jQuery Plugin To Set Cursor Position Within Editable Content - setCursor
| File Size: | 3.43 KB |
|---|---|
| Views Total: | 1923 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

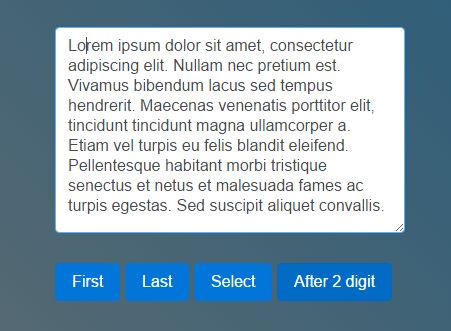
setCursor is a super tiny and (sometimes) useful jQuery plugin that allows you to set the cursor position within an editable content (e.g. input field, textarea, etc).
How to use it:
1. Insert the minified version of the jQuery setCursor plugin after jQuery library like this:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="setCursor.min.js"></script>
2. Initialize the plugin on the target editable element and we're ready to go.
$('input').setCursor();
3. Set focus on this input element and re-position the cursor as these:
// set first
$('input').setCursor({start:true});
// set last
$('input').setCursor({last:true});
// after 2 characters
$('input').setCursor({after:2});
4. Select all text within the input field.
$('input').setCursor({select:true});
This awesome jQuery plugin is developed by haruncpi. For more Advanced Usages, please check the demo page or visit the official website.