Cross-browser jQuery Sidebar Reference Plugin - slidereference
| File Size: | 15.8 KB |
|---|---|
| Views Total: | 1420 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

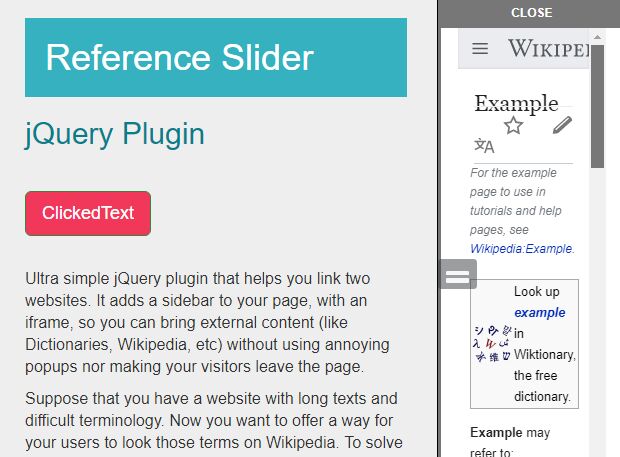
slidereference is a jQuery plugin to create a sidebar reference slider that contains an iframe with the URL of your choice. Ideal for embedding external references, comments, notes into your webpage.
Basic usage:
1. Add jQuery JavaScript library and the jQuery sliderefence plugin's script to the web page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.slidereference.min.js"></script>
2. Create a toggle link with the following attributes to open a reference slider from the right hand side of the webpage.
- data-originaltext: original text for trigger link
- data-clicktext: text for trigger link when the reference slider is toggled
- data-url: external page to be embedded in the iframe
<a href="javascript:void(0)" class="slidereference" data-originaltext="OriginalText" data-clicktext="ClickedText" data-url="http://en.m.wikipedia.org/wiki/example"> WIKI Example </a>
3. Initialize the jQuery slidereference plugin and done. This command will look for an element with the class .slidereference and add some functionality to it. If you want to add it to a specific container, you can do this: $('.container').slidereference('start');
$(document).slidereference('start');
This awesome jQuery plugin is developed by fabionolasco. For more Advanced Usages, please check the demo page or visit the official website.