jQuery Plugin For Calculation Form or Calculation Table - Calx
| File Size: | 1.05 MB |
|---|---|
| Views Total: | 18472 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

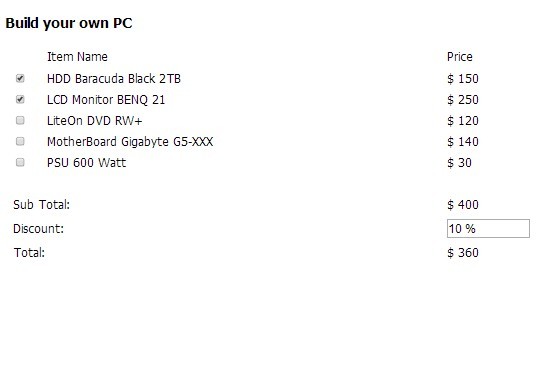
Calx is an easy-to-use yet powerful jQuery plugin that allows you to create a calculation form or calculation table for your E-commerce website or sale page.
It’s parse provided formula and does calculation based on it, scan the form change and update the result automatically, format plain number into currency format, ordinal number, etc.
jQuery Calx was designed to allow user to easily configure their calculation form or calculation table, you may define as simple as ($A+$B) formula to the complex one such as PMT formula ($I*$P*((1 + $I)^$N)) / (1 - ((1 + $I)^$N)).
Basic Usage:
1. Include jQuery javascript library and jQuery Calx plugin on the page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="jquery-calx-1.1.8.min.js"></script>
2. Create a calculation form. Using data-* attributes to define the number format and formlula
<form id="calx"> <table> <tbody> <tr> <td>Processor :</td> <td><select name="proc" id="proc"> <option value="15">1 Core</option> <option value="22">2 Core</option> <option value="30">4 Core</option> </select></td> </tr> <tr> <td>RAM :</td> <td><select name="ram" id="ram"> <option value="5">1 GB</option> <option value="8">2 GB</option> <option value="15">4 GB</option> <option value="25">8 GB</option> <option value="30">10 GB</option> </select></td> </tr> <tr> <td>HDD Space :</td> <td><select name="hdd" id="hdd"> <option value="5">250 GB</option> <option value="7">500 GB</option> <option value="12">750 GB</option> <option value="15">1 TB</option> <option value="25">2 TB</option> </select></td> </tr> <tr> <td>Price per Month :</td> <td><span id="price" data-format="$ 0,0[.]00" data-formula="$hdd+$proc+$ram"></span> /Month</td> </tr> <tr> <td>Contract :</td> <td><input type="text" id="contract" data-format="0" style="width: 40px" value="12" /> Month(s)</td> </tr> <tr> <td>Total Price :</td> <td id="total_price" data-format="$ 0,0[.]00" data-formula="$contract*$price"></td> </tr> </tbody> </table> </form>
3. Just call the plugin and you're done
<script type="text/javascript">
$(document).ready(function(){
$('#calx').calx({});
});
</script>
More Examples:
- Calx aggregate function
- Calx autocalculate off
- Calx custom language
- Calx form aggregate function
- Calx with checkbox
- Calx with dynamic form
- Calx with html element
- Calx with radio button
- Calx with select
Changelog:
v2.2.8 (2018-10-16)
- merge conflict; fix parser
v2.2.7 (2016-02-20)
- Fix data-calx-identifier attribute collision
This awesome jQuery plugin is developed by xsanisty. For more Advanced Usages, please check the demo page or visit the official website.