jQuery Plugin To Clone DOM Elements With Animations - Cloneya
| File Size: | 18.5 KB |
|---|---|
| Views Total: | 1503 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

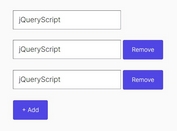
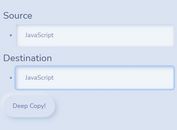
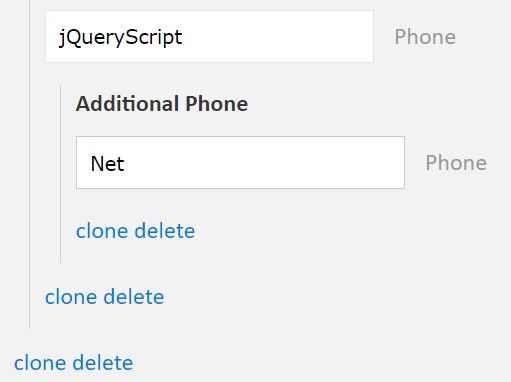
Cloneya is a lightweight, cross-browser jQuery plugin which allows to dynamically clone DOM elements with support for nested cloning, smooth animations and preserving the initial number of clone's child clones. Great for dynamic form generator and nested tree view.
How to use it:
1. Include the main JavaScript file jquery-cloneya.js after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-cloneya.js"></script>
2. Add the CSS classes 'toclone' and 'nest-clone' to DOM elements you want to clone.
<div class="toclone">
<p class="name">
<input type="text" name="name[]" id="sname" />
<label for="name">Name</label>
</p>
<p class="email">
<input type="text" name="email[]" id="semail" />
<label for="email">E-mail</label>
</p>
<p class="web">
<input type="text" name="web[]" id="sweb" />
<label for="web">Website</label>
</p>
</div>
3. Call the function cloneya() on the top element and done.
$('#yourContainer').cloneya();
4. Possible plugin options with default values.
$('#yourContainer').cloneya({
// CSS selectors
cloneThis: '.toclone',
cloneButton: '.clone',
deleteButton: '.delete',
clonePosition: 'after',
// minimum/maximum number of clones
minimum: 1,
maximum: 999,
// Clone the input values as well
valueClone: false,
// Clone the data attributes
dataClone: false,
// Clone other data added to the jQuery object
deepClone: false,
// Whether to serialize the IDs, automatically
serializeID: true,
// Selectors for clonables' elements that should not be cloned
ignore: 'label.error',
// whether to preserve the initial number of clone's child clones
preserveChildCount: false
});
5. Available clone/delete events.
// clone events
$('#yourContainer').cloneya()
.on('clone.cloneya', function (event, toClone) {
// do something
})
.on('before_clone.cloneya', function (event, toClone) {
// do something
})
.on('form_input.cloneya', function (event, input, toClone, newClone) {
// do something
})
.on('after_clone.cloneya', function (event, toClone, newClone) {
// do something
})
.on('before_append.cloneya', function (event, toClone, newClone) {
// do something
})
.on('after_append.cloneya', function (event, toClone, newClone) {
// do something
})
.on('maximum.cloneya', function (event, maximumCount, toClone) {
// do something
})
// delete events
$('#yourContainer').cloneya()
.on('delete.cloneya', function (event, toDelete) {
// do something
})
.on('before_delete.cloneya', function (event, toDelete, cloneCount) {
// do something
})
.on('remove.cloneya', function (event, toDelete) {
// do something
})
.on('after_delete.cloneya', function (event) {
// do something
})
.on('minimum.cloneya', function (event, minimumCount, toDelete) {
// do something
})
This awesome jQuery plugin is developed by Yapapaya. For more Advanced Usages, please check the demo page or visit the official website.