
wikimediaParticipate: 'Participate',
wikimediaSupport: 'Support'
}
});
11. Enable/disable the thumbnail.
$('.container').wikilookup({
hideThumb: true
});
12. Enable/disable the dark mode.
$('.container').wikilookup({
dark: true
});
Changelog:
v0.2.3 (2019-08-04)
- Quickfixes for svg display.
v0.2.1 (2019-07-26)
- Dark mode for the widget. Possible to either initialize with dark mode or toggle. Add .wl-dark to the .wl-pageInfoWidget to toggle manually.
- Add ability to hide thumbs (hideThumb option)
- Removed wrongfully attached -customlogo class when logo is Wikipedia
This awesome jQuery plugin is developed by mooeypoo. For more Advanced Usages, please check the demo page or visit the official website.






