Simulate Tabbing Through Elements - jQuery EmulateTab
| File Size: | 23.6 KB |
|---|---|
| Views Total: | 535 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

EmulateTab is a tiny and easy jQuery plugin for simulating the browser's native tabbing logic.
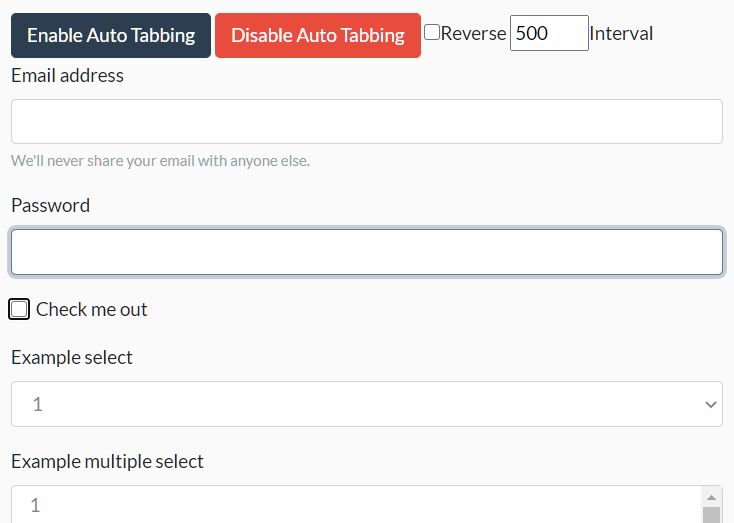
This plugin allows you to navigate through critical elements (typically form fields, text links, actions buttons) programmatically without using the Tab key.
See Also:
- Navigate Through Page Elements Using Any Keys - PlusAsTab
- jQuery Plugin For Auto Tabbing On Text Fields - Auto Jump
How to use it:
1. Insert the minified version of the EmulateTab plugin after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/emulatetab.joelpurra.min.js"></script>
2. Move the focus to the next 'Tabbable' element.
$.emulateTab();
3. Move the focus to the previous 'Tabbable' element.
$.emulateTab(-1);
4. Enable the programmatic tabbing logic on a specific element.
// move forward $(selector).emulateTab(); // move backward $(selector).emulateTab(-1);
This awesome jQuery plugin is developed by joelpurra. For more Advanced Usages, please check the demo page or visit the official website.