Trigger An Event When An Element Is Created - jQuery jCreate
| File Size: | 12.7 KB |
|---|---|
| Views Total: | 1812 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jCreate is a simple, lightweight jQuery plugin that can be used to cause an event handler to fire when a new element has been created.
For example, one might want a function to run when new data is about to be inserted into the DOM for a web page.
How to use it:
1. Download the package and insert the jCreate plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.jcreate.umd.js"></script>
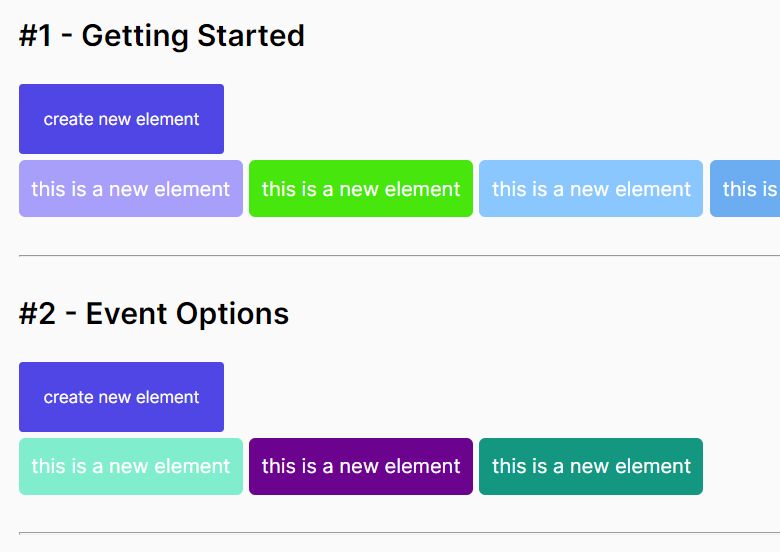
2. This example shows how to use the jCreate plugin to apply a background color to the element when it is created.
<div id="example"> </div>
// Insert an element to the container
$('#example').append('<div>This is a new element</div>');
// fire a Create event
$('#example').on('create', '> div', function( event ) {
event.$currentTarget.css('backgroundColor', '#000');
});
3. Available event props.
$('#example').on('create', '> div', function( event ) {
// create
event.type
// current DOM element
event.currentTarget
// current DOM element as jQuery object
event.$currentTarget
// jQuery element where the currently-called jQuery event handler was attached
event.delegateTarget
// the difference in milliseconds between the time the browser created the event and January 1, 1970
event.timeStamp
});
4. Filter data by key.
<div data-component-name="example-name"> </div>
$(document).on('create', 'div', function(event) {
// {name:"example-name"}
event.options('component')
});
This awesome jQuery plugin is developed by marcomontalbano. For more Advanced Usages, please check the demo page or visit the official website.