Multi-image Comparison Plugin For jQuery - Sravnitel
| File Size: | 22.3 KB |
|---|---|
| Views Total: | 1491 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

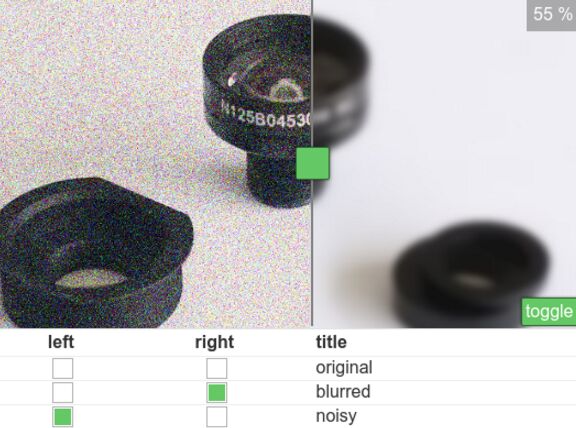
Sravnitel is a jQuery multi-image comparison plugin that creates a draggable, touchable slider to compare the difference between 2 overlaying images you specify. Also available as a Wordpress plugin that can be easily integrated into your blog.
How to use it:
1. Load jQuery, jQuery UI and jqueryui-touch-punch libraries in the html document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script> <script src="/path/to/jquery.ui.touch-punch.min.js"></script>
2. Load the jQuery Sravnitel plugin's JavaScript and CSS files after jQuery.
<link href="sravnitel.css" rel="stylesheet"> <script src="jquery.sravnitel.js"></script>
3. Create a custom container for the image comparison interface.
var vw = $("<div>",{id:"s1"}).css({
background: "#fafafa",
position:"relative",
// more styles here
});
4. Define an array of images with descriptions you want to compare.
vw.sravnitel({
images:[
"1.jpg",
"2.jpg",
"3.jpg",
"4.jpg",
"5.jpg",
],
titles:[
"image 1",
"image 2",
"image 3",
"image 4",
"image 5"
]
});
5. Append the image comparison interface to your body tag.
$("body").append(vw);
6. More options to config the image comparison interface.
// urls, comma separated images:[], // image titles in the same order as url titles:[], // show or hide titles showtitles: false, // view window width width:100, // view window height height:200, // shoe or hide toggle button showtoggle: false, // init, left image - is the index of the images array, starting from 0 index_l: 0, // init, right image - is the index of the images array, starting from 0 index_r: 1, // init, zoom==0 - fit image, zoom==1.0 - 100% zoom: 0, // init, x coordinate of the original image to be placed in the center of the view window center_x: 0, // init, y coordinate of the original image to be placed in the center of the view window center_y: 0
This awesome jQuery plugin is developed by Elphel. For more Advanced Usages, please check the demo page or visit the official website.











