jQuery Plugin For Sticky Header & Footer
| File Size: | 24 KB |
|---|---|
| Views Total: | 1556 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

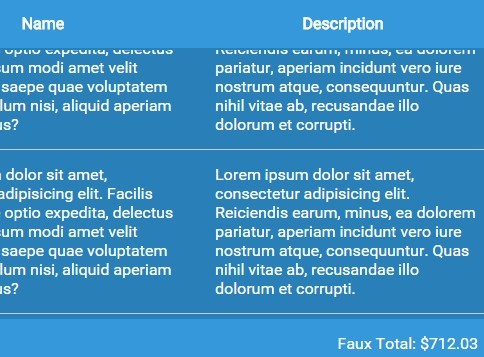
Just another jQuery Sticky Element plugin that sticks the header and/or footer of an element (typically tables and lists) to the top of the viewport while scrolling.
How to use it:
1. Load the necessary jQuery library on the page.
<script src="/path/to/cdn/jquery.min.js"></script>
2. Download and load the jQuery stickyHeaderFooter plugin after jQuery.
<script src="jquery-sticky-header-footer.js"></script>
3. Call the plugin on the container to enable sticky header and sticky footer. Configuration object is optional.
$('#CONTAINER').stickyHeaderFooter({
// default is 'tbody'
bodySelector: '<body-selector>',
// default is 'tfoot'
footerSelector: '<footer-selector>',
// default is 'thead',
headerSelector: '<header-selector>'
// (CSS value) default is '0'
top: '<number><units>',
// (CSS value) default is '0'
bottom: '<number><units>',
// (CSS value) default is '10'
zIndex: '<number>',
});
Changelog:
2023-04-07
- Update
This awesome jQuery plugin is developed by kboucher. For more Advanced Usages, please check the demo page or visit the official website.