Transform Images Into Sleek Spheres - Glossify.js
| File Size: | 55.5 KB |
|---|---|
| Views Total: | 1640 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

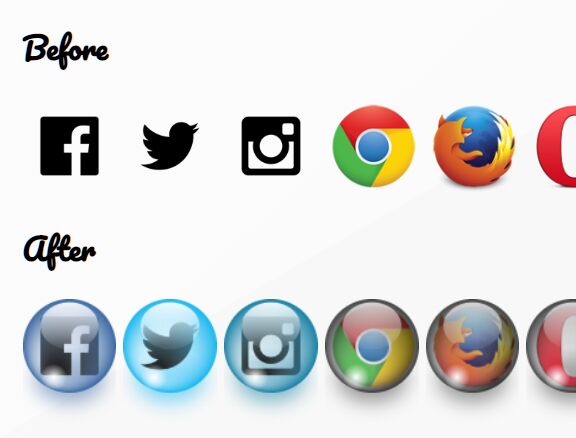
Glossify.js is a fancy jQuery plugin that converts your images into sleek 3D spheres (with shadow and inner glow) using HTML5 canvas API.
How to use it:
1. Download and load the glossify.js script after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/glossify.js"></script>
2. Just add the data-gloss attribute to the images within the document and we're done.
<img src="facebook.png" data-gloss /> <img src="twitter.png" data-gloss /> <img src="instagram.png" data-gloss /> <img src="chrome.png" data-gloss /> <img src="firefox.png" data-gloss /> <img src="opera.png" data-gloss />
3. Customize the color using the data-glosscolor attribute:
<img src="facebook.png" data-gloss data-glosscolor="#265999" /> <img src="twitter.png" data-gloss data-glosscolor="#00b0ef" /> <img src="instagram.png" data-gloss data-glosscolor="#00749c" />
4. Customize the alpha using the data-glossalpha attribute:
<img src="chrome.png" data-gloss data-glossalpha="0.8" /> <img src="firefox.png" data-gloss data-glossalpha="0.8" /> <img src="opera.png" data-gloss data-glossalpha="0.8" />
This awesome jQuery plugin is developed by tinoni. For more Advanced Usages, please check the demo page or visit the official website.