Inline Image Crop/Resize/Zoom/Pan Plugin - mosaico-cropper
| File Size: | 166 KB |
|---|---|
| Views Total: | 8033 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

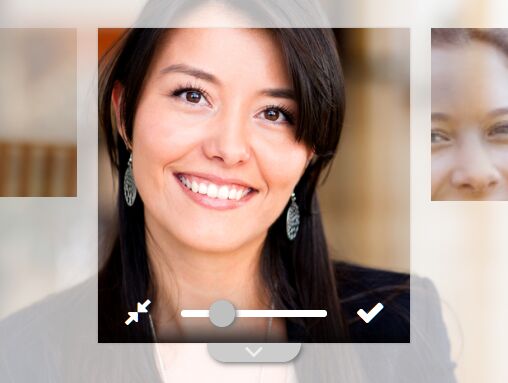
mosaico-cropper is a user-friendly and touch-enabled inline image cropper tool which enables you to crop, resize, zoom, pan an image with support for back-end processing.
Click the image to start the edit mode and then click the Confirm icon to save the changes. Built with jQuery, jQuery UI, Font Awesome, and jQuery UI Touch Punch.
How to use it:
1. Load the dependencies in the document.
<link rel="stylesheet" href="/path/to/font-awesome.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <script src="/path/to/jquery.ui.touch-punch.min.js"></script>
2. Download and load the jQuery mosaico-cropper plugin's files.
<link rel="stylesheet" href="dist/jqueryui-mosaico-cropper.min.css"> <script src="dist/jqueryui-mosaico-cropper.min.js"></script>
3. Call the function mosaicoCropper on the target image and done.
<img class="example" src="image.jpg">
$('.example').on("click", function(e) {
$(e.target).mosaicoCropper({
// options here
});
});
4. Customize the image cropper by overring the following parameters.
$(e.target).mosaicoCropper({
imgLoadingClass: "my-cropper-loading",
autoClose: true,
autoZoom: false,
shiftWheel: false,
containerSelector: 'body',
urlAdapter: automaticURLAdapter(e.target)
});
Changelog:
v0.9.0 (2025-08-27)
- Refactor
This awesome jQuery plugin is developed by voidlabs. For more Advanced Usages, please check the demo page or visit the official website.











