jQuery Based UI library For Data-Driven Web Applications - w2ui
| File Size: | 1.94MB |
|---|---|
| Views Total: | 5786 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

w2ui is a powerful and versatile javascript library based on jQuery that contains 8 most common used UI widgets for building rich data-driven web applications.
UI widgets included:
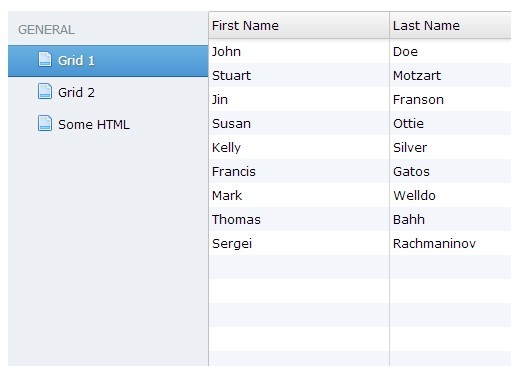
- Layout
- Grid
- Toolbar
- Sidebar
- Tabs
- Form
- Popup
- Utilities
Basic Usage:
1. Include jQuery javascript library and w2ui library on your web page.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="w2ui.min.js"></script>
2. Include required w2ui library stylesheet to style the widgets.
<link rel="stylesheet" type="text/css" media="screen" href="w2ui.min.css" />
3. Create a simple grid displays data loaded from a JSON data file.
<div id="grid""></div>
<script type="text/javascript">
$(function () {
$('#grid').w2grid({
name: 'grid',
url: 'data/list.json',
columns: [
{ field: 'fname', caption: 'First Name', size: '30%' },
{ field: 'lname', caption: 'Last Name', size: '30%' },
{ field: 'email', caption: 'Email', size: '40%' },
{ field: 'sdate', caption: 'Start Date', size: '120px' }
]
});
});
</script>
4. list.json
{
"total": 9,
"records": [
{ "recid": 1, "fname": "John", "lname": "Doe", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 3, "fname": "Jin", "lname": "Franson", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "[email protected]", "sdate": "4/3/2012" },
{ "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "[email protected]", "sdate": "4/3/2012" }
]
}
This awesome jQuery plugin is developed by vitmalina. For more Advanced Usages, please check the demo page or visit the official website.